小程序开发-基础组件icon/text/progress入门
小程序的基础组件——基础内容
基础内容分为三大组件:
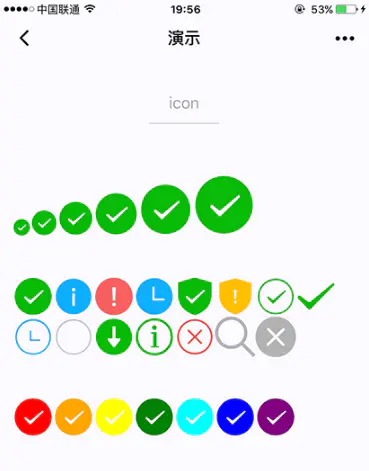
1. icon——图标

index.wxml
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
index.js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
效果图

2. text——文本
index.wxml
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
var initData = 'this is first line\nthis is second line'
var extraLine = [];
Page({
data: {
text: initData
},
add: function(e) {
extraLine.push('other line')
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
},
remove: function(e) {
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
}
}
})
效果图

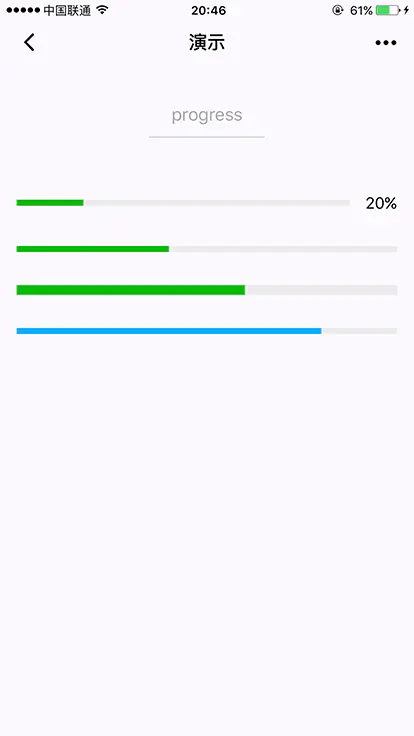
3. progress——进度条

<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />






【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· Windows桌面应用自动更新解决方案SharpUpdater5发布
· 我的家庭实验室服务器集群硬件清单
· C# 13 中的新增功能实操
· Supergateway:MCP服务器的远程调试与集成工具
· Vue3封装支持Base64导出的电子签名组件