一、使用jQuery为标签添加属性或者样式
1、$("#id名").css("css属性名","属性值");比如:$("tbody tr:even").css("background-color","yellow");
2、使用addClass("class名"),然后在引入的css文件中写样式:.class名{。。。};比如:$("tbody tr:even").addClass("even"); css中:.even{back-groundcolor:red;}
二、js和jQuery当前对象的区别、事件的区别
1、js中用this来表示当前操作的对象;而jQuery中用${this}来表示当前操作的对象;
注:这里指的是,要使用jQuery属性,或者使用jQuery中的方法时,就必须用${this}.属性名;如:${this}.value;但是,jQuery代码中也可以用this代表当前对象,前提是js和jQuery属性或者方法不混用;
2、jQuery中的事件去掉了前边的on;
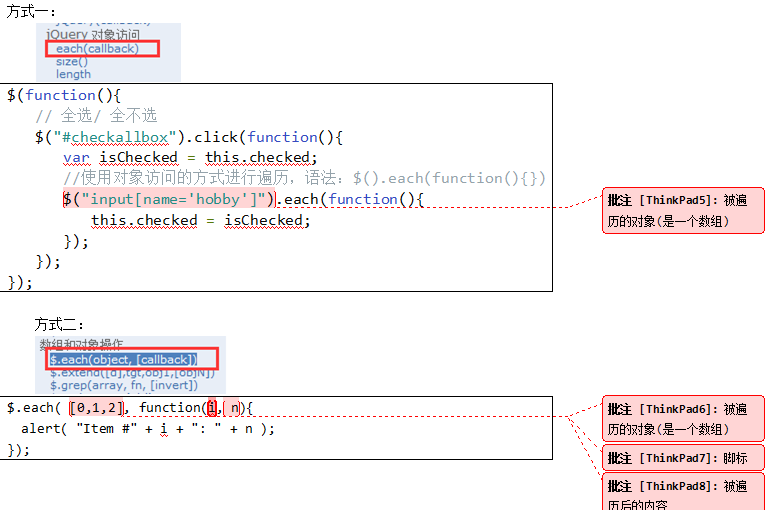
三、jQuery中的遍历(遍历集合,js中只有数组,没有集合)

注:关于方式二,可以遍历对象,例如:

四、文档处理操作:
1、追加(插入操作)内容(A、B是jQuery对象)
apend: A.append(B) 将B追加到A的内容的末尾处;
appendTo: A.appendTo(B) 将A加到B内容的末尾处;

2、删除
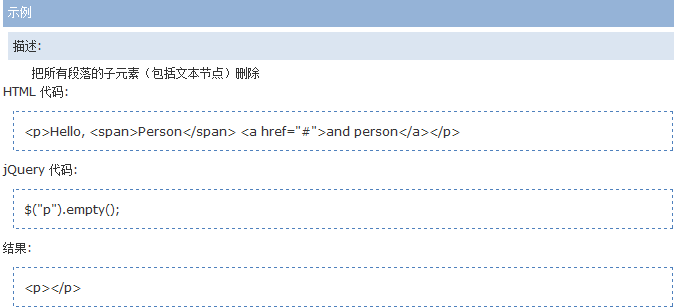
a、empty();返回值:jQuery,删除匹配的元素集合中所有的子节点。

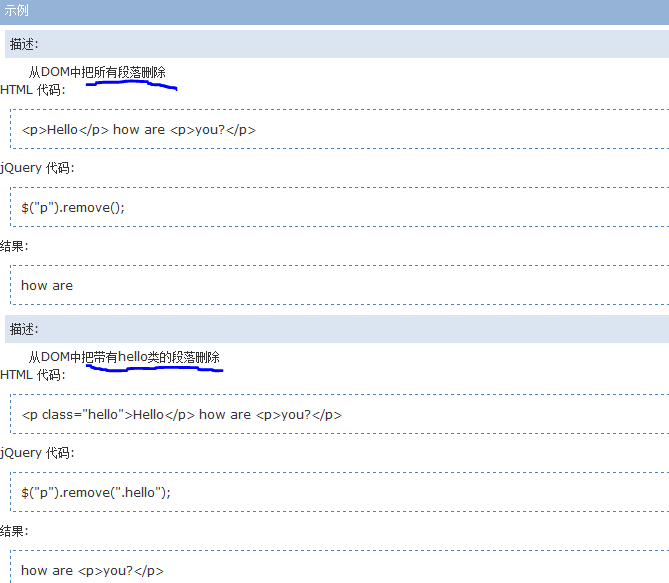
b、remove([expr]);返回值:jQuery;从DOM中删除所有匹配的元素。这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。

