小程序开发-好看的登录样式
在学习小程序的demo中看到一个挺漂亮的登录页面样式
先保存下来,后面有需要的时候用...
主要代码
login.wxml:
<form class="login-form">
<view class="input-group {{userid_focus ? 'active' : ''}}">
<text class="input-label">帐号</text>
<input type="number" cursor-spacing="30" id="userid" maxlength="7" placeholder="请输入账号名" bindinput="useridInput" bindfocus="inputFocus" bindblur="inputBlur" />
</view>
<view class="input-group {{passwd_focus ? 'active' : ''}}">
<text class="input-label">密码</text>
<input password="true" cursor-spacing="30" id="passwd" placeholder="初始密码为身份证后6位" bindinput="passwdInput" bindfocus="inputFocus" bindblur="inputBlur" />
</view>
</form>
login.wxss:
.login-form {
flex: 1;
display: flex;
flex-direction: column;
align-items: stretch;
justify-content: center;
}
.input-group {
display: flex;
align-items: center;
padding: 25rpx 10rpx;
margin: 40rpx 3%;
background: #fff;
border-radius: 5px;
border: 2px solid #f4f4f4;
transition: all .25s ease-in-out;
}
.input-group.active {
border: 2px solid #7acfa6;
}
.input-label {
color: #888;
font-size: 13pt;
height: 25rpx;
line-height: 25rpx;
padding: 0 25rpx;
border-right: 1px solid #d8d8d8;
}
.input-group input,
.input-group picker {
flex: 1;
font-size: 13pt;
min-height: 52rpx;
height: 52rpx;
line-height: 52rpx;
padding: 0 25rpx;
}
login.js处理input事件
inputFocus: function(e){
if(e.target.id == 'userid'){
this.setData({
'userid_focus': true
});
}else if(e.target.id == 'passwd'){
this.setData({
'passwd_focus': true
});
}
},
inputBlur: function(e){
if(e.target.id == 'userid'){
this.setData({
'userid_focus': false
});
}else if(e.target.id == 'passwd'){
this.setData({
'passwd_focus': false
});
}
},
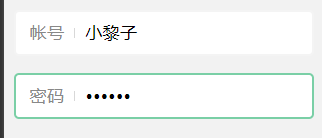
最终效果如下: