Python+Flask+MysqL设计网页
本人这学期在学习Python Web框架Flask下网站开发,这篇文章主要介绍在Web框架Flask下的网站开发入门实例,本文主要设计网友交流互动平台,已经实现了注册、登录、首页、发布、详情、个人中心功能
一、Flask简介
Flask 是一个 Python 实现的 Web 开发微框架。官网:http://flask.pocoo.org/
Flask主要有静态文件(staitc)、网页文件(templstes)、主py文(newproject)件以及配置文件(config)这四大部分。
static主要存放提供给网页css样式、js样式、以及图片。
网页文件是将效果展示给用户的。
主py文件的作用是实现用户与数据库的交互,实现网页上的功能,下图1.1为本实例的结构:

二、各模块效果图及重要代码
2.1父模板及首页
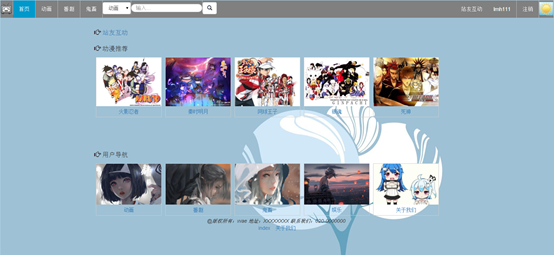
父模板是极其重要的,它是每个页面里相同的部分。在父模板中,我主要设计了页面背景,顶部导航栏,底部导航栏。首页里主要包含了三个模块,问题列表、内容推荐、以及底部图片导航。如图2.1.1所示:
代码:
# 将数据库查询结果传递到前端页面 Question.query.all(),问答排序
@app.route('/')
def index():
context = {
'questions':
Question.query.order_by('-time').all()
}
return render_template('index.html', **context)

图2.1.1首页
2.2登录及注册
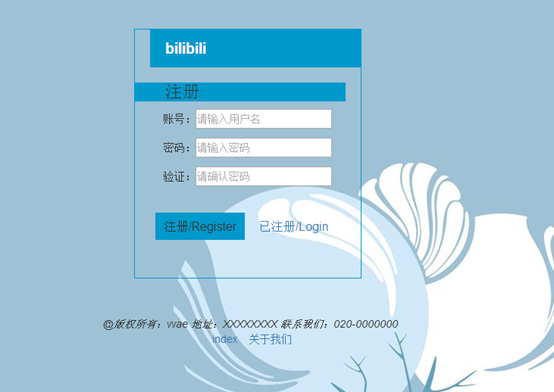
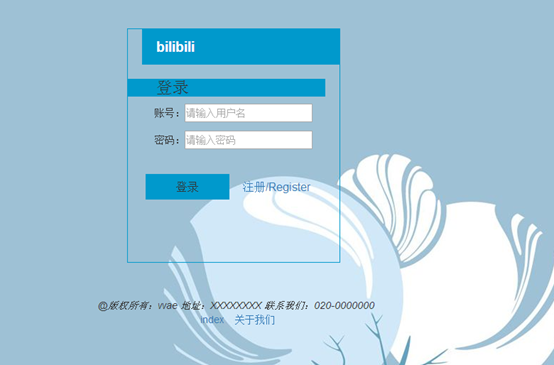
登录与注册页面的效果相似,在用户注册时需要判断密码是否一制,所以我加了一个js文件用以判断注册密码是否一致。登录页面需要判断用户名及密码是否与数据库中的数据匹配,所以在主py文件中,我分别用了两个函数来设置登录与注册,效果如图2.2.1、图2.2.2所示:
代码:
# 登录页面,用户将登录账号密码提交到数据库,如果数据库中存在该用户的用户名及id,返回首页
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
else:
usern = request.form.get('username')
passw = request.form.get('password')
user = User.query.filter(User.username == usern).first()
if user:
if user.check_password(passw):
session['user'] = usern
session['id'] = user.id
session.permanent = True
return redirect(url_for('index')) # 重定向到首页
else:
return u'password error'
else:
return u'username is not existed'
注册页面
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'GET':
return render_template('register.html')
else:
username = request.form.get('username')
password = request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
return 'username existed'
else:
user = User(username=username, password=password)
db.session.add(user) # 数据库操作
db.session.commit()
return redirect(url_for('login')) # 重定向到登录页

图2.2.1注册页面

图2.2.2.登录页面
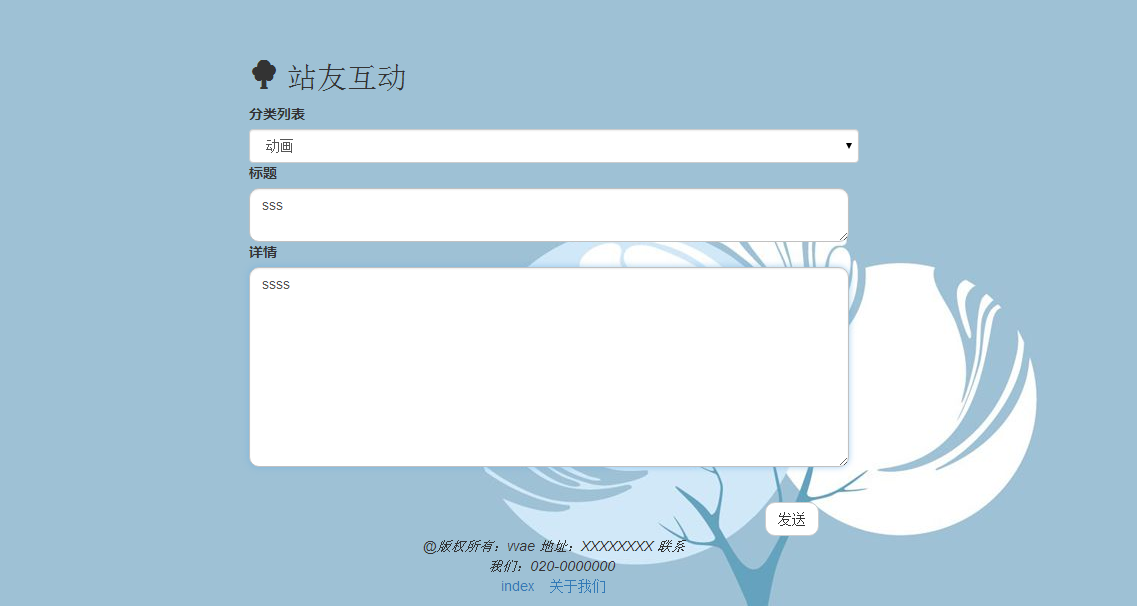
2.3站友互动页面
站友互动页面可以发布问题,提交到数据库内。如图2.3.1所示:
代码:
# 问答页面 @app.route('/question', methods=['GET', 'POST']) @loginFrist def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') classify = request.form.get('classify') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail,classify=classify, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) # 重定向到登录页

图2.3.1站友发布页面
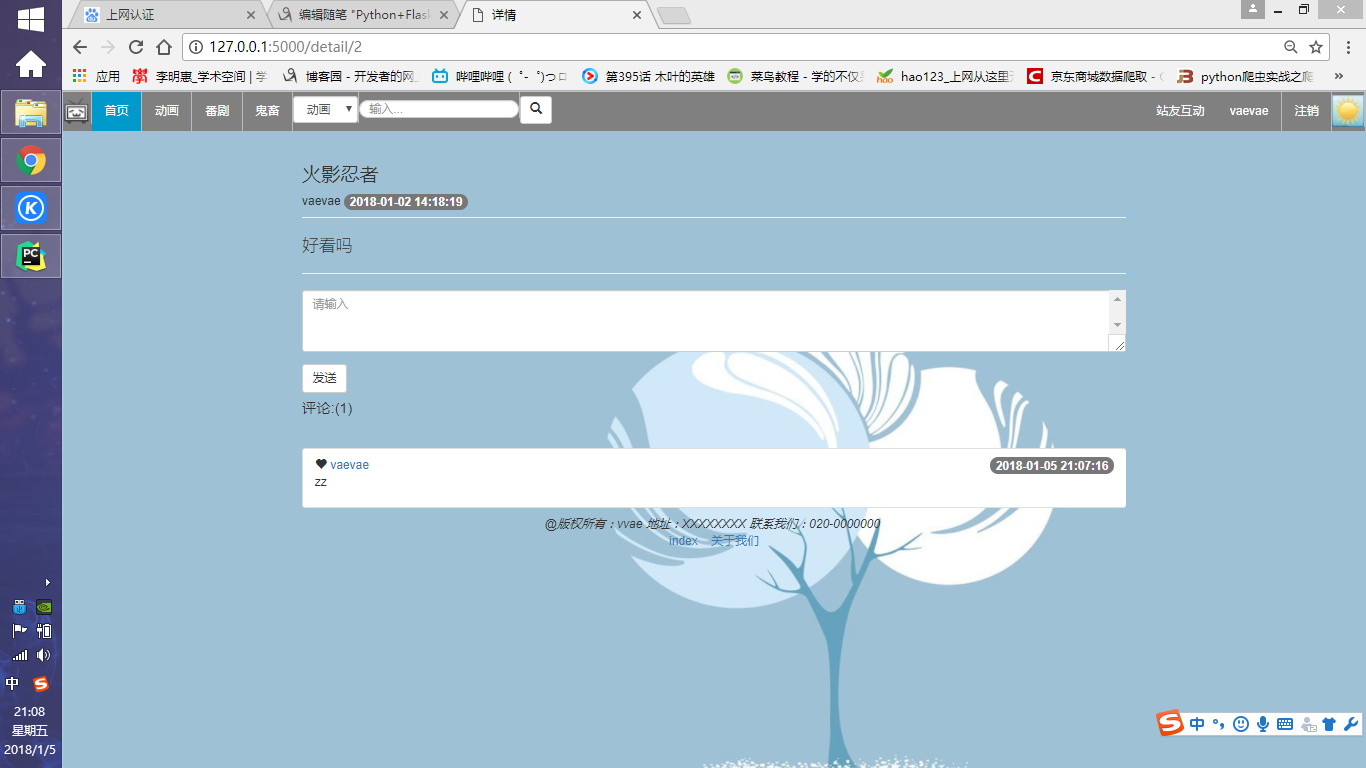
2.4内容详细页面
内容详细页面可以显示每个用户发布的内容,实现代码如下:
@app.route('/detail/<question_id>') def detail(question_id): quest = Question.query.filter(Question.id == question_id).first() comments = Comment.query.filter(Comment.question_id == question_id).all() return render_template('detail.html', ques=quest, comments=comments)

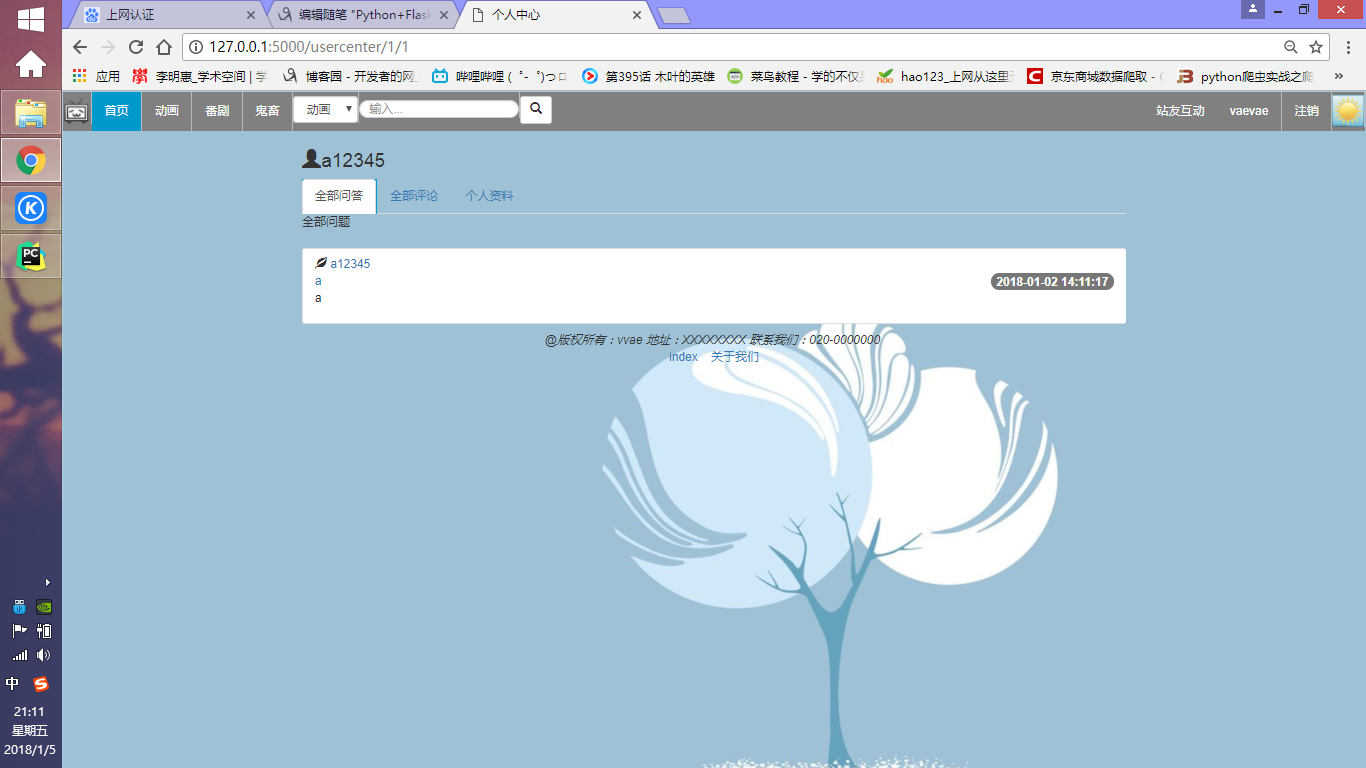
