文章目录
没有插槽的情况
Vue2.x 插槽
有插槽的情况
具名插槽
没有slot属性
插槽简单实例应用
作用域插槽 ( 2.1.0 新增 )
Vue3.x 插槽
插槽
作用域插槽
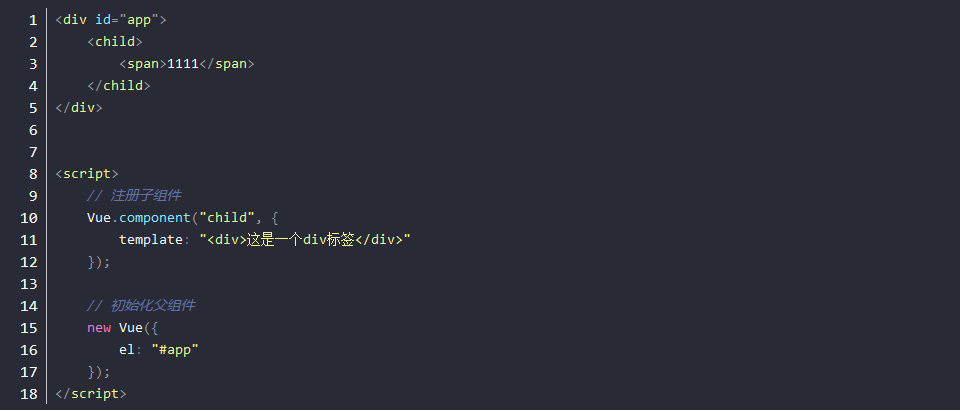
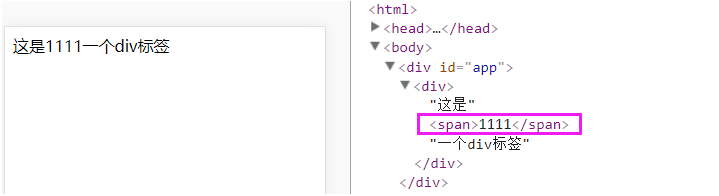
没有插槽的情况
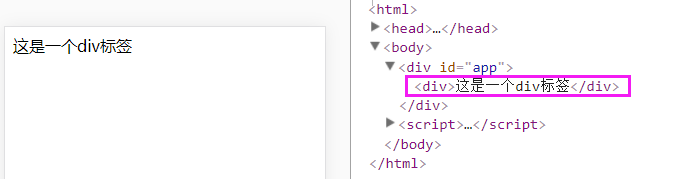
模版里的 span标签 会被替代成 “<div>这是一个div标签</div>” 如下图:
Vue2.x 插槽