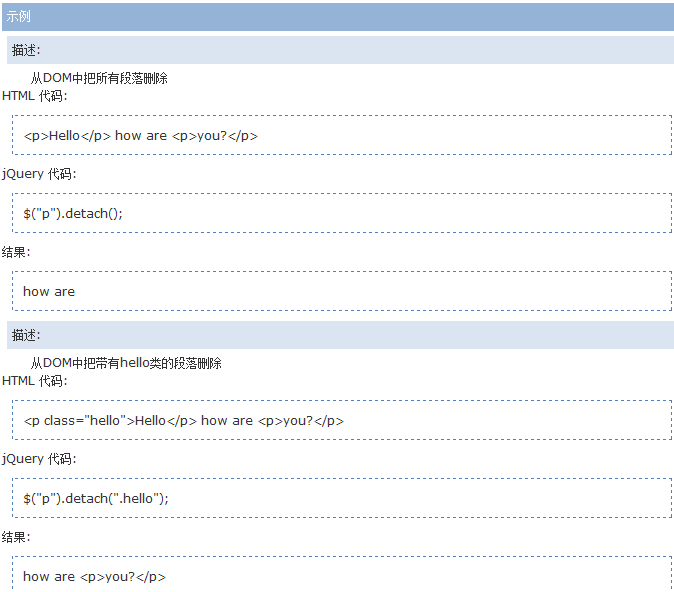
c、detach([expr]);返回值:jQuery;这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。

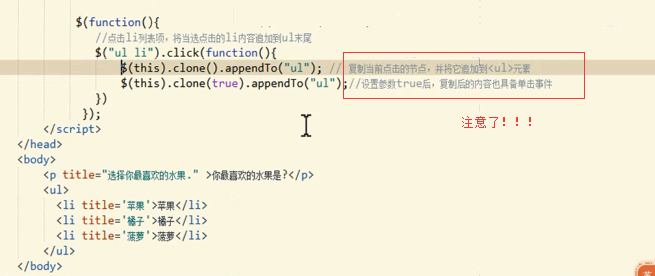
3、复制操作:

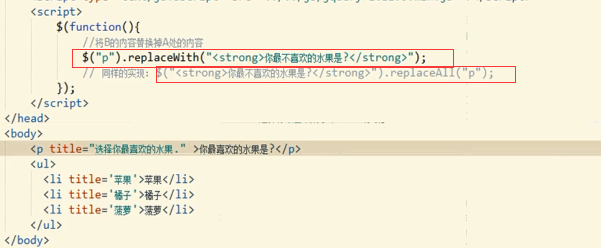
4.替换操作

五、属性操作、表单对象属性;
1、attr属性操作:
a、attr(name):$("img").attr("src")获取的是img标签里的src属性的值,返回:/xxx.jpg;
b、attr(key,value):$("img").attr("height","800px");设置属性的值;
c、attr(properties):同时设置多个属性值;$("img").attr({"width":"90px","height":"100px"});
d、removeAttr(name):删除某个属性和值;$("img").removeAttr("width");
2、css类操作

3、val()、text()、html();

html操作:

text操作:

val操作:

3、表单对象属性:
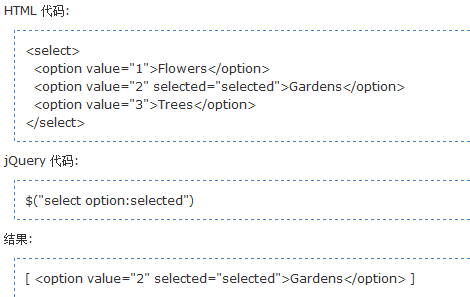
enabled、disabled、checked、selected,下面以selected为例:

结果只显示出被选中的option,即获得了被选中的option对象;
六、jQuery案例
1、省市二级联动
(1)步骤分析:
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
(2)代码实现:

