使用Yeoman搭建 AngularJS 应用 (12) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/local-storage.html
安装Bower程序包
我们使用另一个Angular模块,"angular-local-storage" 然后让我们快速的搭建一个本地存储。这次,轮到Bower来大显神通。
运行下面的命令
bower install --save angular-local-storage

添加本地存储
就像我们添加的jQuery和AngularUI Sortable那样,我们需要添加angular-local-storage.js到index.html中
我们使用Ctrl+C按键组合来退出当前的命令行应用程序,然后重新运行grunt server来自动生成index.html
在index.html底部,会添加下面的语句
<script src="bower_components/angular-local-storage/dist/angular-local-storage.js"></script>
你的index.html中script段落如下所示
<!-- build:js scripts/vendor.js --> <!-- bower:js --> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/angular/angular.js"></script> <script src="bower_components/bootstrap/dist/js/bootstrap.js"></script> <script src="bower_components/angular-resource/angular-resource.js"></script> <script src="bower_components/angular-cookies/angular-cookies.js"></script> <script src="bower_components/angular-sanitize/angular-sanitize.js"></script> <script src="bower_components/angular-animate/angular-animate.js"></script> <script src="bower_components/angular-touch/angular-touch.js"></script> <script src="bower_components/angular-route/angular-route.js"></script> <script src="bower_components/jquery-ui/ui/jquery-ui.js"></script> <script src="bower_components/angular-ui-sortable/sortable.js"></script> <script src="bower_components/angular-local-storage/dist/angular-local-storage.js"></script> <!-- endbower --> <!-- endbuild -->
编辑mytodoApp应用程序来包含LocalStorageModule适配器 (scripts/app.js)
angular .module('mytodoApp', [ 'ngAnimate', 'ngCookies', 'ngResource', 'ngRoute', 'ngSanitize', 'ngTouch', 'ui.sortable', 'LocalStorageModule' ])
在app.js里,你也要配置ls来配置localStorageServiceProvider
.config(['localStorageServiceProvider', function(localStorageServiceProvider){ localStorageServiceProvider.setPrefix('ls'); }])
我们的应用模块现在看起来像这样
'use strict'; angular .module('mytodoApp', [ 'ngAnimate', 'ngCookies', 'ngResource', 'ngRoute', 'ngSanitize', 'ngTouch', 'ui.sortable', 'LocalStorageModule' ]) .config(['localStorageServiceProvider', function(localStorageServiceProvider){ localStorageServiceProvider.setPrefix('ls'); }]) .config(function ($routeProvider) { $routeProvider .when('/', { templateUrl: 'views/main.html', controller: 'MainCtrl' }) .when('/about', { templateUrl: 'views/about.html', controller: 'AboutCtrl' }) .otherwise({ redirectTo: '/' }); });
也需要更新控制器(main.js),添加localStorageServcice
'use strict'; angular.module('mytodoApp') .controller('MainCtrl', function ($scope, localStorageService) { // (code hidden here to save space) });
现在为止,我们读取的todos是硬编码的,我们将从本地存储来获取$scope.todos来代替
我将使用angular的$watch监听来监听$scope.todos的值,如果一些人添加或者删除一个元素,它将异步的保存本地存储。
因此,我们需要删除当前的$scope.todos声明
$scope.todos = [];
替代为
var todosInStore = localStorageService.get('todos'); $scope.todos = todosInStore || []; $scope.$watch('todos', function () { localStorageService.set('todos', $scope.todos); }, true);
我们的控制器现在如下所示
'use strict'; angular.module('mytodoApp') .controller('MainCtrl', function ($scope, localStorageService) { var todosInStore = localStorageService.get('todos'); $scope.todos = todosInStore || []; $scope.$watch('todos', function () { localStorageService.set('todos', $scope.todos); }, true); $scope.addTodo = function () { $scope.todos.push($scope.todo); $scope.todo = ''; }; $scope.removeTodo = function (index) { $scope.todos.splice(index, 1); }; });
现在打开浏览器,你将看到列表中没有值,这个app从本地存储中初始化了todos的列表,但是我们还没有存值

添加一些todo元素到todo列表中

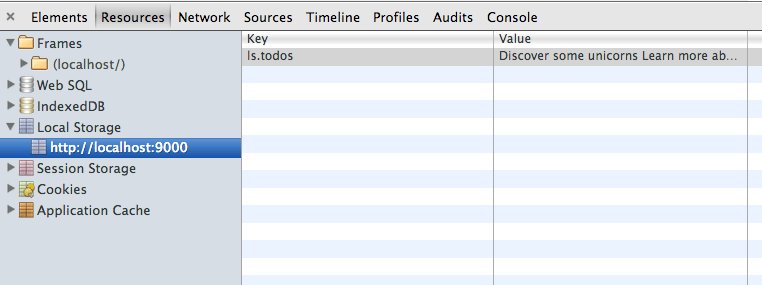
现在,我们刷新浏览器,我们确认我们的数据是不是存在与当地存储。我们检查Chrome中的Resources选项然后选择Local Storage。

继续深造
为了拥有更强大的功能,我们可以访问下面的资源
-
AngularJS (angularjs.org) helped us write this Todo app quickly and with elegance. To dig deeper into the sweet spots of AngularJS, take a look at the detailed documentation.
-
Grunt (gruntjs.com) has tasks for almost anything you might like to do with your app, whether it’scompiling CoffeeScript or hooking up your app to custom middleware like PHP or Express. Your Yeoman app already has a Gruntfile.js already set up for you so read up on how to configure more Grunt tasks here.
-
Bower (bower.io) has a growing collection of easily installable packages for adding capabilities to your app. View all the packages available through Bower's registry here.
-
Yeoman is always evolving. Be sure to check out yeoman.io for more information and follow@yeoman and +Yeoman to stay up to date.


