
在HDevelop中
read_image(Image1,'D:/bb/tu/ma.jpg')
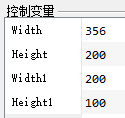
get_image_size (Image1, Width, Height)
zoom_image_size(Image1,ZooImage, 200, 100, 'bilinear')
*功能:将图像缩放到给定大小
*参数1:原图像
*参数2:缩放后保存的图像
*参数3:图像的宽度,默认值:512
* 建议值:128、256、512
* 典型值范围:2≤ 宽度≤ 512
* 最小增量:1
* 建议增量:10
*
*参数4:图像的高度, 默认值:512 建议值:128、256、512
* 典型值范围:2≤ 身高≤ 512
* 最小增量:1 建议增量:10
*参数5:插值类型
* 默认值:'constant'
* 值列表: 'bicubic', 'bilinear', 'constant', 'nearest_neighbor', 'weighted'
get_image_size (ZooImage, Width1, Height1)

在QtCreator中
HObject ho_Image1, ho_ZooImage;
HTuple hv_Width, hv_Height, hv_Width1, hv_Height1;
ReadImage(&ho_Image1, "D:/bb/tu/ma.jpg");
GetImageSize(ho_Image1, &hv_Width, &hv_Height);
ZoomImageSize(ho_Image1, &ho_ZooImage, 200, 100, "bilinear");
//功能:将图像缩放到给定大小
//参数1:原图像
//参数2:缩放后保存的图像
//参数3:图像的宽度,默认值:512
// 建议值:128、256、512
// 典型值范围:2≤ 宽度≤ 512
// 最小增量:1
// 建议增量:10
//
//参数4:图像的高度, 默认值:512 建议值:128、256、512
// 典型值范围:2≤ 身高≤ 512
// 最小增量:1 建议增量:10
//参数5:插值类型
// 默认值:'constant'
// 值列表: 'bicubic', 'bilinear', 'constant', 'nearest_neighbor', 'weighted'
GetImageSize(ho_ZooImage, &hv_Width1, &hv_Height1);
int Width=hv_Width.I();
int Width1=hv_Width1.I();
int Height=hv_Height.I();
int Height1=hv_Height1.I();
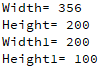
qDebug()<<"Width="<<Width;
qDebug()<<"Height="<<Height;
qDebug()<<"Width1="<<Width1;
qDebug()<<"Height1="<<Height1;















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
2019-02-10 滑动条QSlider
2019-02-10 进度条QProgressBar
2019-02-10 定时器QTimer
2019-02-10 QDoubleSpinBox浮点型数字调节框
2019-02-10 pyqt5-步长调节器
2019-02-10 字体选择框QFontComboBox
2019-02-10 组合框-下拉选择框QCombox