2.5个人中心页面
个人中心可以显示用户的所有问题,所有评论以及个人信息,点击用户名可以跳转至个人中心页面
# 个人中心 @app.route('/usercenter/<user_id>/<tag>') @loginFrist def usercenter(user_id, tag): user = User.query.filter(User.id == user_id).first() context = { 'user': user } if tag == '1': return render_template('usercenter1.html', **context) elif tag == '2': return render_template('usercenter2.html', **context) else: return render_template('usercenter3.html', **context)

3.主py文件代码:
from flask import Flask from flask import render_template, redirect, url_for, request, session import config from functools import wraps from datetime import datetime from sqlalchemy import or_, and_ from werkzeug.security import generate_password_hash, check_password_hash # 密码保护,使用hash方法 from flask_sqlalchemy import SQLAlchemy app = Flask(__name__) app.config.from_object(config) db = SQLAlchemy(app) # class User(db.Model): __tablename__ = 'user' id = db.Column(db.Integer, primary_key=True, autoincrement=True) username = db.Column(db.String(20), nullable=False) _password = db.Column(db.String(200), nullable=False) # 内部使用 @property def password(self): # 定义一个外部使用的密码 return self._password @password.setter # 设置密码加密 def password(self, row_password): self._password = generate_password_hash(row_password) def check_password(self, row_password): # 定义一个反向解密的函数 result = check_password_hash(self._password, row_password) return result # class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) title = db.Column(db.String(225), nullable=False) detail = db.Column(db.Text, nullable=False) classify = db.Column(db.Text, nullable=False) time = db.Column(db.DateTime, default=datetime.now()) author = db.relationship('User', backref=db.backref('questions')) class Comment(db.Model): __tablename__ = 'comment' id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) question_id = db.Column(db.Integer, db.ForeignKey('question.id')) time = db.Column(db.DateTime, default=datetime.now()) detail = db.Column(db.Text, nullable=False) question = db.relationship('Question', backref=db.backref('comments', order_by=time.desc)) author = db.relationship('User', backref=db.backref('comments')) # 增加数据 # user = User(username='vae', password='5201314') # db.session.add(user) # db.session.commit() # # # # 查询数据 # user = User.query.filter(User.username == 'vae').first() # print(user.username,user.password) # # #修改数据 # user.password = '250250' # db.session.commit() # db.create_all() # 将数据库查询结果传递到前端页面 Question.query.all(),问答排序 @app.route('/') def index(): context = { 'questions': Question.query.order_by('-time').all() } return render_template('index.html', **context) # 