使用jQuery UI的draggable和droppable完成拖拽功能--介绍
第一部分--拖拽介绍
在https://code.csdn.net/2013ossurvey中最后一个开源项目就是zTree,一方面是因为自己看到有项目中使用了zTree,而已大家表示还不错。另外一方面,自己需要实现一个zTree不支持的复杂逻辑的拖拽功能。总体来说,我要实现的是一个可以拖拽的树形列表。当然最新版zTree也支持多课树之间的数据交互。当然一般的企业开发或者web开发中,使用到2个或3个数就足够了。太多了树形结构对于用户来说,也非常复杂。个人推荐不是非常复杂的需求都可以考虑使用zTree,因为它的授权许可是MIT,你可以自由获取,修改和分发给他人。
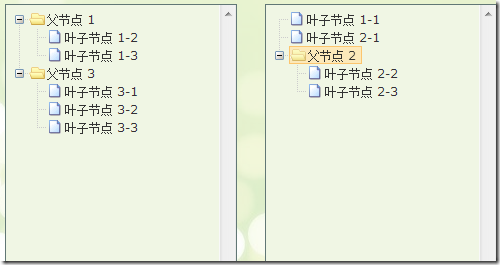
zTree多棵树之间的数据交互实例demo:http://www.ztree.me/v3/demo.php#_308
第二部分--功能需求。
1.父节点可以嵌套叶子节点,而已最好支持嵌套层数不显示,程序自动完成这个功能,或者在初始化的时候,开发人员传入一个指定的层级数目
2.父节点和叶子节点都可以拖动。说明:拖动父节点到右侧时,它包含的叶子节点都需要拖到右边
3.树形类表默认可以折叠,单击展开,再单击就折叠。
4.点击节点右侧的“删除”按钮可以删除列表里面的数据
大家参照上面的实例demo,可以看出我需要完成的功能。因为自己开始不知道有zTree这么成熟的控件,而已它确实不能完全满足我的需求,所以我需要从头开始完成这个功能。
项目中主要使用到jQuery UI里面的draggable和droppable,因为很多老的浏览器都不值html5的drag api。我自己也没有去查看zTree的源代码,所以也不知道zTree底层拖拽实现是否也是使用了jQuery UI的draggable和droppable方法。
同时因为zTree考虑到具体业务需求,对大数据处理时可以使用ajax方法,而我自己在实现,因为后台返回的数据是json格式,而且数据量不是非常的大,所以没有考虑着一块。
比较复杂的是,生成拖拽到右边列表的数据。zTree目前当然支持比较好的平行数据内容,而已在官方网站也说明,未来会加入保存数据的接口,或者通过form表单的形式发送到服务器。而我实际开发中,就是因为传入到后台的数据要求比较复杂,所以我就放弃了使用zTree控件。
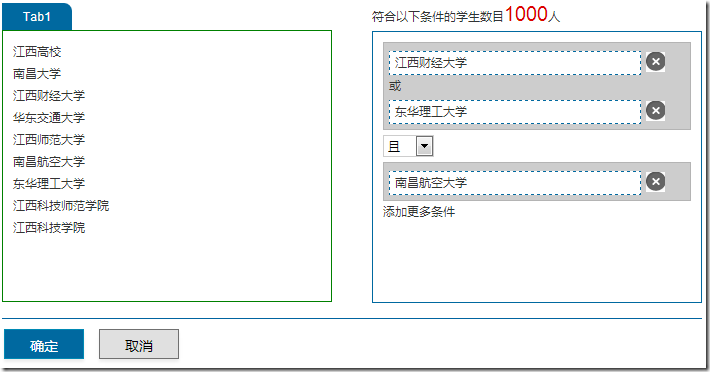
完成最后的功能界面如下,完成通过拖拽数据到右边可以计算出符合条件的人数。
江西财经大学和“东华理工大学”是或的一个关系,而他们整体和”南昌航空大学“又是”且“的关系,当然也可以是”排除“关系。这里将实际项目简化了。点击江西高校,可以将下面所有的节点折叠起来。拖拽元素到右边,可以拖到一个单独的区域里面,也可以拖到一个已经存在节点的区域里面。就想上图中的关系。
点击确定需要把右边的树形结构数据保存下来。当然下次打开系统,必须通过反方法把右边的数据生成如图的结果。
第三部分--方案思路:
1.了解jQuery draggable和droppable方法和工作原理
2.递归思想
3.各个击破
4.熟练使用jQuery操作dom结构
第四部分--参考网址:
1.http://www.ztree.me/v3/main.php
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。