Type Script 在流程设计器的落地实践
流程设计器项目介绍
从事过BPM行业的大佬必然对流程建模工具非常熟悉,做为WFMC三大体系结构模型中的核心模块,它是工作流的能力模型,其他模块都围绕工作流定义来构建。
成熟的建模工具通过可视化的操作界面和行业BPMN规范描述用户容易理解的工作流的各种构成图元,例如圆圈表示事件,方框表示活动。
流程设计器技术选型
前端框架
VUE3 + TS + Ant Design Vue
选择TS做为首选语言我们是经过充分考虑和验证的,并不是单纯的因为TS比较流行、时髦而去无脑应用。流程设计器是对流程的建模,必然涉及到大量的业务属性数据建模,这些属性可以通过类的方式抽象、继承、维护,也就是面向对象开发,而这恰好是TS的优势。我们的项目中大概有80多个业务模型,如果用JS去表示,那将是何种场景!在验证的过程中我们发现,使用TS开发可以简化开发复杂度和提高产品的成功率。
VUE3 + TS 使用的过程中并不是很顺畅,主要是类型检查方面做的并不是很好。如 vuex、混入 等。
图编辑组件
AntV X6
对于流程图基本的图形绘制能力,我们调研过多个开源的框架,最终选择了 X6。下面附上调研结果,仅当参考(作者对这些框架都带着敬畏之心,并没有恶意,如有不适,勿喷)。
| 底层技术 | 浏览器支持情况 | 事件处理 | 渲染效果 |
|---|---|---|---|
| SVG | IE9++、Edge、Chrome、Safari、Opera、360、Firefox | 友好 | 适合复杂度低的流程图 |
| Canvas | IE9++、Edge、Chrome、Safari、Opera、360、Firefox | 基于位置的定位事件不友好 | 更适合图像密集型的游戏应用 |
| 框架 | 底层技术 | 文档地址 | 协议 | 点评 |
|---|---|---|---|---|
| SVG.JS | SVG | https://svgjs.dev/docs/3.0/shape-elements/#svg-line | MIT license | 仅支持基础的图形绘制能力 |
| G6 图可视化引擎 | canvas | https://g6.antv.vision/zh | MIT license | 上手容易,功能面广 |
| X6 图可视化引擎 | SVG | https://x6.antv.vision/zh/examples/showcase/practices#bpmn | MIT license | 上手容易,比较专注流程图领域 |
| D3.js | SVG | https://d3js.org/ https://github.com/d3/d3/wiki/API--中文手册 | BSD license | 复杂度高,难上手。 |
| logic-flow | SVG | http://logic-flow.org/ | Apache-2.0 License | 上手容易,更专注流程图领域,功能不全,较为粗超 |
| bpmn.js | SVG | https://bpmn.io/toolkit/bpmn-js/ | Apache-2.0 License | 专业的流程绘制框架,没文档,完全遵循BPMN2.0 |
辅助框架
class-transformer
普通JS对象与TS对象互转利器
class-validator
流程模型验证利器,类似 C# 中 Attribute,java 中的注解,通过在属性上加注解实现验证。

扩展图元
BPMN2.0规范中对图元做了定义,如圆圈表示事件、方框表示人工任务、菱形表示网关。但是我们的BPM产品主要面对的是国内的客户,规范中的图元太抽象,不适合国内,基于X6基础图形我们定义了一套新图元。

混入实现组件递归重置
右侧的属性面板是配置业务的区域,右下角有保存和重置两个按钮。点击重置后需要对属性面板内所有组件的内容进行重新初始化,因为组件不止一个,多是多级嵌套的,所以需要递归重置。
项目中我们采用vue局部混入的方式,在每个组件上传递 currentUUID props 的方式,层层下钻通知子组件重新初始化内容。
vue3 + ts 使用混入比较繁琐恶心,下面是核心代码:
点击查看代码
declare module 'vue' {
interface ComponentCustomProperties {
/* 定义更新当前组件ID的混入方法 */
updateCurrentUUID: (from: string) => void
}
}
export default defineComponent({
props: {
/** 父组件的UUID */
parentUUID: {
type: Object
}
},
data () {
return {
/** 当前组件的UUID */
currentUUID: {
uuid: v4(),
from: '' // 驱动来源
},
/** 支持的级联更新来源 */
supportFroms: [
'propertyReset', // 属性面板重置
'ruleChange'
]
}
},
methods: {
/** 初始化数据,要求所有子组件的初始化都放到该方法内 */
initComponentData () {
/* 子组件数据初始化的方法 */
},
/** 更新当前组件UUID */
updateCurrentUUID (from: string) {
this.currentUUID.from = from
this.currentUUID.uuid = v4()