登录页面,用户将登录账号密码提交到数据库,如果数据库中存在该用户的用户名及id,返回首页 @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'GET': return render_template('login.html') else: usern = request.form.get('username') passw = request.form.get('password') user = User.query.filter(User.username == usern).first() if user: if user.check_password(passw): session['user'] = usern session['id'] = user.id session.permanent = True return redirect(url_for('index')) # 重定向到首页 else: return u'password error' else: return u'username is not existed' # 定义上下文处理器 @app.context_processor def mycontext(): usern = session.get('user') if usern: return {'username': usern} else: return {} # 定义发布前登陆装饰器 def loginFrist(func): @wraps(func) def wrappers(*args, **kwargs): if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrappers @app.route('/logout') def logout(): session.clear() return redirect(url_for('index')) @app.route('/register', methods=['GET', 'POST']) def register(): if request.method == 'GET': return render_template('register.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: return 'username existed' else: user = User(username=username, password=password) db.session.add(user) # 数据库操作 db.session.commit() return redirect(url_for('login')) # 重定向到登录页 # 问答页面 @app.route('/question', methods=['GET', 'POST']) @loginFrist def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') classify = request.form.get('classify') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail,classify=classify, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index')) # 重定向到登录页 @app.route('/detail/<question_id>') def detail(question_id): quest = Question.query.filter(Question.id == question_id).first() comments = Comment.query.filter(Comment.question_id == question_id).all() return render_template('detail.html', ques=quest, comments=comments) # 读取前端页面数据,保存到数据库中 @app.route('/comment/', methods=['POST']) @loginFrist def comment(): comment = request.form.get('new_comment') ques_id = request.form.get('question_id') auth_id = User.query.filter(User.username == session.get('user')).first().id comm = Comment(author_id=auth_id, question_id=ques_id, detail=comment) db.session.add(comm) db.session.commit() return redirect(url_for('detail', question_id=ques_id)) # 个人中心 @app.route('/usercenter/<user_id>/<tag>') @loginFrist def usercenter(user_id, tag): user = User.query.filter(User.id == user_id).first() context = { 'user': user } if tag == '1': return render_template('usercenter1.html', **context) elif tag == '2': return render_template('usercenter2.html', **context) else: return render_template('usercenter3.html', **context) # 搜索框带参数搜素显示在首页 @app.route('/search/') def