1 js代码: 2 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 3 <script> 4 $(function(){ 5 //2.创建二维数组用于存储省份和城市 6 var cities = new Array(3); 7 cities[0] = new Array("武汉市","黄冈市","襄阳市","荆州市"); 8 cities[1] = new Array("长沙市","郴州市","株洲市","岳阳市"); 9 cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市"); 10 cities[3] = new Array("郑州市","洛阳市","开封市","安阳市"); 11 12 $("#province").change(function(){ 13 //10.清除第二个下拉列表的内容 14 $("#city").empty(); 15 16 //1.获取用户选择的省份 17 var val = this.value; 18 //alert(val); 19 //3.遍历二维数组中的省份 20 $.each(cities,function(i,n){ 21 //alert(i+":"+n); 22 //4.判断用户选择的省份和遍历的省份 23 if(val==i){ 24 //5.遍历该省份下的所有城市 25 $.each(cities[i], function(j,m) { 26 //alert(m); 27 //6.创建城市文本节点 28 var textNode = document.createTextNode(m); 29 //7.创建option元素节点 30 var opEle = document.createElement("option"); 31 //8.将城市文本节点添加到option元素节点中去 32 $(opEle).append(textNode); 33 //9.将option元素节点追加到第二个下拉列表中去 34 $(opEle).appendTo($("#city")); 35 }); 36 } 37 }); 38 39 }); 40 }); 41 </script> 42 43 html代码(部分): 44 <tr> 45 <td>籍贯</td> 46 <td> 47 <select onchange="changeCity(this.value)"> 48 <option>--请选择--</option> 49 <option value="0">湖北</option> 50 <option value="1">湖南</option> 51 <option value="2">河北</option> 52 <option value="3">河南</option> 53 </select> 54 <select id="city"> 55 56 </select> 57 </td> 58 </tr>
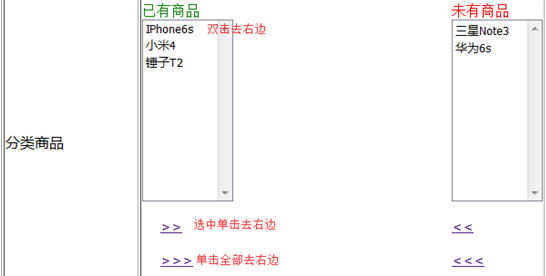
2、下拉列表左右选择
效果图:
(1)步骤分析:
第一步:确定事件(鼠标单击事件click) 第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left] 第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
(2)代码实现:

1 js代码: 2 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 3 <script> 4 $(function(){ 5 /*1.选中单击去右边*/ 6 $("#selectOneToRight").click(function(){ 7 $("#left option:selected").appendTo($("#right")); 8 }); 9 10 /*2.单击全部去右边*/ 11 $("#selectAllToRight").click(function(){ 12 $("#left option").appendTo($("#right")); 13 }); 14 15 /*3.选中双击去右边*/ 16 $("#left option").dblclick(function(){ 17 $("#left option:selected").appendTo($("#right")); 18 }); 19 }); 20 </script> 21 22 html代码: 23 <td> 24 <span style="float: left;"> 25 <font color="green" face="宋体">已有商品</font><br/> 26 <select multiple="multiple" style="width: 100px;height: 200px;" id="left"> 27 <option>IPhone6s</option> 28 <option>小米4</option> 29 <option>锤子T2</option> 30 </select> 31 <p><a href="#" style="padding-left: 20px;" id="selectOneToRight">>></a></p> 32 <p><a href="#" style="padding-left: 20px;" id="selectAllToRight">>>></a></p> 33 </span> 34 <span style="float: right;"> 35 <font color="red" face="宋体">未有商品</font><br/> 36 <select multiple="multiple" style="width: 100px;height: 200px;" id="right"> 37 <option>三星Note3</option> 38 <option>华为6s</option> 39 </select> 40 <p><a href="#" ><<</a></p> 41 <p><a href="#" ><<<</a></p> 42 </span> 43 </td>
七、jQuery事件总结(jQuery里的事件都是方法,比如blur(fn)、change(fn)、click(fn),fn代表函数)
1、ready()页面载入事件(页面加载顺序问题,及解决方案);如:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>页面未加载执行失败</title> 7 <script type="text/javascript"> 8 document.getElementById("panel").onclick = function() { 9 alert("元素已经加载完毕 !"); 10 } 11 /* 12 执行错误,为什么? 13 因为dom还未加载完毕。 14 */ 15 </script> 16 </head> 17 18 <body> 19 <div id="panel">click me.</div> 20 </body> 21 22 </html>