}
},
watch: {
/** */
parentUUID: {
handler: function (val) {
// 如果来源在 supportFroms 集合中,才支持重新初始化
if (this.supportFroms.indexOf(val.from) > -1) {
this.initComponentData()
this.$forceUpdate()
this.$nextTick(() => {
this.updateCurrentUUID(val.from)
})
}
},
deep: true
}
}
})
发布订阅模式实现组件递归验证
右侧的属性面板在点击保存时需要验证数据的完整性,而这些数据又分布在不同的子组件内,所以需要每个子组件自己完成数据验证。项目中我们采用混入 + 发布订阅设计模式完成该功能。
子组件在 mounted 时订阅验证事件,unmounted 时删除订阅,点击保存时发布验证事件,每个子组件完成自身的验证后返回一个 Promise,当所有子组件都验证完成后,再将数据保存到数据库。
点击查看代码
declare module 'vue' {
interface ComponentCustomProperties {
componentValidate: (data?: any) => Promise<ValidateResult>
}
}
/**
* 组件验证结果
*/
export interface ValidateResult {
/** 是否验证通过 */
isOk: boolean,
/** 验证失败的消息 */
msgs?: string[]
}
export default defineComponent({
props: {
},
data () {
return {
}
},
mounted () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).on(this.currentUUID.uuid, this.componentValidate)
}
},
beforeUnmount () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).off(this.currentUUID.uuid)
}
},
unmounted () {
const pubSub = inject<PubSub>('pubSub')
if (pubSub) {
unref(pubSub).off(this.currentUUID.uuid)
}
},
methods: {
/** 组件验证 */
componentValidate (data?: any): Promise<ValidateResult> {
return Promise.resolve({
isOk: true
})
}
}
})
<template>
<div>
</div>
</template>
<script lang="ts">
export default defineComponent({
name: 'BaseTabView',
mixins: [resetMixin], // 混入组件验证模块
props: {
},
data () {
return {
}
},
setup () {
},
mounted () {
},
methods: {
componentValidate (data?: any): Promise<ValidateResult> {
const result: ValidateResult = {
isOk: true,
msgs: []
}
return Promise.resolve(result)
}
}
})
</script>
export class PubSub {
// eslint-disable-next-line @typescript-eslint/ban-types
handles: Map<string, Function> = new Map<string, Function>()
/** 订阅事件 */
on (eventType: string, handle: any) {
if (this.handles.has(eventType)) {
throw new Error('重复注册的事件')
}
if (!handle) {
throw new Error('缺少回调函数')
}
this.handles.set(eventType, handle)
return this
}
/** 发布事件 所有事件 */
emitAll (data?: any): Promise<any[]> {
const result: Promise<any>[] = []
this.handles.forEach(item => {
// eslint-disable-next-line prefer-spread
result.push(item.apply(null, data))
})
return Promise.all(result)
}
/** 发布事件 */
emit (eventType: string, data?: any) {
if (!this.handles.has(eventType)) {
throw new Error(`"${eventType}"事件未注册`)
}
const handle = this.handles.get(eventType)!
