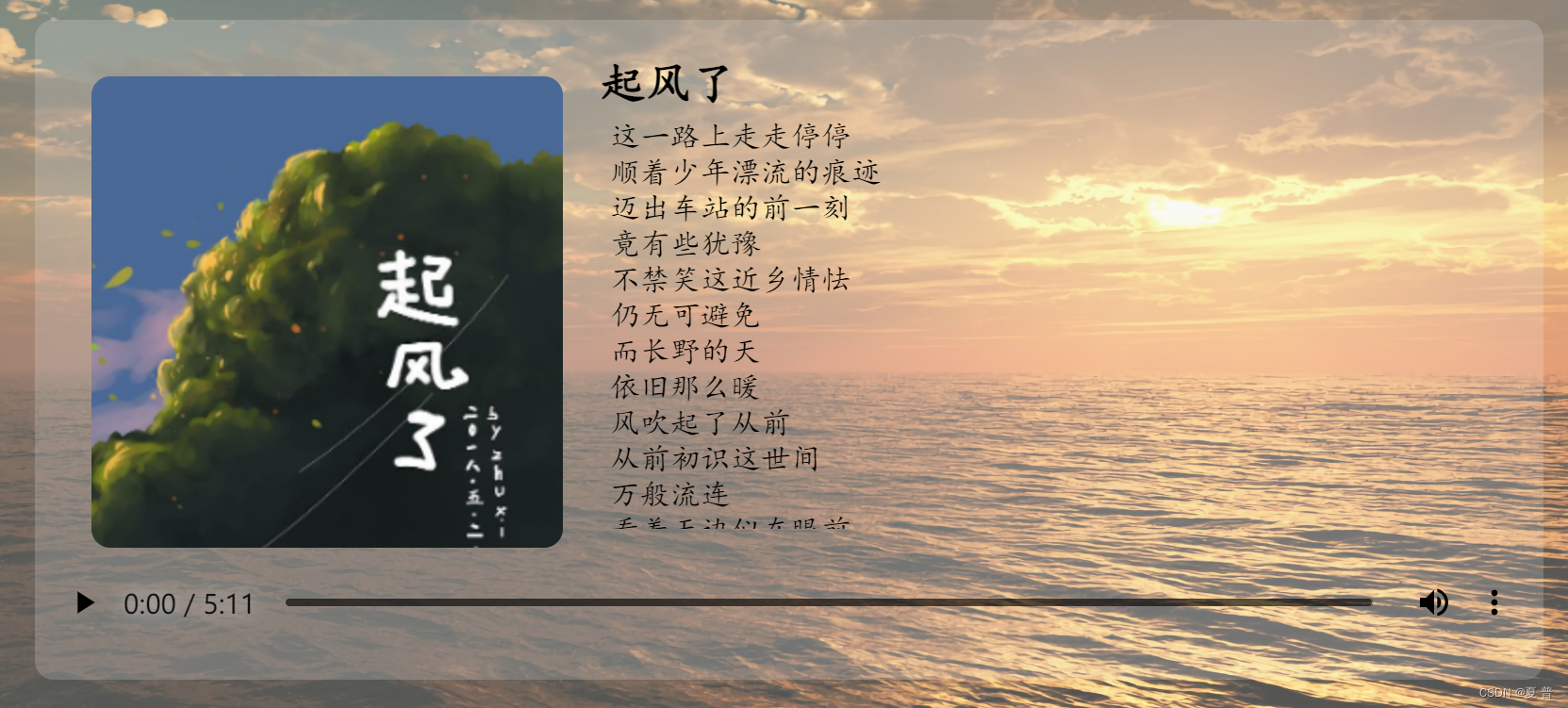
html+css实现音乐播放器,无需JavaScript

这是一个音乐播放器的HTML代码,包括一个div元素作为播放器的容器,其中包括三个子元素:封面图片、歌曲信息和音频标签。
<!-- 音乐播放器 -->
<div class="player">
<!-- 歌曲封面 -->
<div class="cover">
<img src="images/qifengle2.jpg" alt="">
</div>
<!-- 歌词设置 -->
<div class="song">
<h2>起风了</h2>
<p>
这一路上走走停停<br>
顺着少年漂流的痕迹<br>
迈出车站的前一刻<br>
竟有些犹豫<br>
...
<!-- 歌词... -->
</p>
</div>
<!-- audio标签 -->
<div class="mus">
<audio src="music/qifengle.mp3" controls></audio>
</div>
</div>player用来定义整个播放器的样式,包括高度、宽度、边框半径、背景颜色等。.cover用来定义封面的样式,包括高度、宽度、边框半径、溢出隐藏等。.song用来定义歌曲信息的样式,包括位置、高度、宽度、溢出滚动、字体等。其他的样式包括调整滚动条、定义字体等。
/* 定义整个播放器的样式 */
.player {
margin-top: 50px; /* 距离上方50px */
height: 350px; /* 高度为350px */
width: 800px; /* 宽度为800px */
background-color: rgba(216, 218, 221, 0.5); /* 背景颜色为rgba(216, 218, 221, 0.5) */
border-radius: 10px; /* 边框半径为10px */
}
/* 定义封面的样式 */
.player .cover {
display: inline-block; /* 内部元素呈现为块级元素 */
height: 250px; /* 高度为250px */
width: 250px; /* 宽度为250px */
margin-left: 30px; /* 距离左侧30px */
margin-top: 30px; /* 距离上方30px */
overflow: hidden; /* 溢出部分隐藏 */
border-radius: 10px; /* 边框半径为10px */
}
/* 定义歌曲信息的样式 */
.song {
position: absolute; /* 绝对定位 */
margin-left: 50px; /* 距离左侧50px */
margin-top: 20px; /* 距离上方20px */
left: 250px; /* 左侧距离为250px */
top: 150px; /* 上方距离为150px */
height: 250px; /* 高度为250px */
width: 400px; /* 宽度为400px */
overflow: auto; /* 溢出部分自动滚动 */
}
/* 隐藏滚动条 */
div::-webkit-scrollbar {
display: none;
}
/* 定义p标签的字体样式 */
.song p {
font-family: "楷体";
margin: 5px; /* 上下左右各留出5px的间距 */
}
/* 定义h2标签的字体样式 */
.song h2 {
font-family: "楷体";
}
/* 设置音频样式 */
audio {
width: 100%; /* 宽度为100% */
height: 50px; /* 高度为50px */
border-radius: 10px; /* 边框半径为10px */
}
/* 设置音频播放进度条的颜色 */
audio::-webkit-media-controls-progress-bar {
background-color: #000;
}
/* 定义播放器的背景颜色 */
.player {
/* background: linear-gradient(to bottom, #304352, #d7d2cc); */
background-color: rgba(238, 238, 238, 0.2); /* 背景颜色为rgba(238, 238, 238, 0.2) */
}
/* 隐藏音频播放器的背景颜色 */
audio::-webkit-media-controls-enclosure {
background-color: rgba(216, 218, 221, 0.0);
}前缀::-webkit-media-controls表示该样式属性只适用于 Webkit 内核浏览器(如 Google Chrome)。-enclosure表示该选择器匹配的是媒体控件的外壳。在该选择器中,可以设置背景颜色、边框、阴影等样式属性来调整媒体控件显示效果。
关于歌词容器,当鼠标放在上面时可以滚动歌词。它使用了自动增加滚动条的方式来实现滚动效果,再通过隐藏滚动条来达到最终的效果。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人