小程序开发-IView Weapp组件库List 列表的使用
IView Weapp List列表
1. 引入List组件
"usingComponents": {
"i-cell-group": "../../dist/cell-group/index",
"i-cell": "../../dist/cell/index"
}
2. 在wxml中使用i-cell-group和i-cell组件
<i-cell-group>
<i-cell title="开关" is-link>
<i-icon slot="icon" type="activity" size="28" color="#80848f" />
</i-cell>
<i-cell title="跳转到首页" is-link url="/pages/index"></i-cell>
<i-cell title="只有 footer 点击有效" is-link url="/pages/logs/logs" only-tap-footer></i-cell>
<i-cell title="开关">
<switch slot="footer" checked />
</i-cell>
</i-cell-group>
注:上面使用了i-icon组件在列表的某一栏增加图标
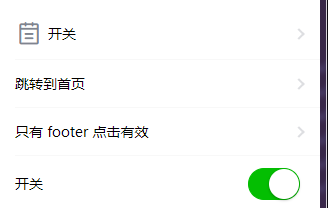
3. 最终效果

4. 其他参数
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| i-class | 自定义 class 类名 | String | - |
| title | 左侧标题 | String | - |
| label | 标题下方的描述信息 | String | - |
| value | 右侧内容 | String | - |
| only-tap-footer | 只有点击 footer 区域才触发 tab 事件 | Boolean | false |
| is-link | 是否展示右侧箭头并开启尝试以 url 跳转 | null | - |
| url | 当 isLink 设置为 true 时,点击 cell 会尝试跳转到该路径 | String | - |
| link-type | 链接类型,可选值为 navigateTo,redirectTo,switchTab,reLaunch | String | navigateTo |
样式效果还是非常棒的~~