search(): qu = request.args.get('q') qus = request.args.get('p') ques = Question.query.filter( or_( Question.title.contains(qu), Question.detail.contains(qu), Question.classify.contains(qus) ) ).order_by('-time') return render_template('index.html', questions=ques) # 修改密码 @app.route('/edit_password/', methods=['GET', 'POST']) def edit_password(): if request.method == 'GET': return render_template("edit_password.html") else: newpassword = request.form.get('password') user = User.query.filter(User.id == session.get('id')).first() user.password = newpassword db.session.commit() return redirect(url_for('index')) # 等待 @app.route('/wait') def wait(): if request.method == 'GET': return render_template("wait.html") if __name__ == '__main__': app.run(debug=True)
4.所有页面代码:
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %} {% endblock %} </title> <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/base.css') }}"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="{{ url_for('static',filename='js/base.js') }}"></script> {% block head %} {% endblock %} </head> <div> <div class="navbar"> <nav class="navbar-top"> <li id="logo"><img id="logo" src="{{ url_for( 'static',filename='img/logo副本.png') }}" style="margin-top: 5px" width="35px" alt="logo"></li> <li class="active"><a href="{{ url_for('index') }}">首页</a></li> <li><a href="#">动画</a></li> <li><a href="#">番剧</a></li> <li><a href="#">鬼畜</a></li> <form action="{{ url_for('search') }}" method="get"> <li> <select class="form-control" id="p" name="p" style="margin-top: 5px" > <option value="动画">动画</option> <option value="鬼畜">鬼畜</option> <option value="番剧">番剧</option> <option value="娱乐">娱乐</option> </select> </li> <li><input type="text" class="form-control" id="q" name="q" placeholder="输入..."></li> <li> <button type="submit" class="btn btn-default" style="margin-top: 5px"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button> </li> </form> <li id="myBody" style="float: right"><img id="myOnOff" onclick="mySwitch()" src="{{ url_for( 'static',filename='img/on.jpg') }}" width="40px"> </li> {% if username %} <li style="float:right"><a href="{{ url_for('logout') }}">注销</a></li> <li style="float:right"><a href="{{ url_for('usercenter',user_id=session.get('id'),tag=1) }}">{{ username }}</a></li> {% else %} <li style="float:right"><a href="{{ url_for('register') }}">注册</a></li> <li style="float:right"><a href="{{ url_for('login') }}">登录</a></li> {% endif %} <li style="float:right"><a href="{{ url_for('question') }}">站友互动</a></li> </nav> </div> </div> {% block main %} {% endblock %} <body