HTML中拖放介绍
1.在jQuery UI里面会经常使用Draggable和Droppable,实现Web开发中拖放效果,当然这不是原生条的拖放,所以在处理复杂的拖放上还是需要自己动手写很多代码,最近开发中就遇到这个问题。拖放的广泛用途:文件管理、数据传输、图标绘制和其他许多操作。个人觉得在列表文件,比如树形菜单上用的比较多。但是这里的拖放和iphone上的触摸(touch)滑动还不完全一样,这里的拖放可能是用鼠标操作,但是触摸滑动主要是通过手指之类的。没有具体开发过mobile web应用,不知道jQuery UI的draggable和droppable是否支持手机上的触摸操作。
Web拖放发展历史
第一阶段:
因为HTML和DOM可以处理底层的鼠标事件,所以早起的开发人员可以借助Javascript和CSS,DOM事件基础,可以近似实现一个简单的拖放功能。需要在Web页面拖放元素,需要使用到下面的方法,大多数是和鼠标有关的事件
| 事件 | 说明 | 备注 |
| mousedown | 用户按下鼠标开始操作 | 需要判定是拖放还是单击? |
| mousemove | 如果鼠标没有松开,则是移动操作 | 需要判定拖动还是选择? |
| mouseover | 鼠标移动到了每个元素上 | 放置在哪个元素上面 |
| mouseout | 鼠标移除了某个元素,此元素不再是 | 可放置的元素 需要为用户给出提示吗? |
| mouseup | 释放鼠标按键,可能会触发放置操作 | 基于鼠标起始位置,是否放置在此位置 |
弊端:
1.需要考虑边界,而已需要提示哪里位置可以放置元素
2.不能将自己的页面的元素与其他页面,或者窗口、浏览器中其他内容合并或者交互
3.无法与用户的桌面交互,也无法跨浏览器窗口
第二阶段:
大家觉得用DOM和Javascript事件处理拖放操作很复杂,所以就有很多公司使用Flash去完成这个任务。所以可以看到很多拖放文件上传工具使用了flash去上传,业务逻辑上又复杂的拖放操作也都交给了flash去完成。毕竟flash在动画交互方面还是很有优势的。
第三阶段:
HTML5发布之后,技术越来越成熟。而已标准中提供了拖放的API,所以越来越多的公司关注HTML5中拖放操作。看一个Skydrive上传文件的示例和Dropbox上传文件的示例。
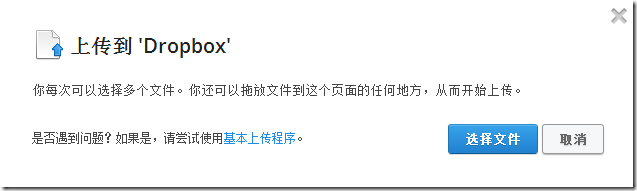
Skydrive没有给出具体的提示,表示用户拖放文件到页面就可以上传,但是我们可以用这个方法上传文件。Dropbox提示了用户,可以拖放文件到页面然后上传上去。截图如下:
因为没有具体查看代码,不知道这2家公司是否也是使用了HTML5的Drag API,同时没有去测试对较老的浏览器的支持,所以不知道他们是使用的哪种技术。
参考网址:
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。