lilypond 进阶—— 用scheme画图
lilypond的许多底层设定是通过scheme语言写的,特别是要写函数的时候。
所以了解一下scheme的作用很重要。
不幸的是,不像lilypond本身的代码,scheme代码的结果是不会直接预览的,这个问题困扰我很久
直到这几天稍微摸索清楚了,把scheme里面和作图有关的一些命令整理如下,包括了以下内容:
1)用坐标的方式作图
2)图像的基本操作,如移动、复制、放缩、旋转等

\version "2.20.0"
\language "english"
\paper {
#(set-paper-size "a6")
}
%这个文档讨论如何用scheme作图
%make-connected-path-stencil的命令,需要声明以下内容
%PS:sbh是“随便画”的意思
sbh=
#(make-connected-path-stencil
'((0 1) (1 1) (0 0) (-1 -1)) ;;作图路径
0.5 ;;厚度
4 ;;横向比例
3 ;;纵向比例
#t ;;是否闭合
#t ;;是否填充图形
)
%lilypond不会直接将scheme语言写好的结果的显示出来,所以用下面的命令预览最方便
%别忘了引用变量前加#,这是调用scheme语言的标志
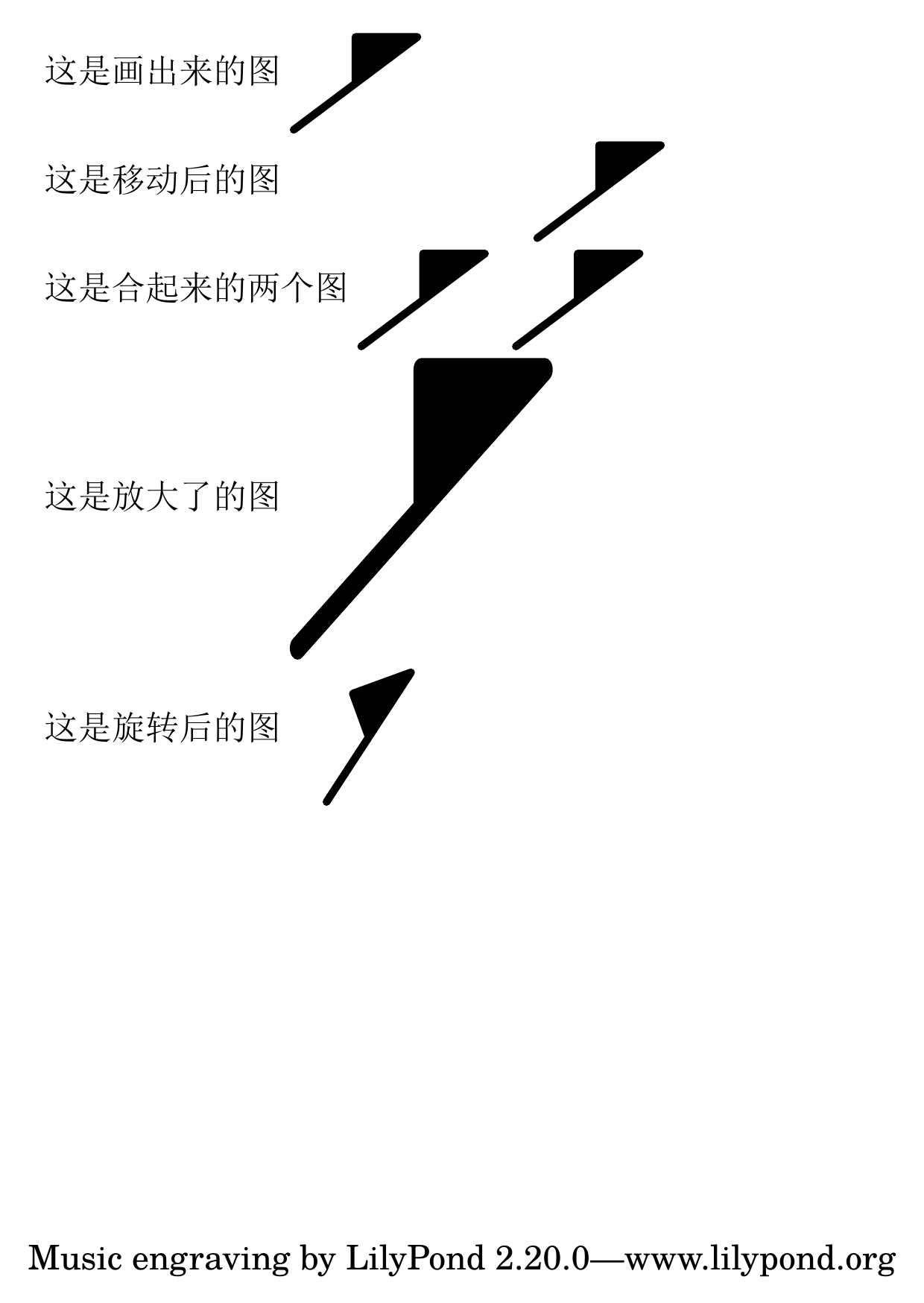
\markup { "这是画出来的图" \stencil #sbh }
%移动物品就使用ly:stencil-translate,其中要填上对象和移动坐标
sbhmove=
#(ly:stencil-translate
sbh ;;对象
(cons 20 0) ;;移动坐标
)
\markup { "这是移动后的图" \stencil #sbhmove }
%ly:stencil-add将两个或多个对象合起来
%如果要复制对象,则需要先用ly;stencil-translate做移动
sbhTwo =
#(ly:stencil-add
sbh ;;对象1
(ly:stencil-translate sbh (cons 10 0) );;对象2
)
\markup { "这是合起来的两个图" \stencil #sbhTwo }
% 放大缩小图像用ly:stencil-scale命令
sbhbig=
#(ly:stencil-scale
sbh ;;对象
2 ;;横向比例
3 ;;纵向比例
)
\markup { "这是放大了的图" \stencil #sbhbig }
sbhrotate =
#(ly:stencil-rotate
sbh ;;对象
20 ;;旋转角度
0 ;;旋转中心x坐标
1 ;;旋转中心y坐标
)
\markup { "这是旋转后的图"\stencil #sbhrotate }



