Vue 侦听器 watch
侦听器
只要数据发生变化,侦听器就会触发
监听器的应用场景
数据变化执行异步或开销较大的操作
侦听器的用法
watch: { firstName: function(val) { // val表示变化之后的值 this.fullName = val + ' ' + this.lastName; }, lastName: function(val) { this.fullName = this.firstName + ' ' + val; } }
简单的运用:
var vm = new Vue({ el: '#app', data: { firstName: 'Jim', lastName: 'Green', fullName: 'Jim Green' },watch: { firstName: function(val) { // val表示变化之后的值 this.fullName = val + ' ' + this.lastName; }, lastName: function(val) { this.fullName = this.firstName + ' ' + val; } } });
<div id="app">
<div>
<span>名:</span>
<span>
<input type="text" v-model='firstName'>
</span>
</div>
<div>
<span>姓:</span>
<span>
<input type="text" v-model='lastName'>
</span>
</div>
<div>{{fullName}}</div>
</div>
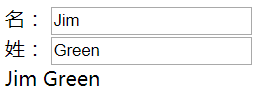
运行结果:

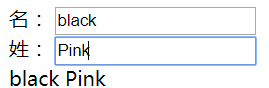
当修改输入框中的值时



 浙公网安备 33010602011771号
浙公网安备 33010602011771号