javascript学习总结
----比特币已经升到17700/枚,一个月前本来想买一枚的,心疼自己10秒,System.out.println("呜呜呜.......")。世上本无事,庸人自扰之,继续学习,哈哈。
eclise 加注释的小技巧:
ctrl+/-------多个语句添加注释
ctrl+shift+c-------取消多个语句的注释
选中函数按F3-------转到函数定义或声明
javascript简介:
Javascript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。
JS是Netscape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为javascript。
JS是弱类型,Java是强类型。
java的情况
类型 变量名 = 指定类型的值。
int i = 整型
js的情况
var 变量名 = 任意值。
这个变量的类型是由你具体赋的值来决定。而且这个变量的类型会随着赋值而发生改变。
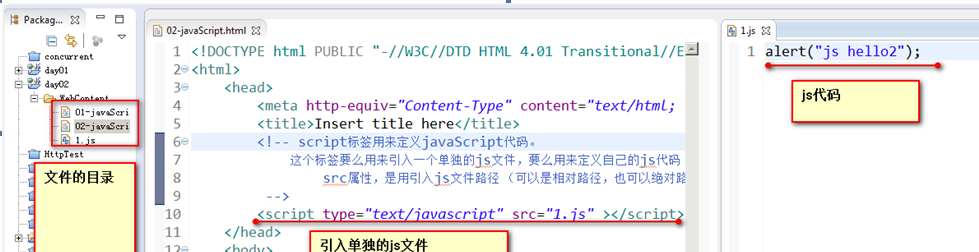
HTML中插入javascript
1,只需要在head 标签中,或者在body标签中, 使用script 标签 来书写JavaScript代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// alert是js中的一个警告框,这个警告框可以接收任意类型的数据,你给它传什么,它就弹出什么内容。
alert("javaScript hello!");
</script>
</head>
<body>03-
</body>
</html>
2,使用Script 标签引入 单独的JavaScript代码文件 (真正的开发。一般都是使用第二种)

argments
函数会创建arguments参数数组,这个数组跟形参没有多大关系,即使没有形参,在函数内部可以使用arguments参数数组的形式调用。这就说明命名的参数即形参不是必须的,只是为了提供便利。
// 函数的参数值,除了可以通过函数定义的参数列表获取之外 。也可以通过arguments隐形参数来获取。 // 它们相互不影响 function abc(a,b){ alert(a); // 12 alert(b); // abc // arguments // 咱们可以把它当成为一个数组来使用 alert(arguments.length); // 获取参数的个数 // 获取第一个参数 alert(arguments[0]);// 12 // 获取第二个参数 alert(arguments[1]);// abc // 获取第三个参数 alert(arguments[2]);// true } abc(12,"abc",true);
函数定义
//无参函数定义 function fun(){ alert("fun函数被调用"); } //有参函数的定义 function fun1(a,b,c){ alert(a+b+c); } //定义一个带有返回值的函数 function sum(num1,num2){ var num3 = num1+num2; return num3; } var result = sum(100,150); alert(result);
function形式的自定义对象
function 类名() {
this.属性名 = 值; // 定义了一个属性
this.函数名 = function(){} // 定义了一个方法
}
调用对象
var 变量名 = new 类名();
变量名.属性名
变量名.方法名();
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// function 类名() {
// this.属性名 = 值; // 定义了一个属性
// this.函数名 = function(){} // 定义了一个方法
// }
function Person(){
this.name = "华仔";
this.age = 18;
this.fun = function() {
alert("姓名:" + this.name + ",年龄:" + this.age);
}
}
// 调用对象
// var 变量名 = new 类名();
var p = new Person();
// 变量名.属性名
alert(p.name);
// 变量名.方法名();
p.fun();
</script>
</head>
<body>
JS中的事件
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。JavaScript 使我们有能力创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发JavaScript函数的事件。比方说,我们可以在用户点击某按钮时产生一个 onClick 事件来触发某个函数。
事件 当以下情况发生时,出现此事件
onload------某个页面或图像被完成加载
onclick------鼠标点击某个对象
onblur-------元素失去焦点,
常用于当输入框失去焦点之后。用于验证输入框中的信息是否合法
onchange----用户改变域的内容,常用于下拉列表中。或者文本输入框中,内容发生改变的之后触发事件。
onsubmit----提交按钮被点击,常用于当表单提交的时候。验证表单中所有表单项的值是否合法。
事件的注册又分为静态注册和动态注册两种:
静态注册事件:是在标签的事件属性上直接赋值响应的javaScript代码的形式,我们称之为静态注册
<button onclick=”alert(‘1234’)”></button>
动态注册事件:是指我们先获取标签对象,然后通过标签对象.事件名=function(){}的形式来给事件响应javaScript响应的代码。这种方式我们称之为动态注册
动态注册分为两个步骤:
1.先获取标签对象
2.通过标签对象.事件名 = function() { }
onload事件示例(静态注册)