id="myBody" style="background-image:url('https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514262796588&di=5e3f8a1d6575940b6f0b04820c595f82&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F1%2F57a1488df006f.jpg')"> <div class="footer"> <footer> <div class="col-xs-12 col-sm-8"> <i>@版权所有:vvae 地址:XXXXXXXX 联系我们:020-0000000 <br></i> <a href="{{ url_for('index') }}" title="index" target="_blank">index</a> <a href="#" arget="_blank">关于我们</a> </div> </footer> </div> </body> </html>
index.html
{% extends 'base.html' %} {% block title %} 哔哩哔哩 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/index.css') }}"> {% endblock %} {% block main %} <div class="col-sm-8" style="margin-left: 250px;margin-right: 250px;"> <div class="index-normalNews-header-focus"> <h4 class="normalNewstitle"> <span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span> <a href="{{ url_for('question') }}">站友互动</a> </h4> </div> <div class="form-group"> <ul class="note-list" style="padding-left: 0px;"> {% for foo in questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a> <p><span class="glyphicon glyphicon-star-empty" aria-hidden="true"></span>{{ foo.detail }}</p> <span class="glyphicon glyphicon-user" aria-hidden="true"></span> <a href="{{ url_for('usercenter',user_id=foo.author.id,tag=1) }}">{{ foo.author.username }}</a> <span class="glyphicon glyphicon-comment" aria-hidden="true"></span> <a href="{{ url_for('detail',question_id=foo.id) }}">评论:({{ foo.comments|length }})</a> <span class="badge">{{ foo.time }}</span> </li> {% endfor %} </ul> </div> </div> <br> {#动漫推荐#} <div class="col-sm-8" id="recommand" style=" margin-left: 250px;margin-right: 250px;clear: both"> <div class="index-normalNews-header-focus"> <h4 class="normalNewstitle"> <span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span> 动漫推荐 </h4> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/hy.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">火影忍者</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/qs.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">秦时明月</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/ww.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">网球王子</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/yh.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">银魂</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/ss.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">死神</a></div> </div> </div> {# 底部图片导航#} <div class="col-sm-8" id="recommand" style="margin-top: 80px; margin-left: 250px;margin-right: 250px;clear: both"> <div class="index-normalNews-header-focus"> <h4 class="normalNewstitle"> <span class="glyphicon glyphicon-hand-right" aria-hidden="true"></span> 用户导航 </h4> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/test1.