// eslint-disable-next-line prefer-spread
handle.apply(null, data)
}
/** 删除事件 */
off (eventType: string) {
this.handles.delete(eventType)
}
}
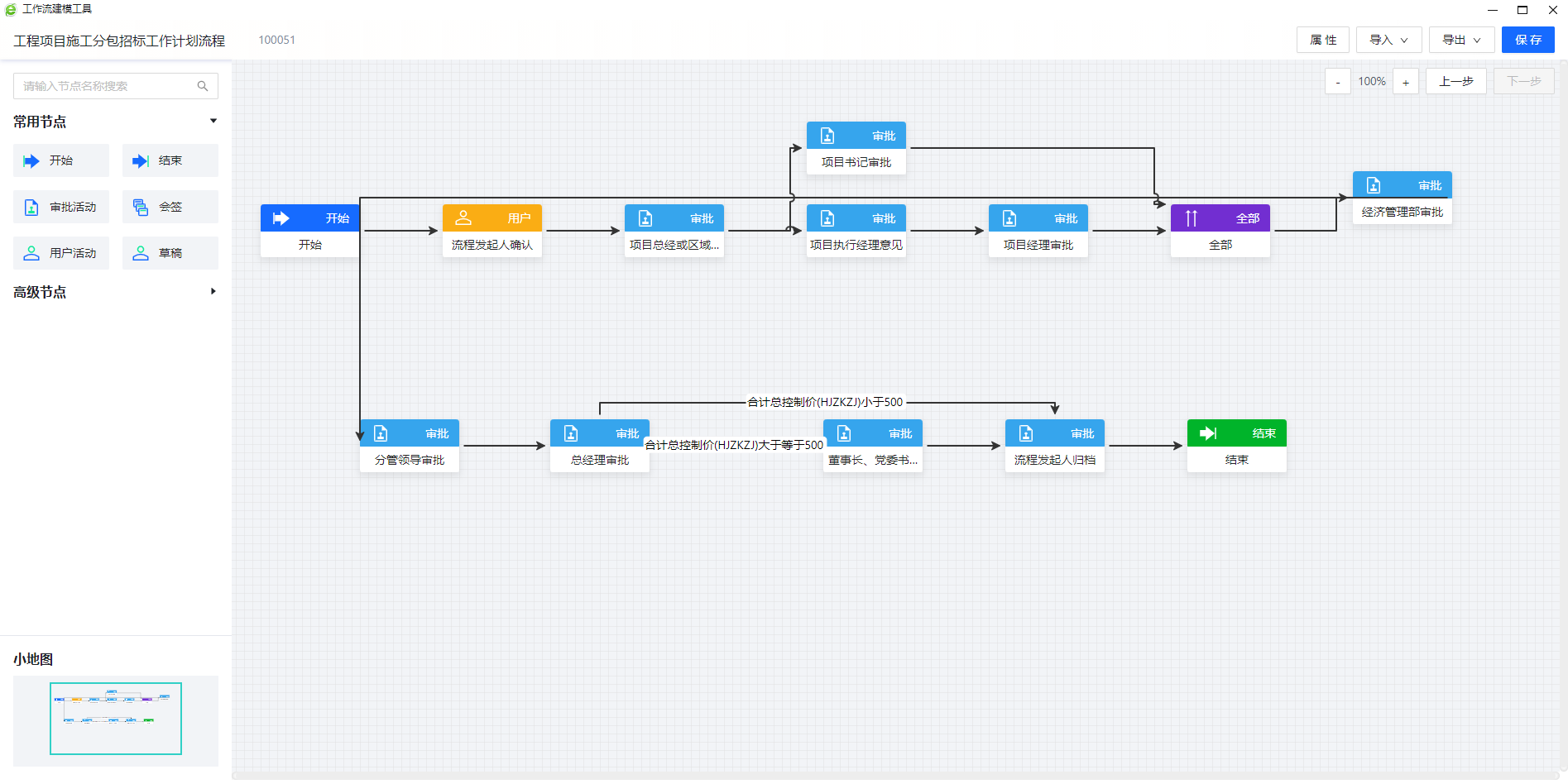
设计器产品展示

关于作者:本人从事BPM开发多年,欢迎有志同道合之友来扰!



