使用Yeoman搭建 AngularJS 应用 (11) —— 让我们搭建一个网页应用
原文地址:http://yeoman.io/codelab/prepare-production.html
让我们发布这个应用
优化产品的文件
为了创建应用的产品版本,我们想做如下的事情
- 检查你的代码
- 运行我们的测试
- 最小化我们的script代码来节省网络请求
- 优化图片
- 编译输出到我们使用的处理器
- 更简化我们的程序
我们能使用下面的命令来执行以上的事情
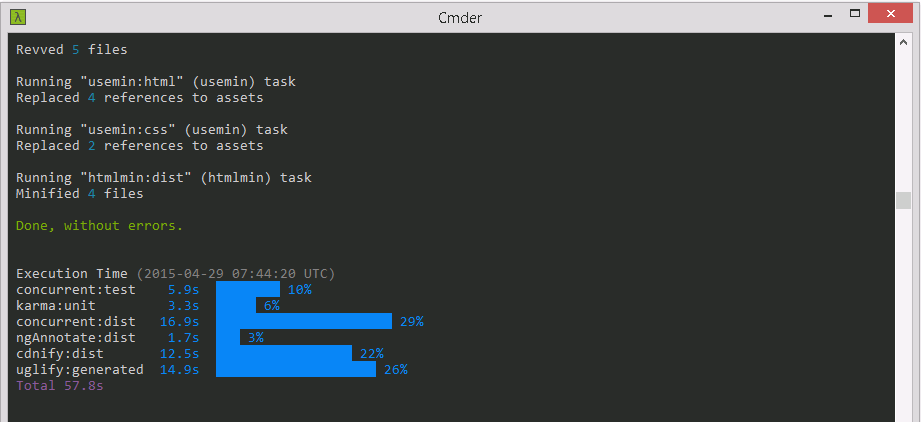
grunt
这个命令将运行Grunt任务和配置,Yeoman已经为你完成了Gruntfile.js并且创建了版本控制。花一点时间你就可以完成发布。

这时,你的应用程序现在发布到了dist文件夹中,你可以放在你的FTP或者任何服务器上
生成和预览你的产品应用
运行下面的命令
grunt serve:dist
将会生成你的项目并且创建一个本地的网页服务器




