qt--样式表QSS

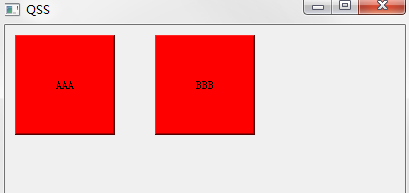
#include "win.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); a.setStyleSheet("QPushButton{background-color:red}"); //设置按钮的背景色 Win w; w.show(); return a.exec(); }

使整个应用程序的按钮都是红色
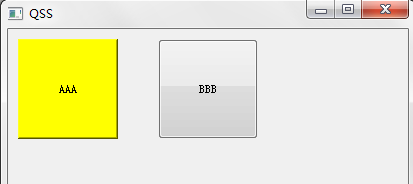
#include "win.h" Win::Win(QWidget *parent) : QWidget(parent) { this->resize(400,300); QPushButton* button1=new QPushButton("AAA",this); button1->move(10,10); button1->resize(100,100); QPushButton* button2=new QPushButton("BBB",this); button2->move(150,10); button2->resize(100,100); button1->setStyleSheet("background-color:yellow");//省略了选择器(即 QPushButton)和大括号 } Win::~Win() { }

样式表语法
基本语法规则
选择器
|
选择器
|
示例
|
说明
|
|
全局选择器
|
*
|
匹配所有部件
|
|
类型选择器
|
QWidget
|
匹配 QWidget 及其子类的实例
|
|
属性选择器
|
QPushButton[flat =
"false"]
|
1、匹配 QPushButton 的属性 flat 等于 false 的实例
2、注意:方括号内的属性是指 Qt 属性(即部件的属性)
3、此选择器也可用于测试动态属性(setProperty()函数)。
4、也可以使用 ~= 代替 = 来测试 QStringList 类型的 Qt 属性
是否包含给定的 QString
5、注意:如果 Qt 属性的值在样式表设置后发生更改,则可能
需要强制重新计算样式表,其方法是取消样式表并重新设置它
【[]是用来匹配qt属性的】
|
|
类选择器
|
.QPushButton
|
匹配 QPushButton 但不匹配其子类的实例,这相当于
*[class~="QPushButton"]
|
|
ID选择器
|
QPushButton#AAA
|
匹配objectName属性为 AAA 的所有 QPushButton 实
例
|
|
后代选择器
|
QWidget QPushButton
|
匹配 QWidget 的后代(子,孙子等)的所有 QPushButton 实例
|
|
子对象选择器
|
QWidget > QPushButton
|
匹配 QPushButton 实例,它们是 QWidget 的直接子部件
|
实例:
QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(111,33); QPushButton *pb2=new QPushButton("BBB",this); pb2->move(199,22); this->setObjectName("www"); pb1->setObjectName("AAA"); this->setStyleSheet("QWidget#www > QPushButton#AAA[x=\"22\"][y=\"22\"]{background-color:red}"); /*把对象名为 www 的 QWidget 的直接子部件QPushButton 的背景色设置为红色, 其中QPushButton的对象名为AAA,其x属性和y属性(即QPushButton的位置)的值都为22 */

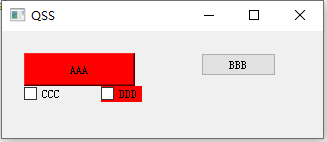
实例:动态属性的使用
QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(111,33); QPushButton *pb2=new QPushButton("BBB",this); pb2->move(199,22); QCheckBox *pc=new QCheckBox("CCC",this); pc->move(22,55); QCheckBox *pc1=new QCheckBox("DDD",this); pc1->move(99,55); pb1->setProperty("XXX",true); pc1->setProperty("XXX",true);//设置动态属性 this->setStyleSheet("*[XXX=true]{background-color:red}"); //把按钮pb1 和 pc1 的背景色设置为红色,匹配所有属性"XXX = true"的部件

