一:引言
1:cookie引言
说到cookie和session,就不得不提http协议,http协议有一个特点就是无状态保留(因为http协议要求响应速度要快,所以有这个特点),也就是说服务端是无法保存客户端的请求信息的。那么这会造成什么样的后果呢?比如我们登陆服务器,如果服务器依然不保存客户端的请求信息,那么服务端是无法判断客户端是否访问成功的,因为服务端不保存整个会话状态,就无法判断请求的客户端是否登陆过。因此我们需要一种能够记录浏览器和服务端整个会话状态的机制。这就是会话跟踪技术。也就是说会话跟踪技术就是为了解决http协议的无状态的技术
2:会话跟踪技术
2.1什么是会话?
我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。
在JavaWeb中,客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。
会话开始的标志是:浏览器打开页面;结束的标志是:浏览器关闭
2.2会话跟踪技术
在一个会话的多个请求中共享数据,这就是会话跟踪技术(会话跟踪是解决浏览器和服务器多次请求与响应保持数据共享的技术。)。例如在一个会话中的请求如下:
请求银行主页;
- 请求登录(请求参数是用户名和密码);
- 请求转账(请求参数与转账相关的数据);
- 请求信誉卡还款(请求参数与还款相关的数据)。
在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
session底层依赖Cookie技术。本章将系统地讲述Cookie与Session机制
二:Cookie
1:什么是cookie
Cookie意为“甜饼”,是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
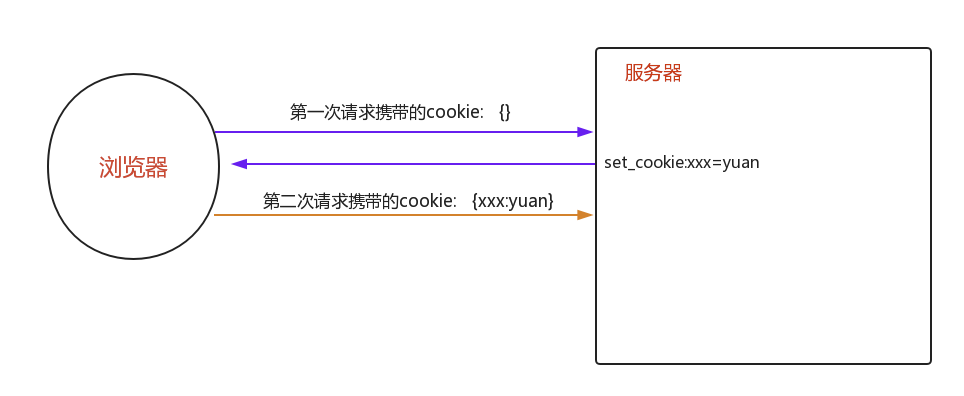
2:cookie机制的原理介绍

(1)客户端第一次访问服务器是需要登陆的会发送一个空的cookie,类似于字典的格式;
(2)服务器根据自己的需要给空的cookie写键值,当回应消息时cookie就在消息里面回应给客户端;
(3)客户端以后再向服务器发送请求消息时都会携带cookie,而此时的cookie是服务器添加数据后的cookie不再是空的cookie;
(4)服务端只需要验证cookie就可以判断是否客户端是否之前登陆成功过
3:cookie规范
- Cookie大小上限为4KB;
- 一个服务器最多在客户端浏览器上保存20个Cookie; (20个键值对)
- 一个浏览器最多保存300个Cookie;
上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能!
注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。
4:cookie的简单使用
(1)、获取Cookie
request.COOKIES.get("islogin",None) #如果有就获取,没有就默认为none
(2)、设置Cookie
obj = redirect("/index/")或 HttpResponse(...) 或 render(request, ...)
obj.set_cookie("islogin",True) #设置cookie值,注意这里的参数,一个是键,一个是值
obj.set_cookie("lilz","344",20) #20代表过期时间
obj.set_cookie("username", username)
obj.set_cookie(key,value,...)
obj.set_signed_cookie(key,value,salt='加密盐',...)
参数见下面的源码(4)
-----------------------------
max_age:过期时间
path='index'=======>表示访问index时带着cookie,其他未设置的不带cookie
domain:跨域时用
(3)、删除Cookie
obj.delete_cookie("cookie_key",path="/",domain=name)
(4)源码

