个人微信小程序开发入门教程:云开发云函数的应用
学习开发微信小程序最最最最重要的就是学习微信小程序官方文档,因为文档可以解决我们在学习过程中遇到的大部分麻烦,所以先附上官方文档链接:
https://developers.weixin.qq.com/doc/
一、了解云函数
1、首先,云函数的位置
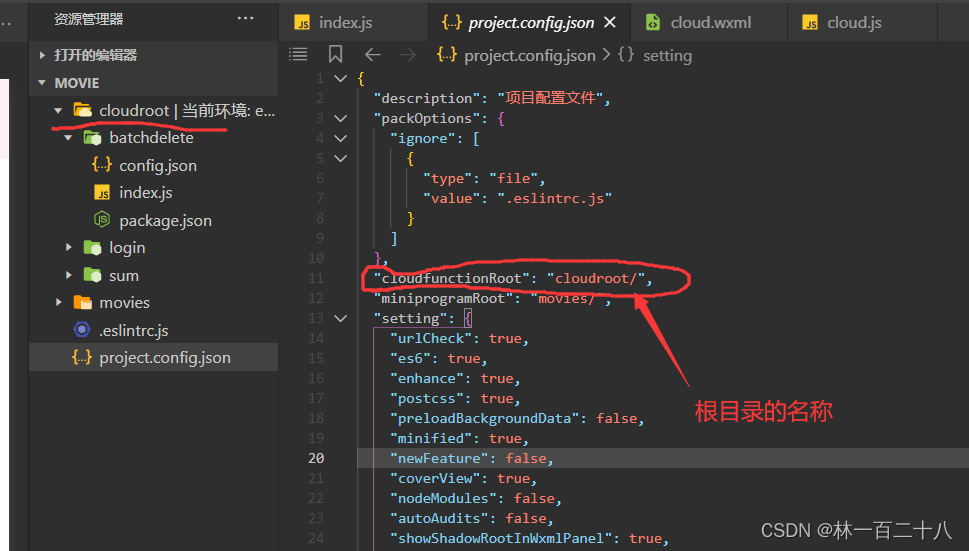
在项目根目录找到 【project.config.json】 文件,新增 【cloudfunctionRoot 】字段,指定本地已存在的目录作为云开发的本地根目录

根目录的名称可以修改,只要保证【cloudfunctionRoot 】的参数和根目录的名称相同就可以了。
2、如何创建一个新的云函数
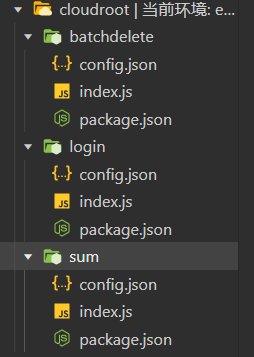
右键点击云函数的根目录,选择【新建Node.js文件】,写下想要创建的函数的名称就可以了。
一个正常的云函数包括以下部分

二、示例1:sum函数
下面出现的[cloud.wxss]是之前我自己创建的页面的样式文件,具体链接如下:
https://blog.csdn.net/weixin_62529383/article/details/123907492
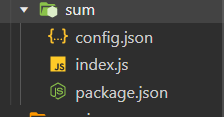
1、新建sum云函数

2、在sum函数的【index.js】里面完善代码,代码如下
// 云函数入口函数
exports.main = async (event, context) => {
return {
sum:event.a + event.b
}
}
3、在【cloud.wxml】里面完善代码,代码如下
<button class = "banner" bindtap="sum">调用云函数</button>
4、在【cloud.js】里面完善代码,代码如下
sum:function(){
wx.cloud.callFunction({
name:'sum',//云函数的名称
data:{
a:2,
b:3
}
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
},
这里注意,在完成云函数的基本配置后,应该先上传改变后的云函数,切记,切记。
5、效果如下
三、示例2:获取小程序用户信息
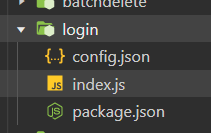
1、新建login云函数

2、在getOpenId函数的【index.js】里面完善代码,代码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
3、在【cloud.wxml】里面完善代码,代码如下
<button class = "banner" bindtap="getOpenId">获取用户的opanid</button>
4、在【cloud.js】里面完善代码,代码如下
getOpenId:function(){
wx.cloud.callFunction({
name:'login'//云函数的名称
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
},
这里注意,在完成云函数的基本配置后,应该先上传改变后的云函数,切记,切记。
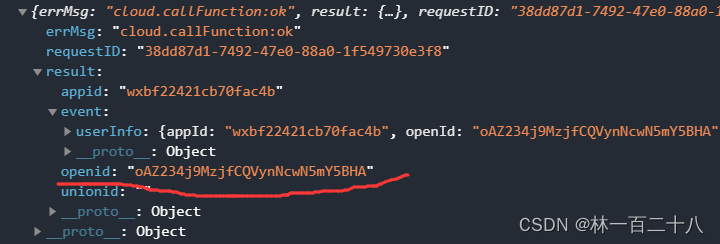
5、效果如下

四、示例3:批量删除数据
1、新建batchdelete云函数

2、在batchdelete的【index.js】里面完善代码,代码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database();
// 云函数入口函数
exports.main = async (event, context) => {
try {
return await db.collection('user').where({
//user是已经创建的云数据库
name:"18"
//这里是删除的数据的条件,我的数据库中很多这类数据,所以选择【name:"18"】,可以根据自己的情况改用别的条件
}).remove();
}catch(e){
console.error(e);
}
}
3、在【cloud.wxml】里面完善代码,代码如下
<button class = "banner" bindtap="batchdelete">批量处理数据</button>
4、在【cloud.js】里面完善代码,代码如下
batchdelete:function(){
wx.cloud.callFunction({
name:'batchdelete'//云函数的名字
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
},
这里注意,在完成云函数的基本配置后,应该先上传改变后的云函数,切记,切记。
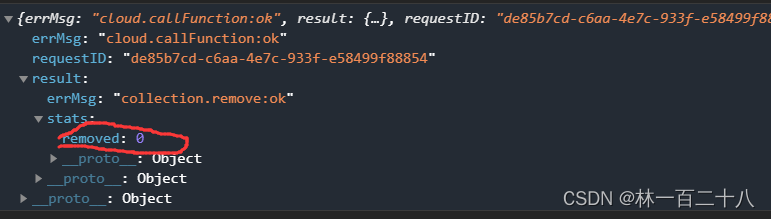
5、效果如下

五、总结
注意,在完成云函数的基本配置或者仅仅只是修改了云函数的任何参数后,应该先上传改变后的云函数,切记,切记。
这里介绍的内容在小程序官方开发文档里已经有详细的介绍了,所以说官方文档是非常重要的。
建议浏览,链接如下:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/getting-started.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通