css样式 在table中点击一行中的某一列,改变该列以前所有列的颜色
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>作者:limeteor</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
function aaa(obj)
{
var parent = obj.parentNode;
for(var i=0;i<parent.childNodes.length;i++)
{
parent.childNodes[i].bgColor = "#FFFFFF";
}
obj.bgColor = "#FF0000";
var pre = obj.previousSibling;
while(pre!=null)
{
pre.bgColor = "#FF0000";
pre = pre.previousSibling;
}
}
//-->
</SCRIPT>
</HEAD>
<BODY>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
<TABLE border="1">
<TR>
<TD width=80 onclick="aaa(this)">a</td>
<TD width=80 onclick="aaa(this)">b</td>
<TD width=80 onclick="aaa(this)">c</td>
<TD width=80 onclick="aaa(this)">d</td>
</tr>
</TABLE>
</BODY>
</HTML>
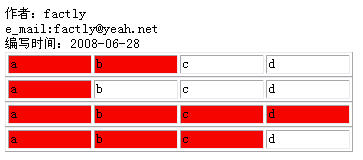
运行后的样式为: