单选按钮QRadioButton
继承 QAbstractButton
import sys from PyQt5.QtGui import QPixmap from PyQt5.QtWidgets import QApplication, QWidget, QRadioButton, QLabel, QHBoxLayout, QVBoxLayout class Demo(QWidget): def __init__(self): super(Demo, self).__init__() self.resize(300,300) self.rb1=QRadioButton('男',self) # 实例化单选按钮,参数1:显示的文本 self.rb2 = QRadioButton('女', self) self.rb1.move(100,50) self.rb2.move(100, 100) self.rb1.setChecked(True) # 设置为选中状态 self.rb1.toggled.connect(self.func) # 按钮状态发生变化时发出信号 w=QWidget(self) w.setStyleSheet('background-color: red') w.resize(100,80) w.move(150,50) self.rb3 = QRadioButton('是', w) self.rb4 = QRadioButton('否', w) self.rb3.move(10, 10) self.rb4.move(10, 50) #特别注意:多组单选按钮,以父控件为分割标志;也可以用按钮组QButtonGroup来分割 def func(self): if self.rb1.isChecked(): # 返回按钮是否被选中,True选中 print('男按钮被选中') else: print('男按钮没有被选中') if __name__ == '__main__': app = QApplication(sys.argv) demo = Demo() demo.show() sys.exit(app.exec_())
UI界面:
 是否选中
是否选中
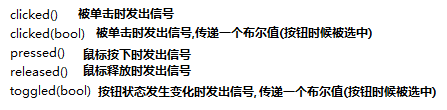
信号:

天子骄龙









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)