Angular企业级开发(6)-使用Gulp构建和打包前端项目

1.gulp介绍
基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中。使用gulp能完成以下任务:
- 压缩html、css和js
- 编译less或sass等
- 压缩图片
- 启动本地静态服务器
- 其他
2.gulp构建
前端构建流程:
开发->分析->测试->编译->发布部署
一段简单的基于gulp的项目构建代码,gulpfile.js内容如下所示:
gulp.task('default',function(){
return gulp
.src("**/*.js")
.pipe(jshint())
.pipe(concat())
.pipe(uglify())
.pipe(gulp.dest('./build/'))
})
上面gulp配置完成的内容是:
1.将目录下所有的以.js结尾的文件
2.执行jshint代码检查
3.然后concat合并为一个文件,
4.再使用uglify对文件进行压缩,
5.最后输出到当前目录下,build文件夹中。
项目构建中需要使用的模块有以下这些:
var gulp = require("gulp");
//connect静态服务器
var connect = require("gulp-connect");
// 合并文件模块
var concat = require('gulp-concat');
//less编译模块
var less = require('gulp-less');
//压缩js
var uglify = require('gulp-uglify');
//压缩css
var minifyCss = require('gulp-minify-css');
//压缩html
var minifyHtml = require('gulp-minify-html');
//项目中需要将.less文件重命名为.css
var rename = require('gulp-rename');
//jshint检查js静态语法检查
var jshint = require('gulp-jshint');
3.gulp打包
因为项目中使用bower进行类库的管理,所以在项目打包的过程,需要从bower_components文件夹中就项目实际使用的js和css文件复制发布文件夹中。在gulpfile.js中有一个task名为vendor,主要任务就是将项目中实际使用的js和css复制到发布文件夹中。我们项目发布文件夹名字为dist。task代码如下:
gulp.task('vendor', function () {
gulp.src([
'app/assets/bower_components/ui-select/dist/select.min.css',
'app/assets/bower_components/toastr/toastr.min.css',
'app/assets/bower_components/angular-tour/dist/angular-tour.css',
'app/assets/bower_components/jquery/jquery.min.js',
'app/assets/bower_components/angular/angular.min.js',
'app/assets/bower_components/angular-cookies/angular-cookies.min.js',
'app/assets/bower_components/angular-messages/angular-messages.min.js',
'app/assets/bower_components/angular-animate/angular-animate.min.js ',
'app/assets/bower_components/bootstrap/dist/js/bootstrap.min.js',
'app/assets/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js',
'app/assets/bower_components/angular-ui-router/release/angular-ui-router.min.js',
'app/assets/bower_components/angular-sanitize/angular-sanitize.min.js',
'app/assets/bower_components/ui-select/dist/select.js',
'app/assets/bower_components/oclazyload/dist/oclazyload.min.js',
'app/assets/bower_components/angular-smart-table/dist/smart-table.min.js',
'app/assets/bower_components/angular-file-upload/dist/angular-file-upload.min.js',
'app/assets/bower_components/echarts/dist/echarts.min.js',
'app/assets/bower_components/angular-tour/dist/angular-tour-tpls.js',
'app/assets/bower_components/toastr/toastr.min.js'
], { base: 'app' })
.pipe(gulp.dest("dist"));
});
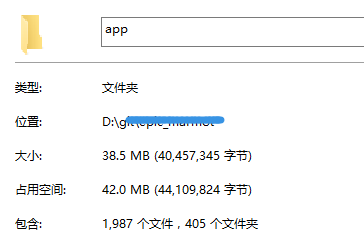
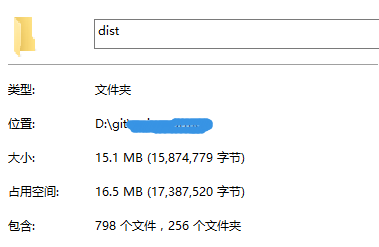
开发的源代码 vs 发布的代码文件文件大小对比


4.参考内容
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号