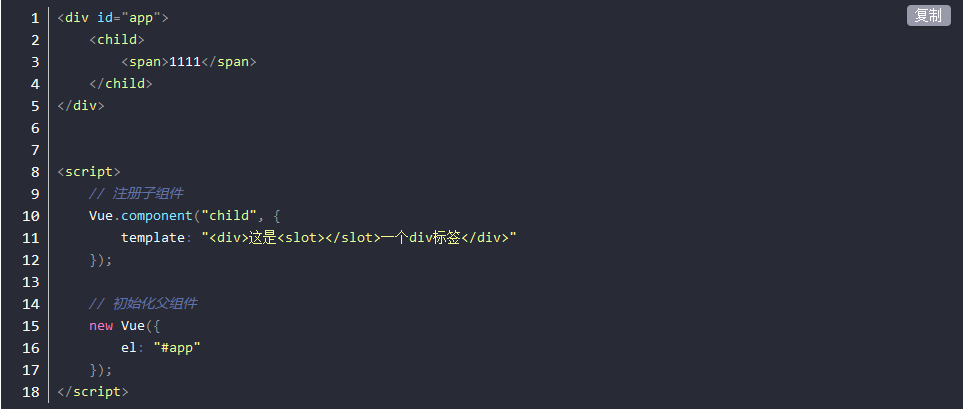
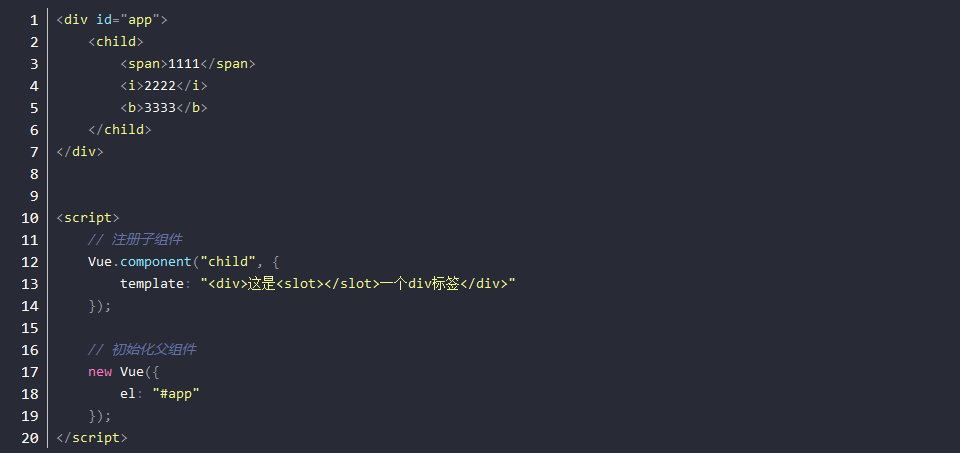
有插槽的情况
简单来说,使用 slot标签 ,可以将<span>1111</span>,放到子组件中想让他显示的地方。如下图:

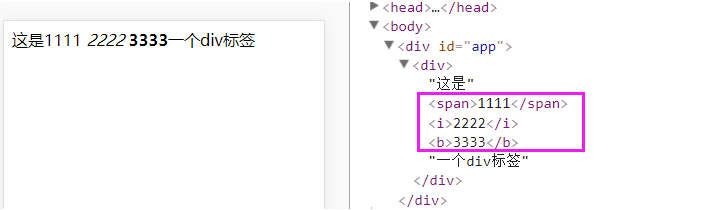
即使有多个标签,会一起被插入,相当于用父组件放在子组件里的标签,替换了<slot></slot>这个标签。如下图:

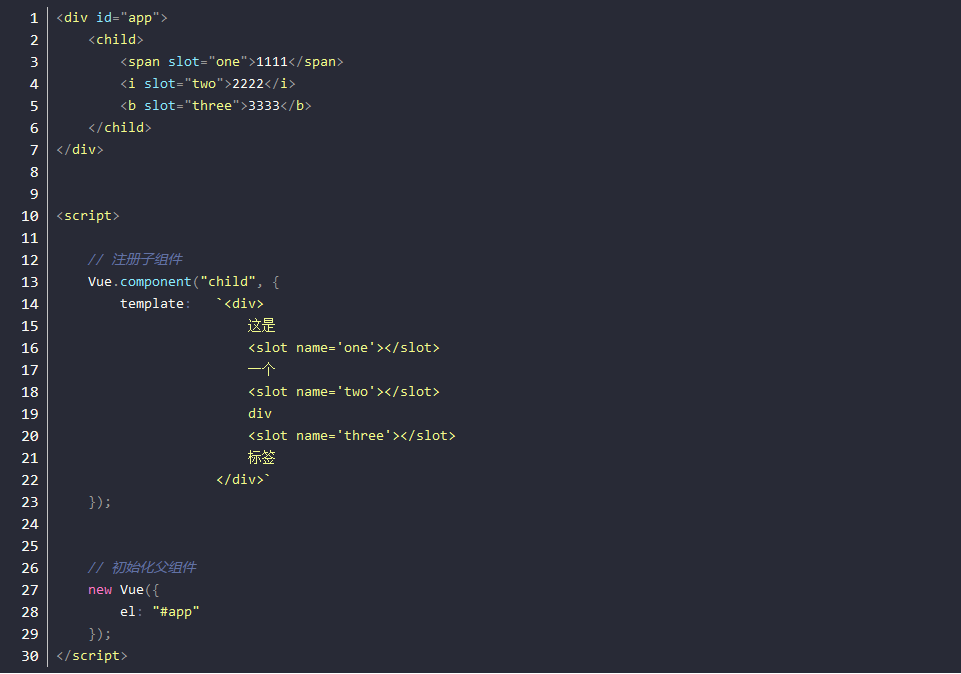
具名插槽
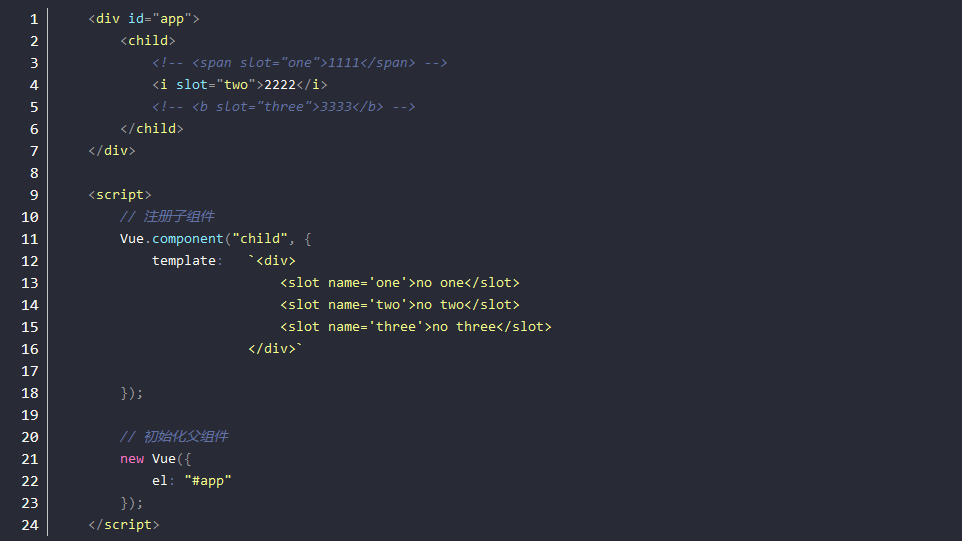
1. 父组件在要分发的标签里添加 slot="xxx" 属性
2.子组件在对应分发的位置的 slot标签 里,添加 name="xxx" 属性
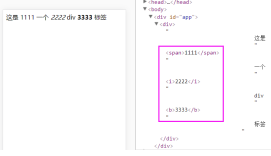
3.然后就会将对应的标签放在对应的位置了。如下图:

没有slot属性
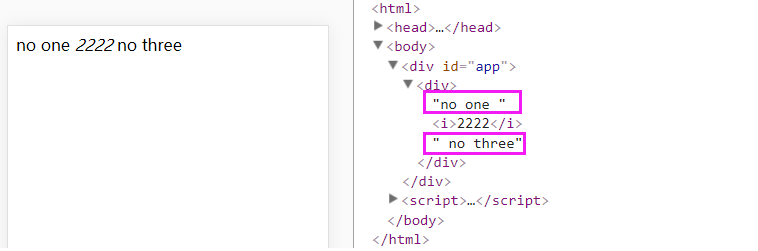
如果子组件标签中没有slot属性,将会显示默认的值。
slot="two" 就被插到固定的位置上,如下图:
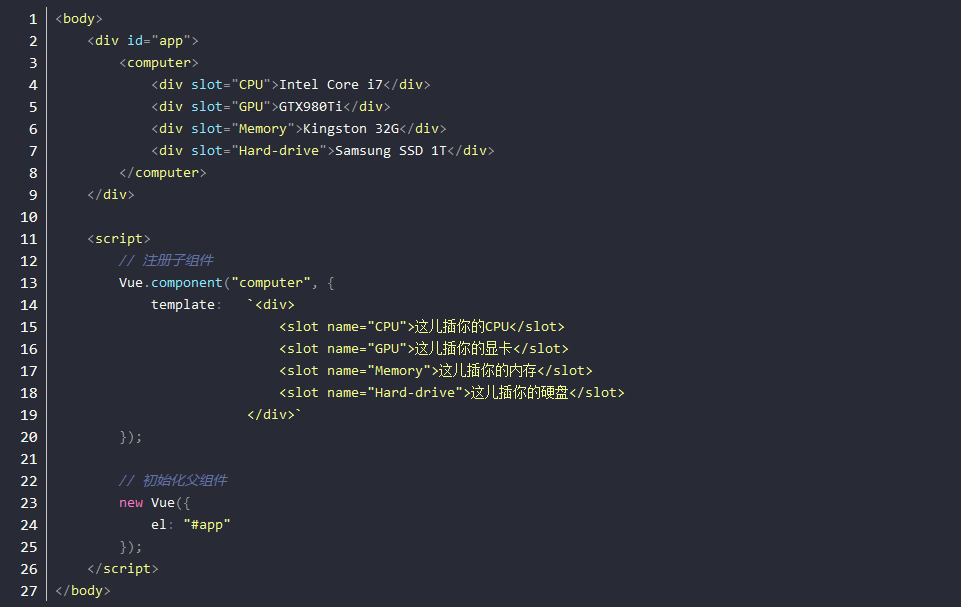
插槽简单实例应用
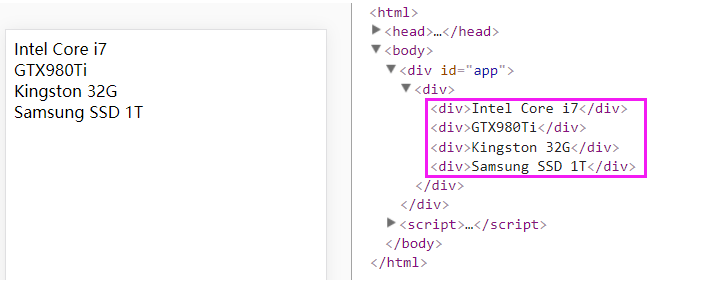
想想你的电脑主板上的各种插槽,有插CPU的,有插显卡的,有插内存的,有插硬盘的,所以假设有个组件是computer,其模板是template ,如下:

作用域插槽 ( 2.1.0 新增 )
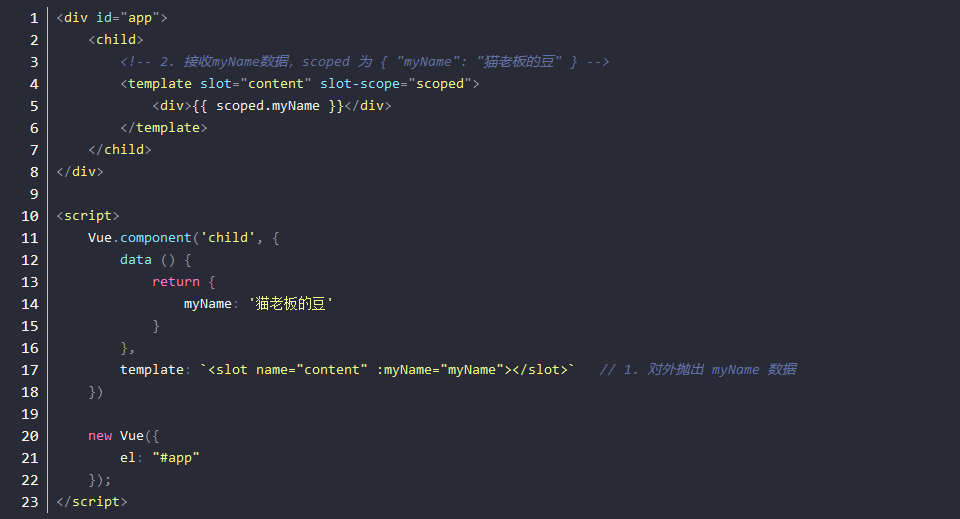
作用域插槽是一种特殊类型的插槽,用作一个 (能被传递数据的) 可重用模板,来代替已经渲染好的元素。
在子组件中,只需将数据传递到插槽,就像你将 prop 传递给组件一样。