子控件
|
子控件
|
说明
|
|
|
滚动条、滑
块相关
|
::handle
|
QScrollBar、QSplitter、QSlider 的手柄(滑块)
|
|
::groove
|
QSlider 的凹槽
|
|
|
::corner
|
QAbstractScrollArea 中两个滚动条之间的角落
|
|
|
::add-line
|
QScrollBar 增加行的按钮,即按下该按钮滚动条增加一行
|
|
|
::add-page
|
QScrollBar 在手柄(滑块)和增加行之间的区域
|
|
|
::sub-line
|
QScrollBar 减少行的按钮,即按下该按钮滚动条减少一行
|
|
|
::sub-page
|
QScrollBar 在手柄(滑块)和减少行之间的区域
|
|
|
箭头相关
|
::down-arrow
|
QComboBox、QHeaderView 排序指示器、QScrollBar、QSpinBox 的向下箭头
|
|
::down-button
|
QScrollBar 或 QSpinBox 的向下按钮
|
|
|
::up-arrow
|
QHeaderView(排序指示器)、QScrollBar、QSpinBox 的向上箭头
|
|
|
::up-button
|
QSpinBox 的向上按钮
|
|
|
::left-arrow
|
QScrollBar 的左箭头
|
|
|
::right-arrow
|
QMenu 或 QScrollBar 的右箭头
|
|
|
模型/
视图
|
::branch
|
QTreeView 的分支指示符
|
|
::section
|
QHearderView 的段
|
|
|
::text
|
QAbstractItemView 的文本
|
|
|
其他
|
::chunk
|
QProgressBar 的进度块
|
|
::drop-down
|
QComboBox 的下拉按钮
|
|
|
::indicator
|
QAbstractItemView、QCheckBox、QRadioButton、QMenu(可被选中的)、
QGroupBox(可被选中的)的指示器
|
|
|
选项
卡栏、
选项
卡部
件、
可停
靠窗
口
|
::pane
|
QTabWidget 的面板(边框)
|
|
::right-corner
|
QTabWidget 的右角落,此控件可用于控件 QTabWidget 中右角落部件的位置
|
|
|
::left-corner
|
QTabWidget 的左角落,此控件可用于控件 QTabWidget 中左角落部件的位置
|
|
|
::tab-bar
|
QTabWidget 的选项卡栏,此子控件仅用于控制 QTabBar 在 QTabWidget 中的位
置,使用::tab 设置选项卡的样式
|
|
|
::tab
|
QTabBar 或 QToolBox 的选项卡
|
|
|
::tear
|
QTabBar 的可分离指示器
|
|
|
::close-button
|
QTabBar 选项卡或 QDockWidget 上的关闭按钮
|
|
|
::float-button
|
QDockWidget 的浮动按钮
|
|
|
::title
|
QDockWidget 或 QGroupBox 的标题
|
|
|
菜单
相关
|
::scroller
|
QMenu 或 QTabBar 的滚动条
|
|
::separator
|
QMenu 或 QMainWindow 中的分隔符
|
|
|
::tearoff
|
QMenu 的可分离指示器
|
|
|
::item
|
QAbstractItemView、QMenuBar、QMenu、QStatusBar 中的一个项
|
|
|
::icon
|
QAbstractItemView 或 QMenu 的图标
|
|
|
::menu-arrow
|
带有菜单的 QToolButton 的箭头
|
|
|
::menu-button
|
QToolButton 的菜单按钮
|
|
|
::menu-indicator
|
QPushButton 的菜单指示器
|
实例:
this->resize(400,300); QSpinBox* sb=new QSpinBox(this); sb->move(10,10); sb->resize(100,30); sb->setStyleSheet("QSpinBox::up-button{Subcontrol-Position:left top}"); //Subcontrol-Position 子控件位置属性

