重温CSS之基础
在HTML中插入样式表:
- 内联式:直接在HTML标签中插入样式
<p style="color:red"></p>
2. 嵌入式:
<style type="text/css">CSS代码</style>
3. 外部样式表:
<link rel="stylesheet" herf="css.css" type="text/css"/>
4. 导入式样式表:
<style type="text/css" media="all">@import url("css.css");</style>
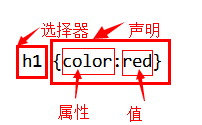
基本规则:样式规则由"选择符"和"声明"组成,声明又由属性(property)和值(value)组成。

选择器:
- 元素选择器:就是HTML中的元素(又叫标签选择符) 如:
div {属性:值};
- 类选择器:是以英文点号.开头 如:
.class {属性:值};
- ID选择器:是以#开头 如:
#id {属性:值};
- 包含选择器:
其意义是选择所有div包含的span标签;
div span {属性:值}
- 分组:将同样的定义用于多个选择符,选择符中间用英文,分开,如:
div,span,p {属性:值}
- 通配符选择器:为所有的元素定义统一的的属性,如:
* {属性:值}
注意:类选择符可以重复使用,且可以用于任何元素(标签)上,使用任意次;id选择符是唯一的,只有拥有该id的元素(标签)才会应用该样式;id选择符的优先权高于类选择符。
伪类和伪元素:
伪类:4种状态---未访问链接状态:link,如
a:link {color:red;}
已访问链接状态:visited,如
a:visited{color:blue;}
鼠标悬停在链接上的状态:hover,如
a:hover{color:yellow;}
链接被激活的状态(鼠标单击与释放之间发生的事件):active,如
a:active{color:lime;}
伪元素:
:first-letter:设置元素内的第一个字符的样式表属性;
:first-line:设置元素内的第一行的样式表属性;
:before:设置在元素前(依据对象树的逻辑结构)发生的内容;
:after:设置在元素后(依据对象树的逻辑结构)发生的内容;
注::berore和:after不支持IE。
作者:大龄码农老邓
出处:http://limits.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接
如有问题,可以通过 limitswpf#163.com 联系我,非常感谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号