手动实现jQuery Tools里面tab功能
平时开发中用的Javascript类库都是jQuery,用到插件或者第三方类库能从jQuery Tools里面找到,基本不用其他的。当然有时同事喜欢使用jQuery UI里面的插件。并且jQuery Tools里面的插件和jQuery UI里面的插件还会出现冲突。这个事情就不舒服了。不过基本开发之前就确定好用哪个类库,免得后期开发中因为冲突的增加,增加项目的开发周期和开发成本。当然如果你掌握好jQuery Tools里面的插件,有些功能和效果很快就开发好了。之前一个项目,就只使用了jQuery Tools里面的tab插件和scrollable功能就完成了。线上地址:http://whirlpoolkitchen.msn.com/ 。
说明:公司一个项目使用的ASP.NET MVC 1.0,jQuery版本是visual studio创建项目时自带的版本。1.4.2。然后项目中使用到一个拖拽功能,以前开发的同事估计也只找到了基于jQuery 1.4.2的第三方类库,我没有具体去分析这个拖拽插件。现在项目要进行改版升级,增加了一个tab功能,我平时用jQuery Tools用的多,首先想到是用jQuery Tools里面的tab插件。但是jQuery Tools版本升级到v1.2.7时把默认的要求的jQuery的版本也提高了。要基于jQuery 1.7.2。大家可以去它的下载地址看一下:http://jquerytools.org/download/ 。先说明一下,我之前也没有解决过一个项目中用到不同版本的jQuery问题,然后我就在网上搜索解决方法。但是基本上是把老版本放在一个变量中,然后使用$.noConflict(true)方法。但是特殊的是jQuery Tools貌似用不了这个方法把高版本的jQuery传入到类库中。
其实前端开发中tab功能很简单,当然自己写成jQuery Tools中tab一样强大,还是需要不少代码和分析的。我这里写出一个最简单,也是最粗糙的版本。jQuery Tools中tab功能演示地址:http://jquerytools.org/demos/tabs/index.html。截图如下:
点击不同tab,高亮当前的tab背景,然后下面显示相对应的内容。样式和布局尽可能利用jQuery Toolst提供的,代码如下所示,这里主要说一下this的使用和jQuery中index()和eq()函数的使用。
<html>
<head>
<title>手动实现tab功能</title>
<style type="text/css">
body {
font-family: 微软雅黑;
font-size: 14px;
}
.tabs {
list-style: none;
margin: 0;
padding: 0;
border-bottom: 1px solid #666;
height: 30px;
width:659px;
}
ul.tabs li {
float: left;
text-indent: 0;
padding: 0;
margin: 0;
list-style-image: none;
}
.panes div {
display: none;
padding: 15px 10px;
border: 1px solid #999;
border-top: 0;
height: 100px;
font-size: 14px;
background-color: #fff;
}
.tabs a {
background: url(http://jquerytools.org/media/img/tabs/blue.png) no-repeat -420px 0;
font-size: 11px;
display: block;
height: 30px;
line-height: 30px;
width: 134px;
text-align: center;
text-decoration: none;
color: #333;
padding: 0px;
margin: 0px;
position: relative;
top: 1px;
}
ul.tabs a.current, ul.tabs a.current:hover, ul.tabs li.current a {
background-position: -420px -62px;
cursor: default !important;
color: #000;
}
ul.tabs a:hover {
background-position: -420px -31px;
color:#fff;
}
.panes {
width: 659px;
height: 131px;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
//tab切换
$(".tabs a").click(function () {
$(".tabs li a").removeClass("current");
$(this).addClass("current");
//获取点击a标签父级元素在当前li中index值
var currenttab = $(this).parent().index();
$(".panes .panesitem").css({ "display": "none" });
$(".panes .panesitem").eq(currenttab).css({ "display": "block" });
});
});
</script>
</head>
<body>
<!-- the tabs -->
<ul class="tabs">
<li><a href="#" class="current">Tab 1</a></li>
<li><a href="#">Tab 2</a></li>
<li><a href="#">Tab 3</a></li>
</ul>
<!-- tab "panes" -->
<div class="panes">
<div class="panesitem" style="display: block;">First tab content. Tab1</div>
<div class="panesitem">Second tab content.Tab2</div>
<div class="panesitem">Third tab content.Tab3</div>
</div>
</body>
</html>
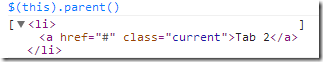
代码相对比较简单。在开发过程有2个问题,第一需要知道当前点击了那个tab,也就是最上面的a标签。第二个如何去指定的内容div显示。$(this)就是表明当前点击的哪个元素,所以此时就是当前点击的哪个a标签。$(this).parent()就是当前点击a标签的父级元素。通过Chrome查看如下图所示:
$(this).parent().index(),这段代码可能有点难理解。我们看一下jQuery中index()函数的用法。在线地址:http://www.w3school.com.cn/tiy/t.asp?f=jquery_dom_element_methods_index 获得第一个匹配元素相对于同胞元素的index位置,从0开始计数。在这里就反映为当前点击a的父级li元素在三个li的中的位置。我截图是因为我点击的第二个tab,所以此时的$(this).parent().index()的值为1。然后
$(".panes .panesitem").eq(currenttab).css({ "display": "block" });
eq()选择器介绍:http://www.w3school.com.cn/jquery/selector_eq.asp
$(".panes .panesitem").eq(currenttab)此时currenttab为1,所以代码相当于$(".panes .panesitem").eq(1),其实$(".panes .panesitem")返回的是一个元素集合,eq(1)表明从0开始计算,为1的元素被选中。这也正是我要达到的效果。点击上面的tab,显示下面对应的tab content。
参考网址:
解决项目中多个版本jQuery冲突问题:http://www.cnblogs.com/liyunqi007/archive/2011/10/22/2221178.html
jQuery Tools项目首页:http://jquerytools.org/demos/tabs/index.html
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。