伪状态
|
样式表的伪状态
|
||
|
常见
状态
|
:active
|
部件位于激活窗口中
|
|
:focus
|
该项具有输入焦点
|
|
|
:edit-focus
|
该项具有编辑焦点,此状态仅适用于 Qt Extended 应用程序
|
|
|
:default
|
该项是默认值
|
|
|
:disabled
|
该项已被禁用
|
|
|
:enabled
|
该项已启用
|
|
|
:hover
|
鼠标悬停在该项上
|
|
|
:pressed
|
使用鼠标按下该项
|
|
|
:no-frame
|
该项没有边框,比如,无边框的 QLineEdit 等
|
|
|
:flat
|
该项是平的(flat),比如,一个平的 QPushButton
|
|
|
:checked
|
该项被选中
|
|
|
:unchecked
|
该项未被选中
|
|
|
:off
|
适用于处于“关闭(off)”状态的项
|
|
|
:on
|
适用于处于“开启(on)”状态的项
|
|
|
:editable
|
QComboBox 是可编辑的
|
|
|
:read-only
|
该项为只读,比如,只读的 QLineEdit
|
|
|
:indeterminate
|
该项具有不确定状态,比如,三态的 QCheckBox
|
|
|
:exclusive
|
该项是排他项目组的一部分
|
|
|
:non-exclusive
|
该项是非排他项目组的一部分
|
|
|
方位
相关
|
:bottom
|
该项位于底部
|
|
:top
|
该项位于顶部
|
|
|
:left
|
该项位于左侧,比如,QTabBar 的选项卡位于左侧
|
|
|
:right
|
该项位于右侧,比如,QTabBar 的选项卡位于右侧
|
|
|
:middle
|
该项位于中间,比如,不在 QTabBar 开头或结尾的选项卡
|
|
|
:first
|
该项是第一个,比如,QTabBar 中的第一个选项卡
|
|
|
:last
|
该项是最后一个,比如,QTabBar 中的最后一个选项卡
|
|
|
:horizontal
|
该项具有水平方向
|
|
|
:vertical
|
该项具有垂直方向
|
|
|
其他
状态
|
:maximized
|
该项是最大化的,比如,最大化的 QMdiSubWindow
|
|
:minimized
|
该项是最小化的,比如,最小化的 QMdiSubWindow
|
|
|
:floatable
|
该项是可浮动的
|
|
|
:movable
|
该项可移动,例如,可移动的 QDockWidget
|
|
|
:only-one
|
该项是唯一的,比如,只有一个选项卡的 QTabBar
|
|
|
:next-selected
|
下一项被选择
|
|
|
:previous-selected
|
上一项被选择
|
|
|
:selected
|
该项被选择
|
|
|
:window
|
部件是一个窗口,即顶级部件
|
|
|
:closable
|
该项可被关闭,例如,可关闭的 QDockWidget
|
|
|
:closed
|
该项处于关闭状态,比如 QTreeView 中的非展开项
|
|
|
:open
|
该项处于打开状态,比如 QTreeView 中的展开项,或带有打开菜单的
QComboBox 或 QPushButton
|
|
|
:has-children
|
该项具有孩子,比如,QTreeView 中具有子项的项
|
|
|
:has-siblings
|
该项具有兄弟姐妹(即同级的)
|
|
|
:adjoins-item
|
QTreeView 的::branch 与项相邻时设置此状态
|
|
|
:alternate
|
当 QAbstractItemView::alternatingRowColors()被设置为 true 时,为每个交替行设
置此状态,以绘制 QAbstractItemView 的行
|
|
实例--伪状态的使用
this->resize(400,300); QPushButton* pb=new QPushButton("AAA",this); pb->move(10,10); this->setStyleSheet("QPushButton:hover{background-color:red}" "QPushButton:pressed{background-color:yellow}"); //注意:多个伪状态时""连用,要写在一个语句里,不能分开
样式表的属性
背景色、前景色、所选文本的颜色
|
属性
|
类型
|
说明
|
|
1、background
|
Background
|
设置背景的简写方法,相当于指定 background-color、
background-image、background-repeat、background-position。
以下类支持此属性
QAbstractItemView 子类,QAbstractSpinBox 子类,
QCheckBox,QComboBox,QDialog,QFrame,QGroupBox,
QLabel, QLineEdit, QRadioButton, QSplitter, QTextEdit,
QToolTip 和 QWidget
注意:若仅在 QPushButton 上设置背景色,除非把 border 属
性设置为某个值,否则背景可能不会被显示。
|
|
2、background-color
|
Brush
|
部件的背景色
|
|
3、background-image
|
Url
|
设置部件的背景图像,背景图像不会随部件的大小自动缩
放,比如 QWidget{ background-image: url(F:/1i.png) }
【QWidget的窗口好像没有效果】
|
|
4、background-repeat
|
Repeat
|
如何使用背景图像填充背景区域 backgroung-origin,若未指
定此属性,则在两个方向重复背景图像
|
|
5、background-position
|
Alignment
|
背景图像在 background-origin 矩形内的位置,默认为 top left
|
|
6、background-attachment
|
Attachment
|
确定 QAbstractScrollArea 中的 background-image 是相对于视
口滚动还是固定,默认值为 scroll,即,使用视口滚动
|
|
7、background-clip
|
Origin
|
此属性指定 background-color 和
background-image 的填充矩形,此属性默认值为
border(即边框矩形)
以下类支持此属性:
QAbstractItemView 子类,QAbstractSpinBox 子类,
QCheckBox,QComboBox,QDialog,QFrame,
QGroupBox,QLabel,QPushButton,QRadioButton,
QSplitter,QTextEdit,QToolTip,QWidget
|
|
8、background-origin
|
Origin
|
背景图片的有效矩形,默认为 padding(即填充矩
形)
以下类支持此属性:
QAbstractItemView 子类,QAbstractSpinBox 子类,
QCheckBox,QComboBox,QFrame,QGroupBox,
QLabel,QPushButton,QRadioButton,QSplitter,
QTextEdit,QToolTip,QWidget,QLineEdit,QMenu,
QMenuBar(注意:没有 QDialog)