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>4-1-2</title> 7 </head> 8 <!--解决办法: 9 方式一:将JS代码移到需要操作的html代码后面,一般建议放到body的外面 10 方式二:将JS代码放到一个页面加载函数中去--> 11 12 <body> 13 <div id="panel">click me.</div> 14 <script type="text/javascript"> 15 document.getElementById("panel").onclick = function() { 16 alert("元素已经加载完毕 !"); 17 } 18 /*正确执行*/ 19 </script> 20 </body> 21 22 </html>
2、bind("click",function(){})绑定函数事件;如:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>点击展开</title> 7 <link rel="stylesheet" type="text/css" href="../../../css/style.css" /> 8 <script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(function() { 11 $("#panel h5.head").bind("click", function() { 12 var $content = $(this).next(); 13 if($content.is(":visible")) { 14 $content.hide(); 15 } else { 16 $content.show(); 17 } 18 }) 19 }) 20 </script> 21 </head> 22 23 <body> 24 <div id="panel"> 25 <h5 class="head">什么是jQuery?</h5> 26 <div class="content"> 27 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 28 </div> 29 </div> 30 </body> 31 32 </html>

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>鼠标滑过</title> 7 <link rel="stylesheet" type="text/css" href="../../../css/style.css" /> 8 <script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(function() { 11 $(".head").mouseover(function() { 12 $(this).next().show(); 13 }).mouseout(function() { 14 $(this).next().hide(); 15 }) 16 }) 17 </script> 18 </head> 19 20 <body> 21 <div id="panel"> 22 <h5 class="head">什么是jQuery?</h5> 23 <div class="content"> 24 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 25 </div> 26 </div> 27 </body> 28 29 </html>
3、next()返回后面那个紧邻的同辈元素;如:
HTML 代码: <p>Hello</p><p>Hello Again</p><div><span>And Again</span></div> jQuery 代码: $("p").next(); 结果:返回的是每个段落的后面紧邻的同辈元素(第一个p后面的p,第二个p对象后面的div对象): <p>Hello Again</p><div><span>And Again</span></div> 如果只有一个p:<p>Hello Again</p><div><span>And Again</span></div> 则$("p").next();结果返回的只有<div><span>And Again</span></div>
4、事件移除:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>事件移除</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 body { 14 font-size: 13px; 15 line-height: 130%; 16 padding: 60px; 17 } 18 19 p { 20 width: 200px; 21 background: #888; 22 color: white; 23 height: 16px; 24 } 25 </style> 26 <script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script> 27 <script type="text/javascript"> 28 $(function() { 29 $('#btn').bind("click", function() { 30 $('#test').append("<p>我的绑定函数1</p>"); 31 }); 32 $('#delAll').click(function() { 33 $('#btn').unbind("click"); 34 }); 35 }) 36 </script> 37 </head> 38 39 <body> 40 <button id="btn">点击我</button> 41 <div id="test"></div> 42 <button id="delAll">删除所有事件</button> 43 </body> 44 45 </html>
5、事件合成:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>合成事件hover</title> 7 <link rel="stylesheet" type="text/css" href="../../../css/style.css" /> 8 <script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(function() { 11 $(".head").hover(function() { 12 $(this).next().show(); 13 }, function() { 14 $(this).next().hide(); 15 }) 16 }) 17 </script> 18 </head> 19 20 <body> 21 <div id="panel"> 22 <h5 class="head">什么是jQuery?</h5> 23 <div class="content"> 24 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 25 </div> 26 </div> 27 </body> 28 29 </html>

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>合成事件toggle</title> 7 <link rel="stylesheet" type="text/css" href="../../../css/style.css" /> 8 <script src="../../../js/jquery-1.8.3.min.js" type="text/javascript"></script> 9 <script type="text/javascript"> 10 $(function() { 11 $(".head").toggle(function() { 12 $(this).next().hide(); 13 }, function() { 14 $(this).next().show(); 15 }) 16 }) 17 </script> 18 </head> 19 20 <body> 21 <div id="panel"> 22 <h5 class="head">什么是jQuery?</h5> 23 <div class="content"> 24 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。 25 </div> 26 </div> 27 </body> 28 29 </html>






