搭建vue脚手架
1.Node.js安装
1.1下载安装
在node.js 官网下载, 根据自己电脑系统安装,一直点下一步即可
1.2测试安装是否成功
Windows+R打开cmd窗口,输入node -v回车出现版本号,即安装成功!

2.Vue.js安装
2.1使用NPM安装 —NPM: NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
2.1.1使用淘宝的镜像及其命令 cnpm 安装淘宝的镜像:
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org 回车
加载完成后
2.1.2在命令框输入
cnpm install vue 回车
以上vue.js安装完毕
3.脚手架搭建
3.1Vue-cli安装
在cmd命令框输入
cnpm install -g vue-cli(回车)
3.2搭建测试
3.2.1.在你的vue安装目录下(我创建在E:\vue)新建文件夹vue
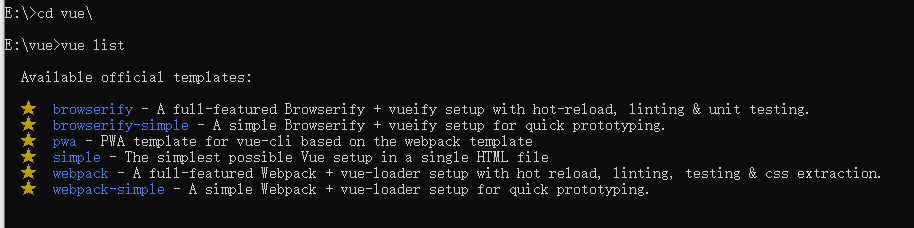
3.2.2.打开cmd命令窗口输入cd vue,进入E:\vue,输入vue list可以看到列出了可以使用的模板

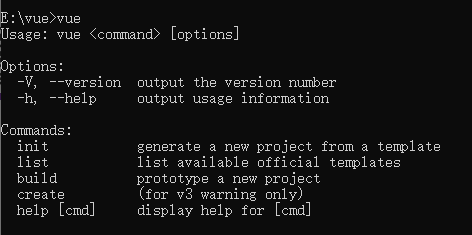
在命令框键入vue,看到描述

我们init命令安装
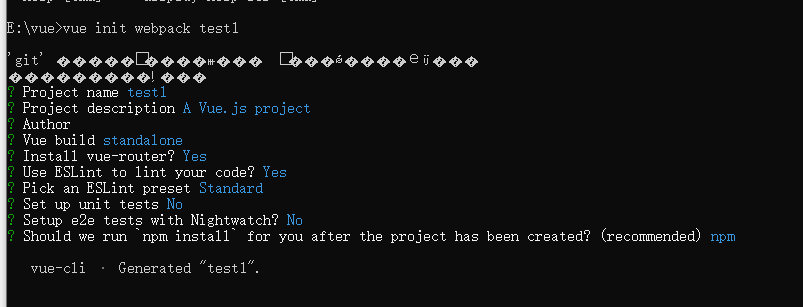
vue init webpack test (我在这建的是test1,因为我本地已经建好了一个test)

注意创建新的文件时出现Project name之后要自己手动选择创建选项,否则创建将会一直停留在Project name

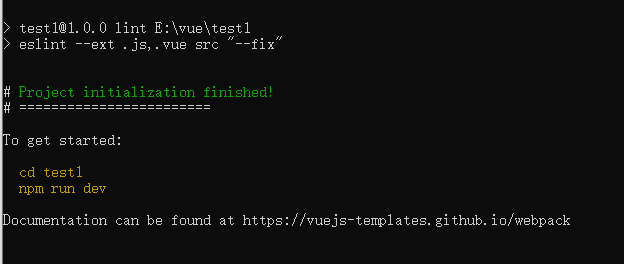
进入test文件夹
cd test 1

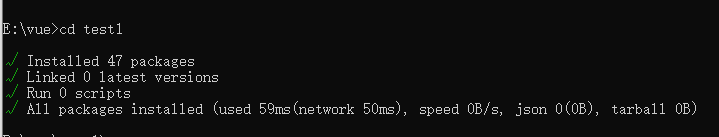
安装依赖
cnpm install

启动
npm run dev

在浏览器打开

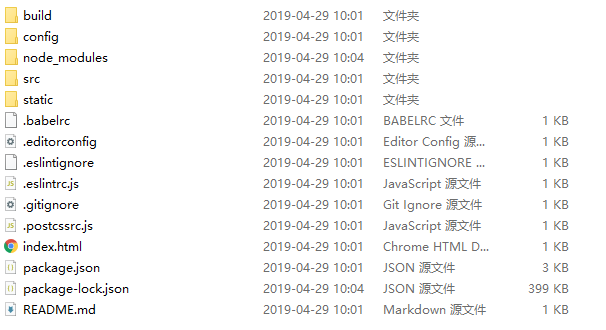
文件目录