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">动画</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/test2.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">番剧</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/test3.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">鬼畜</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/test4.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">娱乐</a></div> </div> <div class="img"> <a href="{{ url_for('wait') }}"><img src="{{ url_for('static',filename='img/test5.jpg') }}"></a> <div class="dese"><a href="{{ url_for('wait') }}">关于我们</a></div> </div> </div> <br> {% endblock %}
login.html
{% extends 'base.html' %} {% block title %} 登录 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/10.31.css') }}"> <script src="{{ url_for('static',filename='js/10.31.js') }}"></script> {% endblock %} {% block main %} <div class="box"> <div id="title">bilibili</div> <h3>登录</h3> <form action="{{ url_for('login') }}" method="post"> <div class="input-box"> 账号:<input id="uname" type="text" name="username" placeholder="请输入用户名"> </div> <div class="input-box"> 密码:<input id="upass" type="password" name="password" placeholder="请输入密码"> </div> <div id="error-box"><br></div> <div class="input-box"> <button type="submit" onclick="fnLogin()">登录</button> <a href="{{ url_for('register') }}">注册/Register</a> </div> </form> </div> {% endblock %}
register.html
{% extends 'base.html' %} {% block title %} Register {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/10.31.css') }}"> <script src="{{ url_for('static',filename='js/register.js') }}"></script> {% endblock %} {% block main %} <div class="box"> <div id="title">bilibili</div> <h3>注册</h3> <form action="{{ url_for('register') }}" method="post"> <div class="input-box"> 账号:<input id="uname" type="text"placeholder="请输入用户名" name="username" > </div> <div class="input-box"> 密码:<input id="upass" type="password" placeholder="请输入密码"name="password"> </div> <div class="input-box"> 验证:<input id="upass1" type="password" placeholder="请确认密码" name="password1"> </div> <div id="error-box"><br></div> <div class="input-box"> <button onclick="fnRegister()">注册/Register</button> <a href="{{ url_for('login') }}">已注册/Login</a> </div> </form> </div> {% endblock %}
question.html
