如何高效进行公众号/博客写作
一、Markdown编辑器
支持Markdown的编辑器有很多,比如前端开发者经常写代码的Visual Studio Code、印象笔记,有道云笔记等。
写作过程中或多或少要插入图片,这个时候如果编辑本身不提供粘贴图片的功能,就相对费事。因为要写相对路径,然后要一张一张图片的上传。有道云笔记支持Markdown,但是插入图片要开通会员。我选择了用有道云笔记。
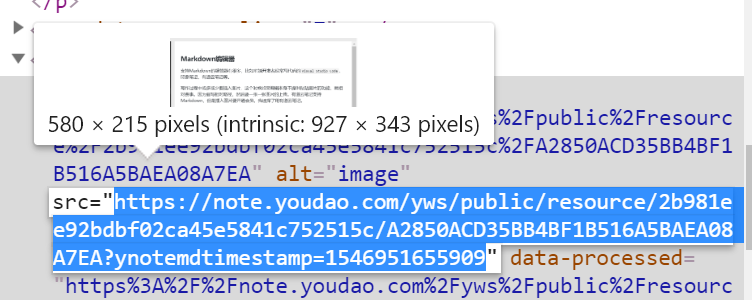
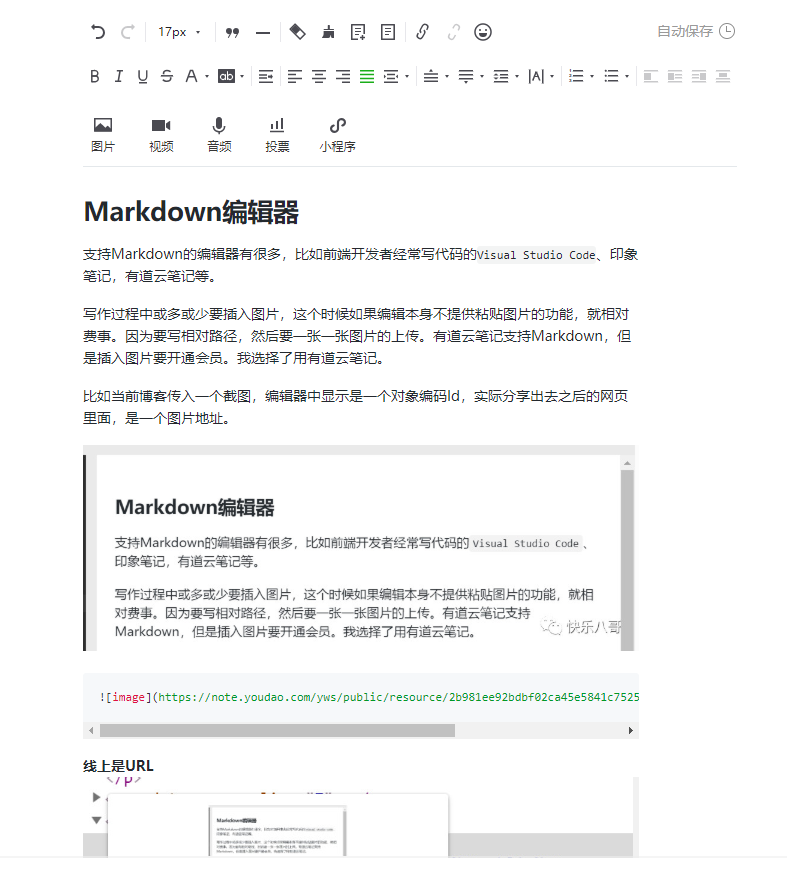
比如当前博客传入一个截图,编辑器中显示是一个对象编码Id,实际分享出去之后的网页里面,是一个图片地址。


线上是URL

二、微信公众号
- 有道云笔记通过Markdown语法格式写完博客
- 点击分享操作

- 复制网页里面的内容到微信公众号编辑器中
- 检查并进行微调
粘贴内容到微信公众号编辑器,样式,甚至包括代码的样式都有了。

三、第三方博客平台
自己搭建的博客平台,需要支持Markdown语法格式,相对比较麻烦,所以我选择了支持Markdown语法格式的平台-博客园。发布步骤如下:
- 将有道云笔记里面的左侧Markdown格式内容复制到博客园
- 将有道云笔记的网页里面图片,对应复制,然后
Ctrl+V粘贴到博客园编辑中,因为博客园Markdown编辑器,支持在浏览器里面直接复制、粘贴图片操作,相对于自己手动上传图片,方便快捷。
四、其他
Q:发布到博客园为什么那么麻烦,一方面要复制Markdown内容,另外一方面还要复制对应的图片?
A:这个原因主要是有道云笔记分享之后,打开的网页,里面的图片都是url地址展示的,直接复制网页内容到博客,文字是可以正常显示,有道云笔记对图片做了防盗链,所有图片都无法显示。
提示
微信公众号是自动抓取图片,然后自动上传,不需要作者手动上传,但是有时抓取也会失败,还需要手动粘贴一下图片。
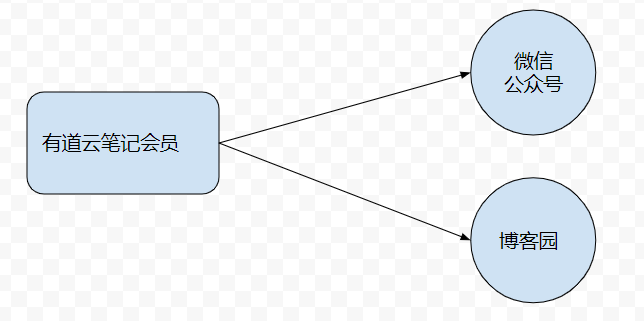
五、写作套餐
- 豪华版本(开通有道云笔记会员)


- 普通版本

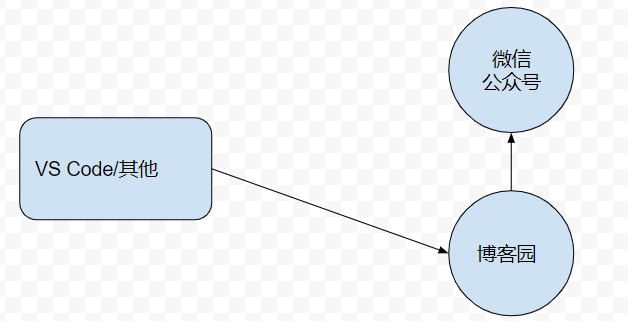
在VS Code写好博客,然后添加相对图片路径;
粘贴markdown内容到博客园,上传对应的图片,在博客园发布博客;
将发布好的博客内容复制到微信公众号。
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。