class HttpResponseBase: def set_cookie(self, key, 键 value='', 值 max_age=None, 超长时间 cookie需要延续的时间(以秒为单位) 如果参数是\ None`` ,这个cookie会延续到浏览器关闭为止。 expires=None, 超长时间 expires默认None ,cookie失效的实际日期/时间。 path='/', Cookie生效的路径, 浏览器只会把cookie回传给带有该路径的页面,这样可以避免将 cookie传给站点中的其他的应用。 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 你可用这个参数来构造一个跨站cookie。 如, domain=".example.com" 所构造的cookie对下面这些站点都是可读的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果该参数设置为 None ,cookie只能由设置它的站点读取。 secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。 httponly=False 只能http协议传输,无法被JavaScript获取 (不是绝对,底层抓包可以获取到也可以被覆盖) ): pass '''
5:cookie的优缺点
cookie存储到客户端
优点:数据存储在客户端。减轻服务端的压力,提高网站的性能
缺点:安全性不高,在客户端很容易被查看或破解用户会话信息
6:案例
参考博文: 项目-图书管理系统--第五阶段--加入cookie和session功能
三:Session
基于cookie的缺点(安全),以及存储、网络带宽的考虑出现session技术。session要比cookie应用更加广泛。
1:session
Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。
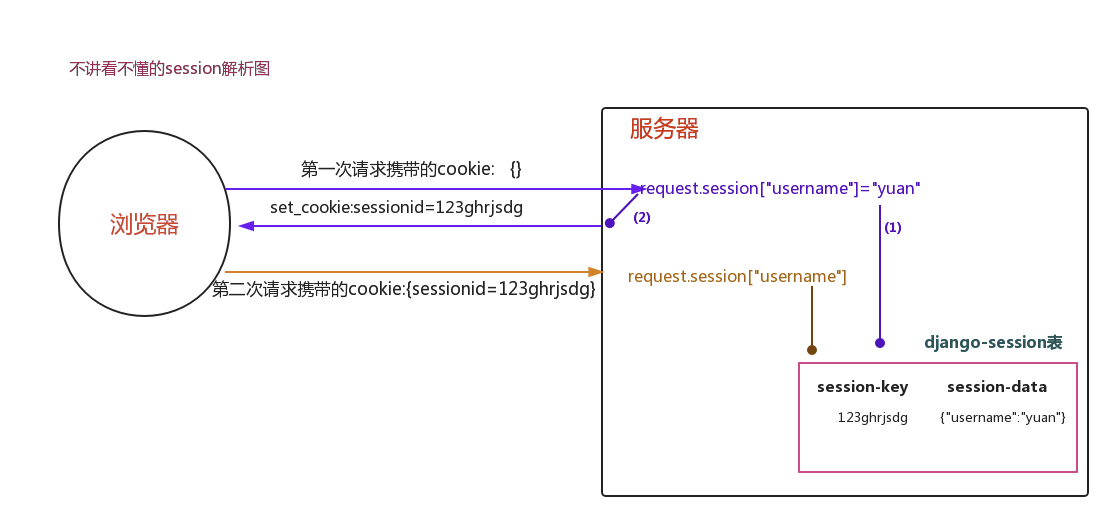
2:session原理--基于cookie

(1)浏览器第一次携带一个空的cookie访问服务器;
(2)服务器往session里写入键值(如request.session["suser"]=user)时,第一找到django-session表,生成随机字符串当作键放在session-key中,把写的键值放入session-data中;
(3)第二,服务器给客户端响应,把随机生成的字符串给(set_cookie:sessionid=随机字符串)cookie;
(4)客户端以后再访问服务器就会携带cookie。而服务器就会根据cookie里面的sessionid值与django-data表里匹配。若匹配则表示客户端登陆成功过
3:session的基本操作
1、设置session值 request.session["session_name"]="admin" 2、获取session值 session_name = request.session("session_name") 3、删除session值 del request.session["session_name"] 删除一组键值对 request.session.flush() 删除一条记录 4、检测是否操作session值 if "session_name" is request.session:
# 1:request.COOKIE.get("sessionid) #取cookie中的值
# 2:在Django - session表过滤session - key的记录并与删除这条记录
# 3:删除cookie,response.delete_cookie("sessionid")
request.session.flush() #相当于上面3个步骤
其他操作
5、get(key, default=None) fav_color = request.session.get('fav_color', 'red') 6、pop(key) fav_color = request.session.pop('fav_color') 7、keys() 8、items() 9、setdefault() 10、flush() 删除当前的会话数据并删除会话的Cookie。 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 11 用户session的随机字符串 request.session.session_key # 将所有Session失效日期小于当前日期的数据删除 request.session.clear_expired() # 检查 用户session的随机字符串 在数据库中是否 request.session.exists("session_key") # 删除当前用户的所有Session数据 request.session.delete("session_key") request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
4:案例
请参考:博客(登陆与注销)