{% extends 'base.html' %} {% block title %} 站友互动 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/question.css') }}"> {% endblock %} {% block main %} <div class="question-feedback"> <h2> <span class="glyphicon glyphicon-tree-deciduous" aria-hidden="true"></span> 站友互动</h2> <form action="{{ url_for('question') }}" method="post"> <div class="question-control"> <div class="form-group"> <label for="name">分类列表</label> <select class="form-control" id="classify" name="classify"> <option>动画</option> <option>鬼畜</option> <option>番剧</option> <option>娱乐</option> </select> <div> <label for="question">标题</label> <br> <textarea class="form-control" id="question" placeholder="请输入标题" name="title"></textarea> </div> <div> <label for="questionDetail">详情</label> <br> <textarea class="form-control" id="questionDetail" placeholder="请输入详情" name="detail"></textarea> </div> </div> <div class="submit-button"> <br> <button type="submit" class="btn btn-default" style="float:right" id="submit-button">发送</button> </div> </form> </div> {% endblock %}
detail.html
{% extends 'base.html' %} {% block title %} 详情 {% endblock %} {% block head %} <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/detail.css') }}"> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> {% endblock %} {% block main %} <div style="padding-left: 300px;padding-right: 300px"> <div class="page-header"> <h3>{{ ques.title }}</h3> <small>{{ ques.author.username }} <span class="badge">{{ ques.time }}</span></small> </div> <p class="lead">{{ ques.detail }}</p> <hr> <form action="{{ url_for('comment') }}" method="post" class="demo-form"> <div class="form-group"> <textarea name="new_comment" rows="3" class="form-control" id="new_comment" placeholder="请输入"></textarea> <input name="question_id" type="hidden" value="{{ ques.id }}"> </div> <button type="submit"class="btn btn-default">发送</button> </form> <h4>评论:({{ ques.comments|length }})</h4> <hr> <ul class="note-list" style="padding-left: 0px;"> {% for foo in comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-heart" aria-hidden="true"></span> <a href="{{ url_for('usercenter',user_id=foo.author.id,tag=1) }} ">{{ foo.author.username }}</a> <span class="badge" >{{ foo.time }}</span> <br> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> {% endblock %}
user.html
{% extends 'base.html' %} {% block title %} 个人中心 {% endblock %} {% block head %} <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> {% endblock %} {% block main %} <div style="padding-left: 300px;padding-right: 300px"> <h3><span class="glyphicon glyphicon-user" aria-hidden="true"></span>{{ user.username }} <br> </h3> <ul class="nav nav-tabs"> <li class="active"><a href="{{ url_for('usercenter',user_id=user.id,tag=1) }}">全部问答</a></li> <li><a href="{{ url_for('usercenter',user_id=user.id,tag=2) }}">全部评论</a></li> <li><a href="{{ url_for('usercenter',user_id=user.id,tag=3) }}">个人资料</a></li> {# <li class="active"><a href="#">全部问答</a></li>#} {# <li><a href="#">全部评论</a></li>#} {# <li><a href="#">个人资料</a></li>#} </ul> </div> {% block user %}{% endblock %} {% endblock %}