|
|
9、color
|
Brush
|
渲染文本的颜色,所有遵守 QWidget::palette 的部件都支持此
属性
|
|
10、
selection-background-color
|
Brush
|
所选文本或项的背景色,所有遵守 QWidget::palette 和显示选
择文本的部件都支持此属性,默认为调色板的
QPalette::Highlight 角色的值
|
|
11、selection-color
|
Brush
|
所选文本或项的前景色,所有遵守 QWidget::palette 和显示选
择文本的部件都支持此属性,默认为调色板的
QPalette::HighlightedText 角色的值
|
实例:
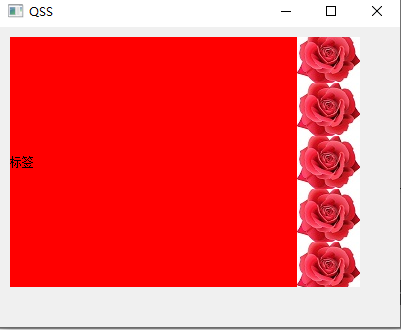
this->resize(400,300); QLabel* label=new QLabel("标签",this); label->move(10,10); label->resize(350,250); label->setStyleSheet( "QLabel{background: red url(./a.png);" //背景色为红色,背景图片为a.png "background-repeat: repeat-y;" //在 y 轴方向重复图片 "background-position: right;}"); //背景图片位于部件右侧 //注意:设置多个属性的语法

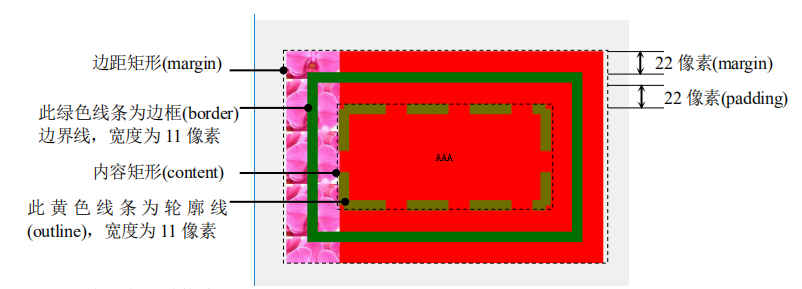
盒子模型及相关属性
盒子模式

样式表的边框属性
solid 实线
dotted 点状边框
none无边框
dashed 虚线
double 双线
groove 定义3D凹槽边框。其效果取决于border-color的值
ridge 定义3D垄状边框。其效果取决于 border-color的值
inset 定义3D inset边框。其效果取决于 border-color的值
outset 定义3D outset边框。其效果取决于 border-color的值
样式表的边距属性
样式表的填充属性
样式表的轮廓线属性

