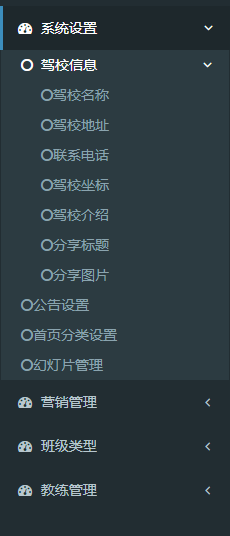
adminLTE模板首页三级菜单
<aside class="main-sidebar">
<section class="sidebar">
<div class="user-panel">
<div class="pull-left image">
<img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
</div>
<div class="pull-left info">
<p>Alexander Pierce</p>
</div>
</div>
<ul class="sidebar-menu" data-widget="tree">
<li class="active treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>系统设置</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li class="treeview">
<a href="#">
<i class="fa fa-circle-o"></i><span>驾校信息</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li>
<a href="#"><i class="fa fa-circle-o">驾校名称</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">驾校地址</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">联系电话</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">驾校坐标</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">驾校介绍</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">分享标题</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">分享图片</i></a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">公告设置</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">首页分类设置</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">幻灯片管理</i></a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>营销管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li class="active">
<a href="#"><i class="fa fa-circle-o">优惠卷列表</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">创建优惠卷</i></a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>班级类型</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li class="active">
<a href="#"><i class="fa fa-circle-o">添加班级</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">班级列表</i></a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#">
<i class="fa fa-dashboard"></i> <span>教练管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li class="treeview">
<a href="#"><i class="fa fa-circle-o"></i><span>教练列表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li>
<a href="#"><i class="fa fa-circle-o">教练列表</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">添加教练</i></a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#"><i class="fa fa-circle-o"></i><span>教练查询</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li>
<a href="#"><i class="fa fa-circle-o">预约管理</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">预约查询</i></a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">预约练车</i></a>
</li>
<li>
<a href="#"><i class="fa fa-circle-o">练车统计</i></a>
</li>
</ul>
</li>
</ul>
</section>
</aside>

类名active为默认打开二级菜单