usercenter1.html
{% extends 'user.html' %} {% block user %} <div style="padding-left: 300px;padding-right: 300px"> <caption class="table">全部问题</caption><br><br> <ul class="note-list" style="padding-left: 0px;"> {% for foo in user.questions %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <br> <a href="{{ url_for('detail',question_id=foo.id) }}">{{ foo.title }}</a> <span class="badge">{{ foo.time }}</span> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> </div> {% endblock %}
usercenter2.html
{% extends 'user.html' %} {% block user %} <div style="padding-left: 300px;padding-right: 300px"> <caption class="table">全部评论</caption><br><br> <ul class="note-list" style="padding-left: 0px;"> {% for foo in user.comments %} <li class="list-group-item"> <span class="glyphicon glyphicon-leaf" aria-hidden="true"></span> <a href="#">{{ foo.author.username }}</a> <span class="badge">{{ foo.time }}</span> <br> <p>{{ foo.detail }}</p> </li> {% endfor %} </ul> </div> </div> {% endblock %}
usercenter3.html
{% extends 'user.html' %} {% block user %} <div style="padding-left: 300px;padding-right: 300px"> <table class="table"> <caption>个人信息</caption> <tbody> <tr class="active"> <td>用户名</td> <td>{{ user.username }}</td> </tr> <tr class="warning"> <td>用户头像</td> <td><img src="{{ url_for('static',filename='img/ss.jpg') }}" style="width: 40px;"></td> </tr> <tr class="danger"> <td>修改密码</td> <td><a href="{{ url_for('edit_password') }}">重置密码</a></td> </tr> <tr class="success"> <td>提问次数</td> <td>{{ user.questions|length }}</td> </tr> <tr class="warning"> <td>评论次数</td> <td>{{user.comments|length }}</td> </tr> </tbody> </table> </div> {% endblock %}
base.css
.navbar-top{ list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: gray; } .navbar-top li{ float: left; border-right:1px solid #bbb; } li:last-child { border-right: none; } .navbar-top li a { display: block; color: white; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 15px; } li a:hover:not(.active) { background-color: #111; } .active { background-color: #0099CC; } #q{ margin-top: 10px; width: 200px; height: 23px; font-size: 15px; border-radius: 25px; } .navbar-down{ overflow: hidden; background-color: gray; position: fixed; bottom: 0; width: 100%; } #myOnOff{ margin-top: 10%; } .footer{ /*margin-top: 600px;*/ clear: both; text-align: center; padding-left: 25%; } .head_img img{ width: 1028px; }
以上就我这个学期所学习的内容,这让我感受到了python的有趣之处,我会继续努力,把python学习得更好。