这条轮廓线 有焦点时显示 无焦点时不显示

实例:
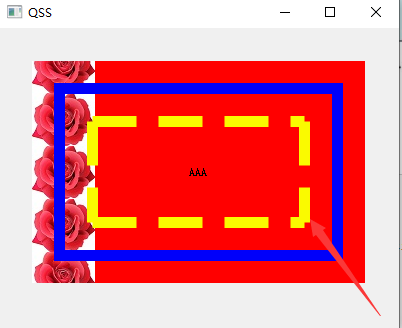
this->resize(600,300); QPushButton *pb1=new QPushButton("BBB",this); pb1->move(433,33); QLabel* label=new QLabel("标签",this); label->move(433,233); QPushButton *pb=new QPushButton("AAA",this); pb->move(33,33); pb->resize(333,222); this->setStyleSheet( "QPushButton{" "background: red url(./a.png);" "background-repeat: repeat-y;" "background-position: left;" "border: 11px solid rgb(0,0,250);" //绘制一个11像素宽的红色实线边框线,注意值的顺序 "margin:22px;" //部件的边距为22像素 "padding:22px;" //部件填充距离为22像素 "background-clip:margin;" //背景色填充整个边距矩形 "background-origin:margin;" //背景图片的原点位于边界矩形 "outline:11 dashed rgb(250,250,0);}" //绘制一个 11 像素宽的黄色虚线轮廓线 "QPushButton:pressed {" //当按钮按下时的样式 "background-color: blue;" //背景色为蓝色 "background-clip:border;" //背景色填充边界矩形 "background-origin:content;}" //背景图片的有效矩形为内容矩形 );
工程下载:链接:https://pan.baidu.com/s/1E5G9-xTkRoonyJ5zlUVB_w 提取码:6666
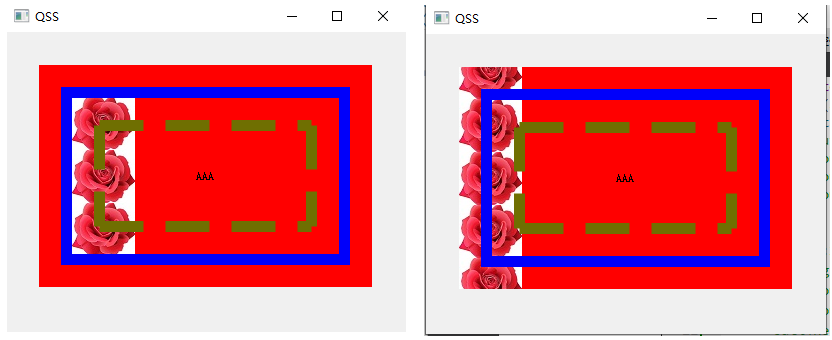
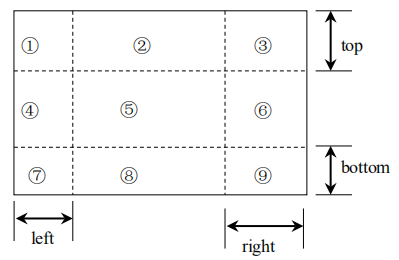
边框图像(border-image)原理

实例
this->resize(400,300); QPushButton *pb=new QPushButton("AAA",this); pb->move(10,10); pb->resize(270,270); this->setStyleSheet( "QPushButton{" /*设置边框图像,其上、右、下、左的边缘距离分别为 90 90 90 90,除 4 个角外, 中间块的处理方式:stretch 拉伸 round 平铺 repeat 重复*/ "border-image:url(./b.png) 90 90 90 90 repeat;" "background-color: blue;" "border-width:90;}" //必须设置边框宽度 );
工程下载:链接:https://pan.baidu.com/s/1HiEF75er3fO_6jMSmDo2Og 提取码:6666
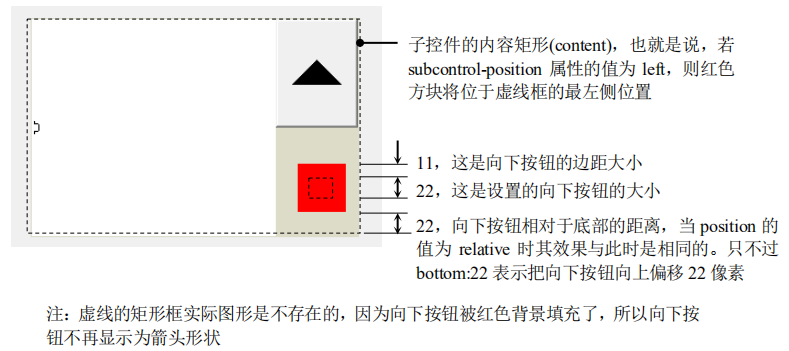
与子部件位置、大小有关的属性
实例
this->resize(400,300); QSpinBox *pb=new QSpinBox(this); pb->move(33,33); pb->resize(300,200); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QSpinBox::down-button{" //设置微调按钮的向下按钮 "subcontrol-origin:content;" //子控件的原点矩形 "subcontrol-position:right bottom;" //子控件相对于原点矩形的对齐方式 "height:22px;" "width:22px;" //设置子控件(即向下按钮)的大小(即宽度和高度) //设置向下按钮的位置使用绝对坐标指定,若要使用相对坐标,只需把 absolute 修改为 relative 即可 "position:absolute;" //绝对坐标 "bottom:22px;" "right:11px;" "margin:11px;" //设置向下按钮的边距 "background-color:red;" //使用红色填充子控件(向下按钮)背景 "background-clip:margin" //填充背景的区域为边距矩形(margin)范围 "}" );

字体、文本、图标、图像、不透明度属性
|
属性
|
类型
|
说明
|
|
1、icon-size
|
Length
|
部件中图标的宽度和高度,可设置以下部件的图标大小:
QCheckBox,QListView,QPushButton,QRadioButton,QTabBar,
QToolBar,QToolBox,QTreeView
|
|
2、text-align
|
Alignment
|
部件中文本的对齐方式,默认值取决于样式
|
|
3、text-decoration
|
none没有线
underline下划线
overline上划线
line-through删除线
|
附加的文本的效果
|
|
4、font
|
Font
|
设置文本字体的简写方法,相当于指定 font-family,font-size,font-style,
font-weight,所有遵守 QWidget::font 属性的部件都支持此属性。默认
为 QWidget::font 属性
|
|
5、font-family
|
String
|
字体系列(字体族)
|
|
6、font-size
|
Font Size
|
字体的大小,仅支持 pt 和 px(像素)
|
|
7、font-style
|
Font Style
|
字体的样式(比如是否倾斜)
|
|
8、font-weight
|
Font Weight
|
字体的重量(即字体的粗细)
|
|
9、image
|
Url
|
绘制在子控件内容矩形(content)中的图像
绘制的图像使用与 QIcon 相同的算法,即图像不会放大,但在必
要时会缩小
在子控件上设置该属性,会隐式设置子控件的宽度和高度(除非
使用 svg 图像)
Qt4.3 之后可使用 image-position 来设置图像在矩形内的对齐方
式
此属性仅用于子控件,不支持其他元素
若指定了 svg,则图像将被缩放到内容矩形的大小,注意:svg需使用 svg 插件
若还同时设置了背景图像(background-image)和边框图像
(border-image),则 image 绘制在 border-image 之上,border-image
绘制在 background-image 之上
|
|
10、image-position
|
Alignment
|
图像的位置(对齐方式)
|
|
11、opacity
|
Number
|
部件的不透明度,其值为 0(透明)到 255(不透明),目前仅支持工具提
示。默认值为当前样式 QStyle::SH_ToolTipLabel_Opacity 指定的值
|
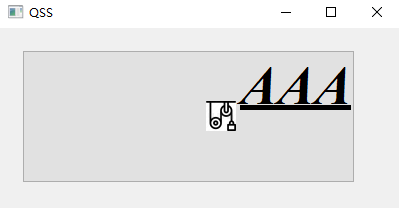
实例
this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->setIcon(QIcon("./aa.jpg")); //添加一个图标 pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton{" "text-align:top right;" //文本对齐方式 "icon-size:30px;" //注意:此处必须带上单位(px 表示像素) "text-decoration:underline;" //为文本添加下划线 /*设置字体,以下属性需按照字体度量、样式、大小、字体族的顺序排列,且字体大小必须带上单位, 否则属性将不起作用。*/ "font:900 italic 55px Times New Roman;}" );