<html> <head><title>欢迎来到这个世界</title></head> <script> function onloadFun(){ alert("onloadFun函数被调用啦啦!!!"); } </script> <body onload="onloadFun();"> </body> </html>
onclick事件示例(动态注册)
<html> <head><title>欢迎来到这个世界</title></head> <script> window.onload = function(){ var btnObj = document.getElementById("btn01"); btnObj.onclick = function(){ alert("这是动态绑定的单击事件"); } } </script> <body> </body> <button id="btn01">动态注册</button> </html>
onblur失去焦点事件
<html> <head><title>欢迎来到这个世界</title></head> <script type="text/javascript"> function onblurFun(){ alert("静态注册的失去焦点事件!"); } window.onload=function(){ var passInputObj = document.getElementById("password"); passInputObj.onblur = function(){ alert("这是动态绑定的失去焦点事件"); } } </script> <body> 用户名:<input type="text" onblur = "onblurFun();"><br/> 密码:<input id = "password"type = "password"><br/> </body> </html>
onchange事件示例
<html><!-- html开始标签,标签都是成对的,闭合的 -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>今晚打老虎</title>
<script type="text/javascript">
window.onload = function() {
var selectObj = document.getElementById("select01");
selectObj.onchange = function(){
alert("动态绑定的onchange事件");
}
}
</script>
</head>
<body>
请选择你心中的男神:
<select id="select01">
<option>--请选择你心中的男神--</option>
<option >国哥</option>
<option>康哥</option>
<option>飞哥</option>
<option>刚哥</option>
</select>
</body>
</html><!-- html结束标签 -->
onsubmit表单提交事件
<html><!-- html开始标签,标签都是成对的,闭合的 -->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>今晚打老虎</title>
<script type="text/javascript">
function formInvalidate(){
alert("开始验证所有的表单项……");
alert("表单项有错误,用户名不合法,阻止表单提交");
return false;
}
</script>
</head>
<body>
<!--
静态注册onsubmit事件
-->
<form action="http://127.0.0.1:8080" onsubmit="return formInvalidate();">
用户名:<input name="username" type="text" /><input type="submit" />
</form>
</body>
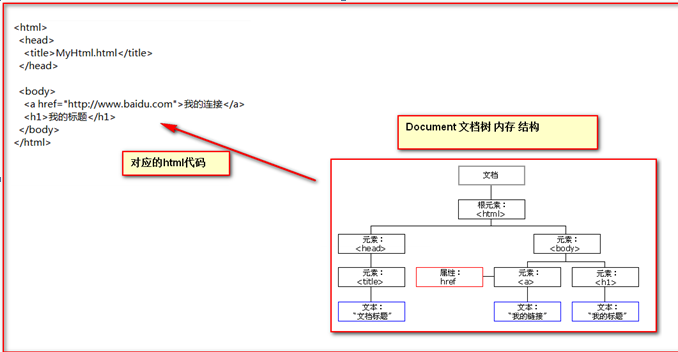
DOM 模型
在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。
Document对象

HTML 文档中的每个成分都是一个节点。
HTML 文档中的所有节点组成了一个文档树(或节点树)。
可通过若干种方法来查找您希望操作的元素:
Node节点
Document对象中管理的对象。主要有三类节点对象。
节点:Node——构成HTML文档最基本的单元。
节点我们关心的主要是:
元素节点:HTML文档中的HTML标签
属性节点:标签的属性
文本节点:HTML标签中的文本内容

节点的常用属性
nodeName表示节点名
nodeType表示节点类型
nodeValue表示节点值
|
|
nodeName |
nodeType |
nodeValue |
|
元素节点 |
标签名 |
1 |
null |
|
属性节点 |
属性名 |
2 |
属性值 |
|
文本节点 |
#text |
3 |
文本内容 |
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>今晚打老虎</title>
<script type="text/javascript">
window.onload = function(){
var divObj = document.getElementById("div01");
// alert(divObj.nodeName);
// alert(divObj.nodeType);
// alert(divObj.nodeValue);
//attribute,属性;getAttributeNode:获取属性节点的常用属性
var idNodeObj = divObj.getAttributeNode("id");
// alert(idNodeObj.nodeName);
// alert(idNodeObj.nodeType);
// alert(idNodeObj.nodeValue);
//
var textNode = divObj.firstChild;
alert(textNode.nodeName);
alert(textNode.nodeType);
