一个简单的php文件,实现微信网页授权回调域名的代理转发

当下的解决方案是引入一个新的非常简单的应用来作为微信授权的代理服务,可以这么做:
1. 把公众号的网页授权接口域名设置成另外一个子域名,如proxy.your.com;
2. 然后把php_weixin_proxy里面的index.php部署到proxy.your.com
php_weixin_proxy下的index.php是一个很简单的php文件,你可以直接查看源码了解它的实现方式。因为当前项目的环境,我采用php来完成这个代理服务实现,实际上,你完全可以用任意平台语言来完成类似的功能。
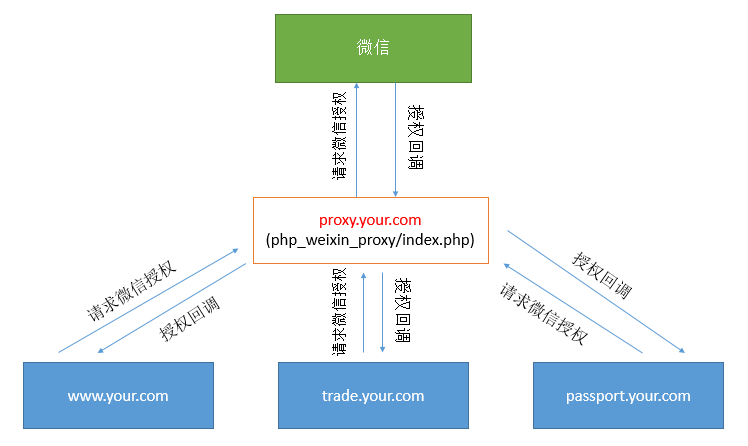
当其它业务需要发起微信授权时,将授权请求先发到proxy.your.com,然后proxy.your.com会把这个请求转发到微信;
当用户同意授权后,proxy.your.com会收到微信的授权回调,并把回调结果(code、state参数)原封不动地再返回给最开始发起授权的业务。
唯一的区别在于,在不使用proxy.your.com的时候,你从应用发起微信授权的链接应该是这样的:
https://open.weixin.qq.com/connect/qrconnect?appid=xxxxx&redirect_uri=http%3A%2F%2Fpassport.your.com%2F&response_type=code&scope=snsapi_login&state=584bc87e11ff37492#wechat_redirect
用了proxy.your.com之后,这个授权链接就应该是这样的:
http://proxy.your.com/?appid=xxxxx&redirect_uri=http%3A%2F%2Fpassport.your.com%2Flogin%2Fnotify&response_type=code&scope=snsapi_base&state=584bc87e11ff37492&device=pc
后面这个链接跟上面的比:
1. 后面的链接中的host变成了proxy.your.com,也就是代理的授权回调域名;
2. 后面的多了一个device参数,这个是必要的。因为微信pc端跟移动端的授权地址是不一样的,而后面的链接是发送个proxy.your.com的,所以需要多加个参数告诉它在转发给授权申请给微信的时候,是用PC端还是移动端的授权地址。
https://github.com/liuyunzhuge/php_weixin_proxy
<?php function is_HTTPS() { if (!isset($_SERVER['HTTPS'])) return FALSE; if ($_SERVER['HTTPS'] === 1) { //Apache return TRUE; } elseif ($_SERVER['HTTPS'] === 'on') { //IIS return TRUE; } elseif ($_SERVER['SERVER_PORT'] == 443) { //其他 return TRUE; } return FALSE; } function getDomain() { $server_name = $_SERVER['SERVER_NAME']; if (strpos($server_name, 'www.') !== false) { return substr($server_name, 4); } return $server_name; } $appid = ''; $scope = 'snsapi_login'; $state = ''; $code = ''; $redirect_uri = ''; $device = ''; $protocol = ''; if (is_HTTPS()) { $protocol = 'https'; } else { $protocol = 'http'; } if (isset($_GET['device'])) { $device = $_GET['device']; } if (isset($_GET['appid'])) { $appid = $_GET['appid']; } if (isset($_GET['state'])) { $state = $_GET['state']; } if (isset($_GET['redirect_uri'])) { $redirect_uri = $_GET['redirect_uri']; } if (isset($_GET['code'])) { $code = $_GET['code']; } if (isset($_GET['scope'])) { $scope = $_GET['scope']; } if ($code == 'test') { exit; } if (empty($code)) { $authUrl = ''; if ($device == 'pc') { $authUrl = 'https://open.weixin.qq.com/connect/qrconnect'; } else { $authUrl = 'https://open.weixin.qq.com/connect/oauth2/authorize'; } $options = [ $authUrl, '?appid=' . $appid, '&redirect_uri=' . urlencode($protocol . '://' . $_SERVER['HTTP_HOST'] . '/'), '&response_type=code', '&scope=' . $scope, '&state=' . $state, '#wechat_redirect' ]; //把redirect_uri先写到cookie header(implode('', [ "Set-Cookie: redirect_uri=", urlencode($redirect_uri), "; path=/; domain=", getDomain(), "; expires=" . gmstrftime("%A, %d-%b-%Y %H:%M:%S GMT", time() + 60), "; Max-Age=" + 60, "; httponly" ])); header('Location: ' . implode('', $options)); } else { if (isset($_COOKIE['redirect_uri'])) { $back_url = urldecode($_COOKIE['redirect_uri']); header('Location: ' . implode('', [ $back_url, strpos($back_url, '?') ? '&' : '?', 'code=' . $code, '&state=' . $state ])); } } ?>


