小程序开发-iView Weapp微信小程序UI组件库入门使用
iView Weapp UI组件库
今天来试试iView Weapp 这个微信小程序组件库,看看好不好用~~
官网地址: http://inmap.talkingdata.com/wx/index_prod.html#/
扫码观看地址见:

使用方法
从https://github.com/TalkingData/iview-weapp 下载代码,将 dist 目录拷贝到自己的项目中。
- 添加需要的组件。在页面的 json 中配置(路径根据自己项目位置配置):
"usingComponents": {
"i-button": "../../dist/button/index"
}
- 在
wxml中使用组件:
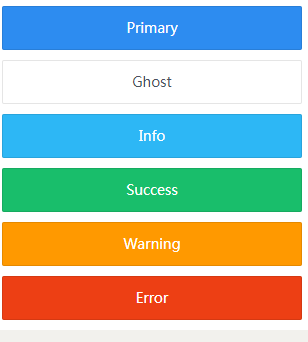
<i-button bind:click="handleClick" type="primary">Primary</i-button>
<i-button bind:click="handleClick" type="ghost">Ghost</i-button>
<i-button bind:click="handleClick" type="info">Info</i-button>
<i-button bind:click="handleClick" type="success">Success</i-button>
<i-button bind:click="handleClick" type="warning">Warning</i-button>
<i-button bind:click="handleClick" type="error">Error</i-button>
效果如下:

后面再详细的使用下其他组件~~