alert(textNode.nodeValue);
}
</script>
</head>
<body>
<div id="div01">abc我爱你 </div>
</body>
</html>
Document对象中的方法介绍
document.getElementById(elementId)
通过标签的id属性查找标签dom对象,elementId是标签的id属性值
document.getElementsByName(elementName) : 返回集合
通过标签的name属性查找标签dom对象,elementName标签的name属性值
这个集合的操作。跟数组一样。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>今晚打老虎</title>
<script>
window.onload = function(){
document.getElementById("btn_checkedAll").onclick = function() {
var hobbiesObj = document.getElementsByName("hobby");
for (var i = 0; i < hobbiesObj.length; i++) {
hobbiesObj[i].checked = true;
}
}
}
//全不选
function btn_checkedNoFun(){
//1.先获取标签对象
var hobbiesObj = document.getElementsByName("hobby");
// alert(hobbiesObj.length);
//2.遍历每个标签对象设置checked属性值为false
for (var i = 0; i < hobbiesObj.length; i++) {
hobbiesObj[i].checked = false;
}
}
//反选
function btn_checkedReverse(){
// 1.获取所有的标签对象
var hobbiesObj = document.getElementsByName("hobby");
// 2.遍历每一个checkbox标签对象,判断checked属性值是否为true,设置checked属性为false,反之亦然。
for (var i = 0; i < hobbiesObj.length; i++) {
hobbiesObj[i].checked = !hobbiesObj[i].checked;
}
}
</script>
</head>
<body>
兴趣爱好:
<input name="hobby" type="checkbox" value="h1" checked="checked"/>喝酒
<input name="hobby" type="checkbox" value="h2"/>抽烟
<input name="hobby" type="checkbox" value="h3"/>java<br/>
<button id="btn_checkedAll">全选</button>
<button onclick="btn_checkedNoFun()">全不选</button>
<button onclick="btn_checkedReverse()">反选</button>
</body>
</html>
document.getElementsByTagName(tagname):返回集合
通过标签名查找标签dom对象。tagname是标签名
这个集合的操作,也是跟数组一样。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>今晚打老虎</title>
<script>
window.onload = function(){
document.getElementById("btn_checkedAll").onclick = function() {
var inputObjs = document.getElementsByTagName("input");
for (var i = 0; i < inputObjs.length; i++) {
inputObjs[i].checked = true;
}
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" value="h1" checked="checked"/>喝酒
<input type="checkbox" value="h2"/>抽烟
<input type="checkbox" value="h3"/>java<br/>
<button id="btn_checkedAll">全选</button>
</body>
</html>
节点的常用属性和方法
方法:
通过具体的元素节点调用
getElementsByTagName()
方法,获取当前节点的指定标签名孩子节点
appendChild(oNode)
方法给标签对象添加子节点。oNode是要添加的子节点。
removeChild(oNode)
removeChild方法删除子节点。oNode是要删除的孩子节点
cloneNode( [bCloneChildren])
cloneNode方法克隆一个对象。bCloneChildren表示是否需要克隆孩子节点
getAttribute(sAttributeName)
getAttribute方法获取属性值。sAttributeName是要获取的属性名
createElement 通过标签名创建一个标签对象
createTextNode 通过给定的文本内容创建一个文本节点
属性:
childNodes
属性,获取当前节点的所有子节点
firstChild
属性,获取当前节点的第一个子节点
lastChild
属性,获取当前节点的最后一个子节点
parentNode
属性,获取当前节点的父节点
nextSibling
属性,获取当前节点的下一个兄弟节点
previousSibling
属性,获取当前节点的上一个兄弟节点
className
用于获取或设置标签的class属性值
innerHTML
属性,表示获取/设置起始标签和结束标签中的内容(包含html标签)
innerText
属性,表示获取/设置趣标签和结束标签中的文本



