个人微信小程序开发入门教程:模板文件、样式文件和脚本逻辑文件
学习开发微信小程序最最最最重要的就是学习微信小程序官方文档,因为文档可以解决我们在学习过程中遇到的大部分麻烦,所以先附上官方文档链接:
https://developers.weixin.qq.com/doc/
在通过全局配置生成小程序的页面时,不仅会默认生成页面配置(page.json),还会对应生成页面的模板文件(.WXML)、样式文件(.WXSS)和脚本逻辑文件(.JS)。
不懂什么是全局配置的可以参考:https://blog.csdn.net/weixin_62529383/article/details/123858140
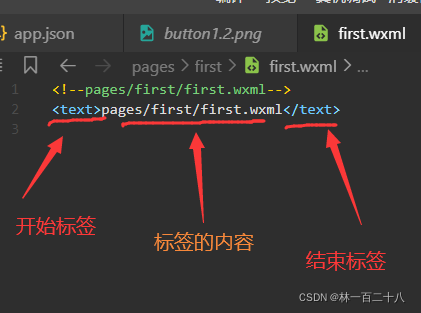
一、模板文件(.WXML)
WXML全称是WeiXin Markup Language,是小程序框架设计的一套标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。充当的就是类似于HTML的角色。

具体标签表单及其内容都在微信小程序的官方文档里,这里直接附上链接:https://developers.weixin.qq.com/miniprogram/dev/component/
模板文件的一个应用:数据绑定
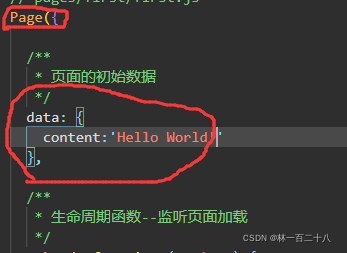
小程序的数据一般情况下需要动态地从服务端获取,然后在渲染输出到视图中显示。而WXML的动态数据均来自对应Page的data。数据绑定就是使用Mustache语法(双大括号)将变量包起来。
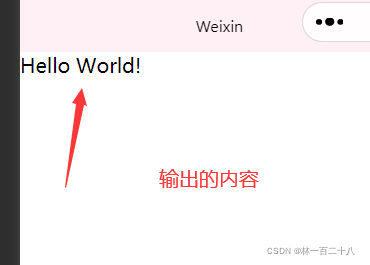
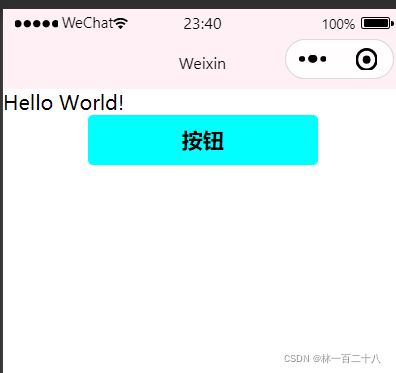
例如:在首页输出 Hello world!
第一种方法:直接输出


第一种方法:通过数据绑定输出



二、样式文件(.WXSS)
WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,也就是视觉上的效果。而且,微信小程序有一套独特的尺寸单位:rpx(responsive pixel)可以根据屏幕进行自适应,适配不同宽度的屏幕。同时,,小程序可以引用外部wxss。
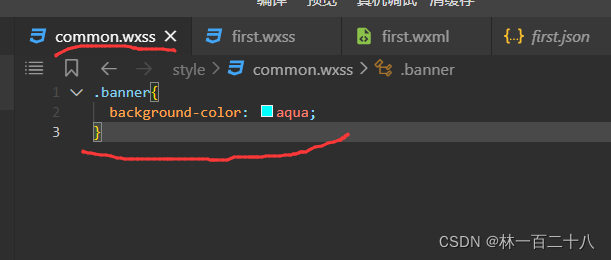
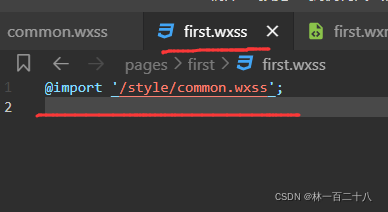
样式文件的一个应用:引用外部库

在写代码的时候,为了减小代码重复率,会在目录里面创建一个Style文件夹,里面放一些常用的函数组件,然后通过引用外部库达到想要的效果
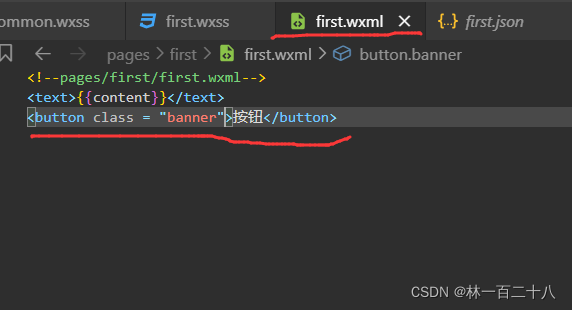
例如:在首页里添加一个颜色为aqua的按钮




这里还有一些比较好的外部库推荐引用

三、脚本逻辑文件(.JS)
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
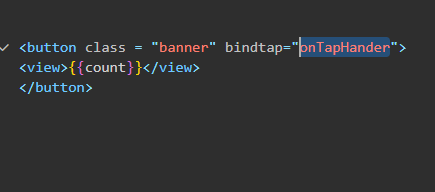
脚本逻辑文件的一个应用:计数器demo的实现


四、总结
本章内容可以在微信小程序官方文档中找到,链接如下:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律