在父组件中,通过 slot-scope="scoped" 的形式,获取子组件传递过来的数据,该数据对象的别名为 scoped。这就是作用域插槽的模板。
Vue3.x 插槽
插槽
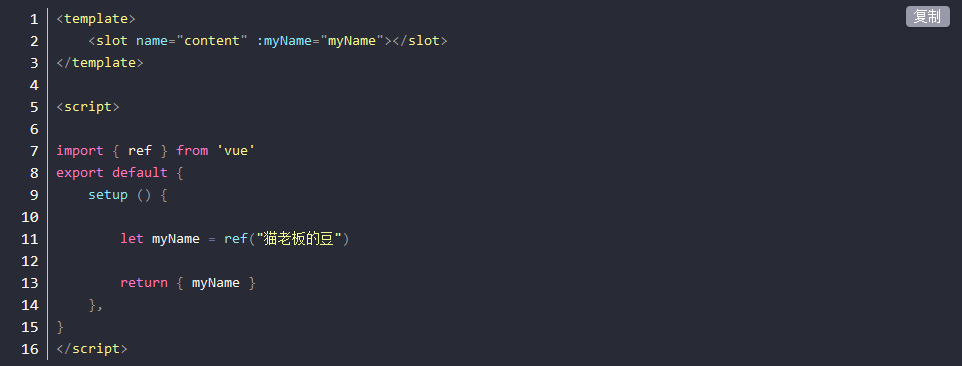
作用域插槽
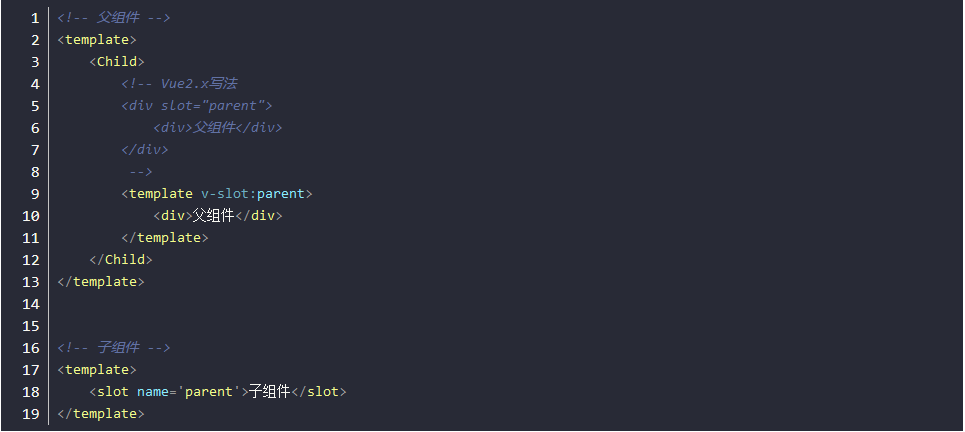
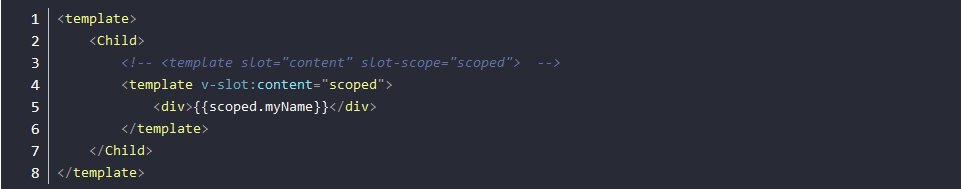
在 Vue2.x 中具名插槽和作用域插槽分别使用 slot 和 slot-scope 来实现, 在 Vue3.x 中将 slot 和 slot-scope进行了合并统一使用。
父组件:
子组件: