QSS-pyqt样式表

QSS即Qt StyleSheet(Qt样式表)的简称,是一种用来自定义控件外观的强大机制,QSS可以让我们的程序界面更加漂亮
每条QSS样式都由两部分组成:1. 选择器,该部分指定要美化的控件 2. 声明,该部分指定要在控件上使用的属性
声明:

样式:
import sys from PyQt5.QtWidgets import QApplication, QWidget,QLabel,QPushButton class BTN(QPushButton): pass class Demo(QWidget): def __init__(self): super(Demo, self).__init__() self.resize(300,400) self.setWindowTitle('QSS学习') label=QLabel('测试文本',self) label.move(50,50) label.resize(100,100) self.setStyleSheet('QLabel{border-style:solid;border-width:16;border-color: red yellow blue green;}') #设置样式 #样式是个键值对,用;隔开 # background-color 设置背景色 # color 前景色 # font-size:20px 字体大小 # font-family:黑体 # border:3px solid red 边框---上下左右可以分开设置 # border---四条边相同样式 #border-style 四条线统一设置--上 右 下 左 #四条边分开设置 border-top-style border-right-style border-bottom-style border-left-style # 3px 边框像素---宽度-单位:像素,也可以em,1em=16px #border-width 上 右 下 左 ----- 边框宽度 #分开设置:border-top-width border-right-width border-bottom-width border-left-width # solid 实线----边框样式 dotted 点状边框 none无边框 dashed 虚线 # double 双线 groove 定义3D凹槽边框。其效果取决于border-color的值 # ridge 定义3D垄状边框。其效果取决于 border-color的值 # inset 定义3D inset边框。其效果取决于 border-color的值 # outset 定义3D outset边框。其效果取决于 border-color的值 # red 红色 #统一设置 border-color 上 右 下 左 #四条线分开设置 border-top-color border-right-color border-bottom-color border-left-color #颜色 可以用rgb(2,2,2) 也可以 #00FF00 #常用颜色 https://blog.csdn.net/zy_heu/article/details/78952173 # width: 40px 设置宽度 # height: 40px 设置高度 # image:url(./大象.png) 添加图片 # margin 外边距 # padding 内边距 # content 内容矩形 # 设置多个属性用;隔开 if __name__ == '__main__': app = QApplication(sys.argv) demo = Demo() demo.show() sys.exit(app.exec_())
渐变色:
线性渐变:
qlineargradient(x1:0, y1:0, x2:1, y2:0,stop:0 white, stop: 0.4 gray, stop:1 yellow)

x1:0, y1:0, x2:1, y2:0 决定方向
stop: 0.4 gray 定义位置的颜色 把整条线分层10分,0.4的位置是gray颜色
辐射渐变:

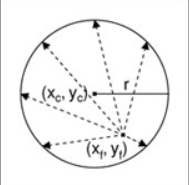
qradialgradient(cx:0.7, cy:0.7, radius:0.5, fx:0.5, fy:0.5, stop:0 red, stop:1 blue)
cx:0.7, cy:0.7 是圆心位置
radius:0.5 是半径
fx:0.5, fy:0.5 光源位置
stop:0 red 位置的颜色
角度渐变:

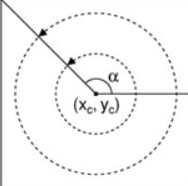
qconicalgradient(cx:0.5, cy:0.5, angle:90, stop:0 red, stop:1 blue)
cx:0.5, cy:0.5 圆心位置
angle:90 起始角度
stop:0 red 位置颜色
边框圆角 :
四个边框统一设置:---四个角相同
border-radius:20px 圆角半径 单位 像素
四个边框分别设置:
border-top-left-radius:20px
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
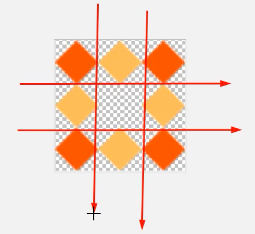
边框图片:
border-image:url(./边框图片.png) 30 30 30 30 stretch;border-width:30

四个角不会变
30 30 30 30 裁剪值 上右下左
中间块的处理方式:stretch 拉伸 round 平铺 repeat 重复
border-width:30 边框宽度----必须有
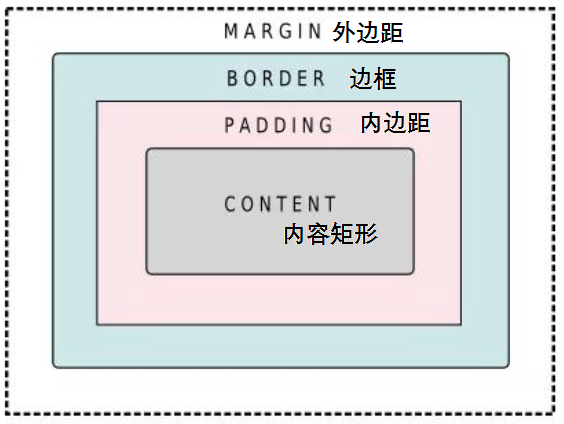
外边距:
统一设置 margin 上 右 下 左
分开设置:margin-top margin-right margin-bottom margin-left
常用取值 16px 1em
resize调整的是包含外边距的尺寸
内边距:
统一设置 padding 上 右 下 左
分开设置 padding-top padding-right padding-bottom padding-left
常用取值 16px 1em
背景:
background-color:yellow 背景颜色
background-color:rgb(255,0,0)
background-color:#FF0000
常用颜色 https://blog.csdn.net/zy_heu/article/details/78952173
background-image:url(./大象.png);background-repeat:no-repeat 背景图片
背景图片的处理方式:background-repeat:no-repeat 不重复
background-repeat:repeat-x x方向重复
background-repeat:repeat-xy xy方向重复
background-position:right top 图片位置
top left right bottom
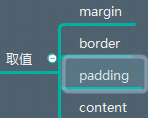
background-origin:content 参照位置---图片贴着谁
padding 默认
content
border
margin
background-clip:padding 背景裁剪---在指定范围外的都裁剪掉
padding 默认
content
border
background-attachment :scroll 背景图像是否跟随滚动
scroll 跟随滚动
fixed 不跟随滚动
字体:
分开设置:
font-family:隶书 设置字体
font-size:32px 字体大小 单位 16px=1em
font-style:italic 字体样式:
normal 默认值.显示一个标准的字体样式
italic 显示一个斜体的字体样式
oblique 显示一个倾斜的字体样式
font-weight:normal 字体重量
normal 默认值。定义标准的字符
bold 定义粗体字符
bolder 定义更粗的字符
lighter 定义更细的字符
100
200
300
400
500
600
700
800
900
400 等同于 normal,而 700 等同于 bold
color:red 前景色
最小最大尺寸:
min-width
min-height
max-width
max-height
复合控件的子控件:
QSpinBox::up-button{Subcontrol-Position:left top}
选择器 QSpinBox::up-button 子控件向上按钮
Subcontrol-Position:left top 子控件位置

