MFC-picture图像控件

Type(属性)下拉列表中有8种类型,下面分别介绍下:
Frame:显示一个无填充的矩形框,边框颜色可以通过Color属性的下拉列表设定
Etched Horz:显示一条横分割线
Etched Vert:显示一条竖分割线
Rectangle:显示一个填充的矩形框,矩形颜色可通过Color属性的下拉列表设定
Icon:显示一个图标(Icon),图标通过Image下拉列表来设置图标资源ID
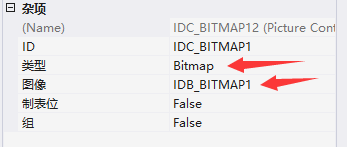
Bitmap:显示一个位图(Bitmap),位图通过Image下拉列表来设置位图资源ID
Enhanced Metafile:显示一个加强的元数据文件(Metafile)
Owner Draw:自绘
显示位图
Picture控件静态加载资源BMP图片
在Picture控件的Type(类型)属性下拉框中选择Bitmap
在Picture控件的Image(图像)属性下拉框中选择BMP资源ID

代码方式动态加载BMP图片资源
1.在Picture控件的Type(类型)属性下拉框中选择Bitmap
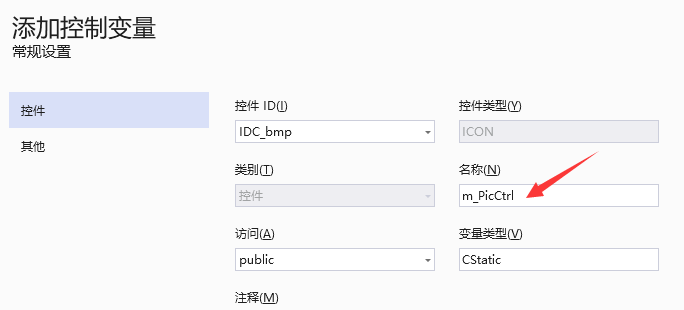
2.给Picture控件添加变量m_PicCtrl

加载资源位图
CBitmap bitmap; // CBitmap对象,用于加载位图 bitmap.LoadBitmap(IDB_BITMAP1); // 将位图资源IDB_BITMAP1加载到bitmap HBITMAP hBmp = (HBITMAP)bitmap.GetSafeHandle(); // 获取bitmap加载位图的句柄 m_PicCtrl.SetBitmap(hBmp); // 设置图片控件m_PicCtrl的位图图片为IDB_BITMAP1
CBitmap bitmap; // CBitmap对象,用于加载位图 bitmap.LoadBitmap(IDB_BITMAP1); // 将位图资源IDB_BITMAP1加载到bitmap m_PicCtrl.SetBitmap(bitmap); // 设置图片控件m_PicCtrl的位图图片为IDB_BITMAP1
HINSTANCE hin = AfxGetInstanceHandle();//获得当前应用程序的实例句柄 //返回代表你的可执行文件(.EXE)的HINSTANCE值, //除非它从与MFC的USRDLL版本连接的DLL内调用的。在这种情况下,它返回的是DLL的HINSTANCE值 HBITMAP hBitmap = ::LoadBitmap(hin,MAKEINTRESOURCE(IDB_BITMAP1)); m_PicCtrl.SetBitmap(hBitmap);
Picture控件加载磁盘上面的BMP图片
HBITMAP hBitmap = (HBITMAP)::LoadImage(NULL, _T("D:\\bb\\tu\\li.bmp"), IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE | LR_DEFAULTSIZE | LR_CREATEDIBSECTION); m_PicCtrl.SetBitmap(hBitmap);
Picture控件加载 png、jpg 等常用格式图片
CImage image; image.Load(_T("D:\\bb\\tu\\li.jpg")); HBITMAP hBmp = image.Detach(); m_PicCtrl.SetBitmap(hBmp);
绘图
//定义全局函数 CWnd* pWnd; //picture控件句柄 CRect rectPicture;//picture控件客户区坐标 int width = 0, height = 0; HDC hdc; HWND hWnd;
初始化
pWnd = GetDlgItem(IDC_STATIC); //获取picture控件句柄 hWnd = ::GetDlgItem(GetSafeHwnd(), IDC_STATIC); pWnd->GetClientRect(&rectPicture);//获取picture控件客户区坐标 hdc = ::GetDC(hWnd); width = rectPicture.Width(); height = rectPicture.Height();
画sin
int t = 1;
float pi = 3.1415926;
float y=0;
for (float x = 0.0; x < 361.0;x++) {
y = sin(x*pi/180);
y = 80 * y;//放大80倍
y = y + 90;//改变坐标原点
if (t == 1) {
//移到起始点
::MoveToEx(hdc, x, y, NULL);
t = 0;
}
else {
LineTo(hdc, x, y);//绘制直线
}
}
属性
 边框颜色
边框颜色










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
2022-07-24 qt5-QComboBox下拉列表框
2020-07-24 C--typedef 给数据类型起新名字
2019-07-24 pyqt5--QTDesigner--安装与配置
2019-07-24 ESP8266--TCP Server
2019-07-24 HTTP协议的请求方法