Angular定义服务-Learn By Doing
1.服务(Service)介绍
Angular services are substitutable objects that are wired together using dependency injection (DI). You can use services to organize and share code across your app.
Angular服务的两大特点:
- Lazily instantiated – Angular only instantiates a service when an application component depends on it.
- Singletons – Each component dependent on a service gets a reference to the single instance generated by the service factory.
懒实例化-一个服务只有当程序的组件用到它的时候才进行实例化;
单例模式-每个依赖服务的组件,都是获得服务工厂生成单个实例的引用。服务是一个单例对象或函数,对外提供特定的功能。
官方提供的示例demo: Using a Service
2.内置(built-in)服务
Angular本身提供了非常多的内置服务,方便用户进行开发。和后端打交道用到的$http,URL跳转用到的$location;动画相关的$animate服务等等。
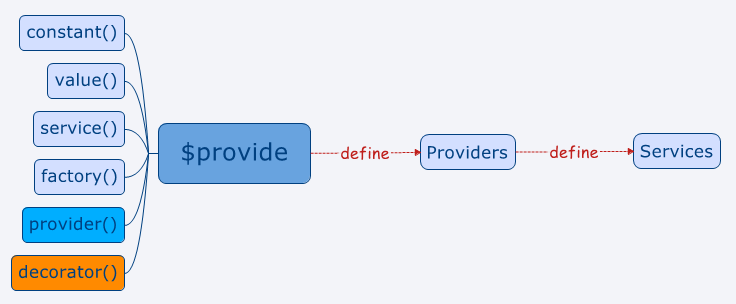
3.自定义(custom)服务的五种方式

3.1 value()
定义一个服务,服务可以是字符串,数字或者函数,对象等。它和constant不相同的地方是,它可以在其他
的地方修改,但是不能注入到config中,但是它可以被装饰器decorator修饰。
var app = angular.module('app', []);
app.value('appVersion',"v.1.0.1");
3.2 constant()
定义常量时候使用,定义的值不能进行修改。可以注入到任何需要它的组件中,但是不能被装饰器decorator修饰。
前后端分类的项目中,定义后端服务器URL地址。代码如下:
var app = angular.module('app', []);
app.constant('AppConfig', {
serverBaseUrl: 'http://192.168.1.1/api/',
});
3.3 factory()
注入的一个function,是在开发过程,自定义服务方法使用做多的一种方式。它和service的区别是,factory注入的是普通的function,而service注入的是一个构造函数constructor。因为它可以返回任何东西,所以在实际开发中使用的最多。它实际上是一个只有$get方法的provider。
var app = angular.module('app', []);
app.factory('myService',function(){
var appVersion="v.1.0.1";
return appVersion;
});
3.4 service()
注入的是一个构造器,可以在控制器之间共享数据。
var app = angular.module('app' ,[]);
app.config(function ($provide) {
$provide.service('customData', function () {
this.data = 'Angular Service Here';
});
});
3.5 provider()
provider可以说是一个可以配置的factory。Angular规定provider必须返回一个$get方法。provider是value,service和factory的封装。value,service和factory三种方式定义的服务,底层还是调用provider方法。
var app = angular.module('app', []);
app.config(function($provide) {
$provide.provider('registration', function() {
var type;
return {
setType: function(value) {
type = value;
},
$get: function() {
return {
title: 'Service from Provider ' + type
}
}
}
})
});
//对registrationProvider进行配置
app.config(function(registrationProvider) {
registrationProvider.setType('Angular');
});
说明:在配置这里,我们注入的registrationProvider而不是在provider方法里面定义的registration服务名称,这里其实是Angular本身通过做的一件事情。config里面要注入供应商,所以写成驼峰命名格式registrationProvider,Angular会帮我们注入这个provider。
3.6 Decorator
在说明value和constant方法时,提到了装饰器decorator。它本身不是Provider,而是来装饰其他的provider的。而上面说过provider是value,service和factory的封装。但是constant不是,所有decorator不能装饰constant。装饰这个概念,个人理解类似C#里面的委托,可以改变已经定义服务里面的方法实现。
对value装饰
var app = angular.module('app', []);
app.value('appVersion',"v.1.0.1");
app.config(function($provide){
$provide.decorator('appVersion',function($delegate){
return $delegate+"- @cmsoft"
});
});
参考
Angular Service
AngularJS中的Provider们:Service和Factory等的区别
走进AngularJs(六) 服务
http://www.html-js.com/article/1825
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。

 懒实例化-一个服务只有当程序的组件用到它的时候才进行实例化;
单例模式-每个依赖服务的组件,都是获得服务工厂生成单个实例的引用。服务是一个单例对象或函数,对外提供特定的功能。
懒实例化-一个服务只有当程序的组件用到它的时候才进行实例化;
单例模式-每个依赖服务的组件,都是获得服务工厂生成单个实例的引用。服务是一个单例对象或函数,对外提供特定的功能。