Subcontrol-Origin:border 子控件相对父控件的参照位置

bottom:10px 移动10像素
bottom 向底部移动
top
left
right
position: relative; 相对位置移动
position: absolute; 绝对位置移动
三方库样式表 :---qdarkgraystyle
安装:文件--->设置--->
--->输入 qdarkgraystyle----> --->安装成功显示
--->安装成功显示
我的报错 不知为何???
选择器:
import sys from PyQt5.QtWidgets import QApplication, QWidget,QVBoxLayout,QLabel,QPushButton,QCheckBox class BTN(QPushButton): pass class Demo(QWidget): def __init__(self): super(Demo, self).__init__() self.resize(300,400) self.setWindowTitle('QSS学习') self.setup_ui() def setup_ui(self): box1=QWidget(self) box1.setObjectName('box1') box3=QWidget(box1) box3.setStyleSheet('.QWidget{background-color:yellow}') box2 = QWidget(self) #box1.setStyleSheet('color: red') #设置样式 #注意:包括控件本身和所有子控件 #color 前景色 bl = QVBoxLayout() self.setLayout(bl) bl.addWidget(box1) bl.addWidget(box2) label1 = QLabel('标签1', box1) label1.setObjectName('lm') # 设置ObjectName label1.setProperty('notice_level','error') #给控件设置自定义属性和属性值 label1.move(50, 50) btn1 = QPushButton('按钮1', box1) btn1.move(150, 50) btn=BTN('按钮',box1) btn.move(150,100) label11 = QLabel('标签11', box3) label2 = QLabel('标签2', box2) label2.move(50, 50) btn2 = QPushButton('按钮2', box2) btn2.move(150, 50) btn2.setObjectName('lm') label2.setProperty('notice_level', 'warning') # 给控件设置自定义属性和属性值 #选择器:---指明样式对什么控件使用 #通配符选择器--匹配所有控件 #box1.setStyleSheet('* {background-color: yellow;}') #* 表示所有控件 #类型选择器---通过控件类型来匹配控件 #self.setStyleSheet('.QPushButton{background-color: yellow}') #QPushButton 表示匹配QPushButton类控件及其子类控件 #.QPushButton 表示匹配QPushButton类控件---不包括子类控件 #ID选择器:----通过ObjectName属性进行选择--使用# #self.setStyleSheet('#lm{background-color: yellow}') #ObjectName属性为lm的控件 #self.setStyleSheet('QPushButton#lm{background-color: yellow}') #在QPushButton类控件当中ObjectName属性为lm的控件 #属性选择器:--根据setProperty自定义属性和属性值进行选择--使用[] #self.setStyleSheet('.QLabel[notice_level]{background-color: blue}.QLabel[notice_level="error"]{border:3px solid red} .QLabel[notice_level="warning"]{border:3px solid yellow}') #[notice_level] 具有notice_level属性 #[notice_level="error"] notice_level属性值是error的 #包含选择器:---用空格 #self.setStyleSheet('QWidget#box1 QLabel {background-color: blue}') #QWidget#box1中包含的QLabel类控件及其所有子控件--直接包含 间接包含都行 #直接包含选择器---- 用 > #self.setStyleSheet('QWidget#box1 >QLabel {background-color: blue}') # QWidget#box1中包含的QLabel类控件及其子控件--只能直接包含不包括间接包含 #子控件选择器:---复合控件中的控件--用:: cb1=QCheckBox('物理',box2) cb1.move(50,100) #self.setStyleSheet('QCheckBox::indicator {image:url(./大象.png);width:40px;height:40px;}') #::indicator 表示复选框中的指示器--勾选框 #QCheckBox QRadioButton 都有indicator控件 #QComboBox 有drop-down控件 #QSpinBox,QDateEdit,QDateTimeEdit,QTimeEdit 有up-button down-button up-arrow down-arrow控件 #其它看 https://www.cnblogs.com/liming19680104/p/11146956.html #self.setStyleSheet('#lm,#box1{background-color: blue}') # 上面选择器分类可以组合使用, 使用逗号隔开即可 #伪状态:---在什么状态下使用样式表---使用: #self.setStyleSheet('QPushButton#lm:hover{background-color: yellow} QPushButton#lm:pressed{background-color: blue}') #:hover 鼠标悬停在上面时 #:pressed 控件被按下时 #:checked 控件被选中 #:unchecked 控件未被选中 #:indeterminate checkBox或者radioButton被部分选中(半选中) #:focus 控件获取焦点 #:disabled 控件失效 #:enabled 控件有效 #:on 控件处于on状态---选择按钮开 #:off 控件处于off状态 #这部分不写时就是普通状态时 #注意:不同的控件可能有某种特定的伪状态, 无法通用, 具体查看官方文档 #! 可以否定 :!checked 没有被选中时 #可以多个连用 :hover:checked 鼠标在上且被选中时 #例子 #self.setStyleSheet('QCheckBox::indicator{width:40;height:40} QCheckBox::indicator:checked{image:url(./对勾.png)} QCheckBox::indicator:unchecked{image:url(./圆圈.png)}') if __name__ == '__main__': app = QApplication(sys.argv) demo = Demo() demo.show() sys.exit(app.exec_())
级联和冲突:
两个选择器包含相同控件,而同一样式设置了不同属性时,以特异性更强的为准;如果选择器的特异性相同,取后者
【特异性:对选择器和样式来说,谁包含的属性项多,谁的特异性就强】










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)