商品详情页面展示
创建一个商品详情页面展示的工程。是一个表现层工程。
达成效果:
在搜索结果页面点击商品图片或者商品标题,展示商品详情页面。
前端展示代码:
<c:forEach items="${itemList }" var="item"> <li> <div class="l-wrap"> <div class="pic"> <a class="trackref" href="http://localhost:8087/item/${item.id}.html" title="" target="_blank"> <img src="${item.images[0] }" style="display:inline"/> </a> </div> <div class="price"> <span><span class="p-now">¥<strong><fmt:formatNumber groupingUsed="false" maxFractionDigits="2" minFractionDigits="2" value="${item.price / 100 }"/></strong></span><span class="p-nor"></span><span class="active" style="">直降</span></span> </div> <div class="title-a"> <a class="trackref presaleSign_225865" href="http://localhost:8087/item/${item.id}.html" target="_blank">${item.title }</a> </div> <div class="title-b" style=""><a class="trackref" href="http://localhost:8087/item/${item.id}.html" target="_blank">${sell_point }</a></div> <div class="comment"> <div class="owner_shop_list">自营</div> </div> </div> </li> </c:forEach>
url请求:
http://localhost:8087/item/${item.id}.html
参数:
item.id 商品id
根据id查询响应的数据后将数据转发到响应页面。
缓存添加分析
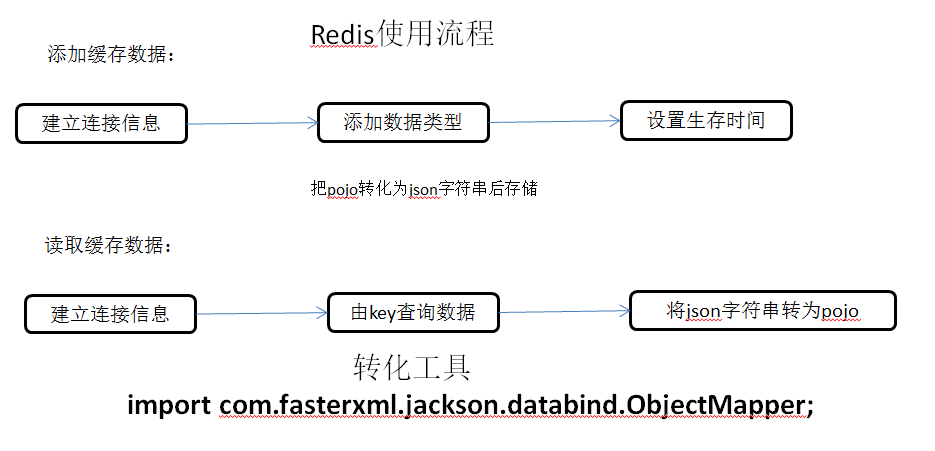
使用redis做缓存
业务逻辑:
1、根据商品id到缓存中查找
2、查到缓存,直接返回。
3、查不到,查询数据库
4、把数据放到缓存中
5、返回数据
因为hash
hash是一个string类型的field和value的映射表
127.0.0.1:6379> HMSET user:1 username runoob password runoob points 200
OK
127.0.0.1:6379> HGETALL user:1
1) "username"
2) "runoob"
3) "password"
4) "runoob"
5) "points"
6) "200"
上面只有key user能设置过期时间
String才可以设置过期时间
缓存中缓存热点数据,提供缓存的使用率。需要设置缓存的有效期。一般是一天的时间,可以根据实际情况跳转。
为避免item和item_desc两张表id相同或者其它数据相同,所以采用一下命名方式进行区分:
需要使用String类型来保存商品数据。
可以加前缀方法对象redis中的key进行归类。
ITEM_INFO:123456:BASE
ITEM_INFO:123456:DESC

如果把二维表保存到redis中:
1、表名就是第一层
2、主键是第二层
3、字段名第三次
三层使用“:”分隔作为key,value就是字段中的内容。

因为追求卓越,成功在不经意间追上了你