工程下载:链接:https://pan.baidu.com/s/1v3o8spefdNmTAojTp6BSXA 提取码:6666
其他属性
属性类型

渐变色
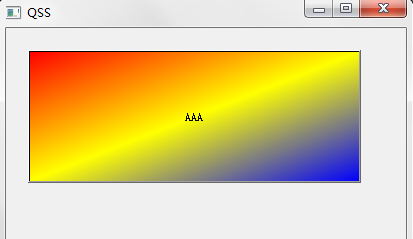
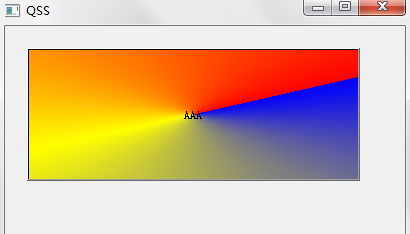
实例: 线性渐变

this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton {" "background: qlineargradient(" //设置线性渐变背景 "x1:0, y1:0, x2:1, y2:1," //渐变范围从左上角(0,0),到右下角(1,1),也决定了渐变方向 "stop:0 red, stop: 0.5 yellow, stop:1 blue)" //起点颜色为红色,中点位置颜色为黄色,终点颜色为蓝色 "}" );

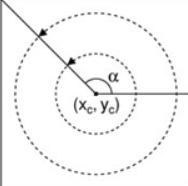
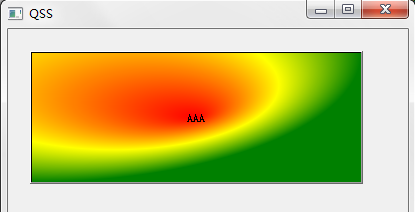
实例:圆锥渐变(角度渐变)

this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton {" "background: qconicalgradient(" //圆锥渐变 "cx:0.5, cy:0.5," // 圆心位置 "angle:30," //起始角度 "stop:0 red, stop:0.5 yellow,stop:1 blue" //指定渐变颜色 ")" "}" );

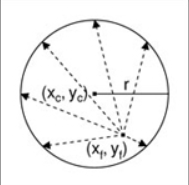
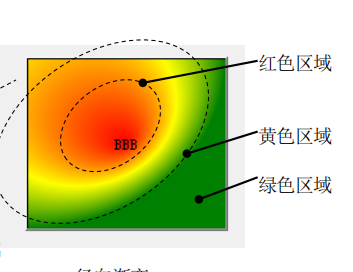
实例:径向渐变(辐射渐变)

以圆心为中心显示渐变。(cx, cy)是中点,半径(radius)是以中点为圆心的圆的半径,(fx, fy)是渐变的起点
this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton {" "background: qradialgradient(" //径向渐变 "cx:0, cy:0," // 圆心位置 "radius: 1," //半径 "fx:0.5, fy:0.5," //渐变的起点 " stop:0 red,stop:0.5 yellow, stop:1 green" //指定渐变颜色 ")" "}" );












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)