vue+element实现省区市三级联动以及详细地址的输入
Vue+elementui实现省区市三级联动+详细地址的输入

详细需求,需要手动更改用户所在的地址。
-
安装依赖项
npm install element-china-area-data -S
-
在组建中使用
import {regionData,CodeToText} from 'element-china-area-data' -
代码示例
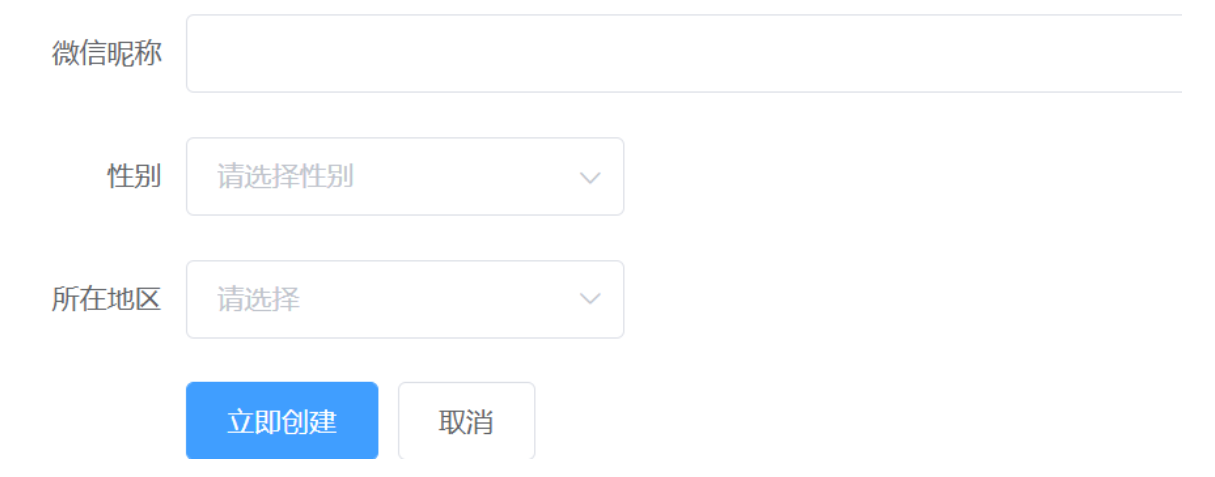
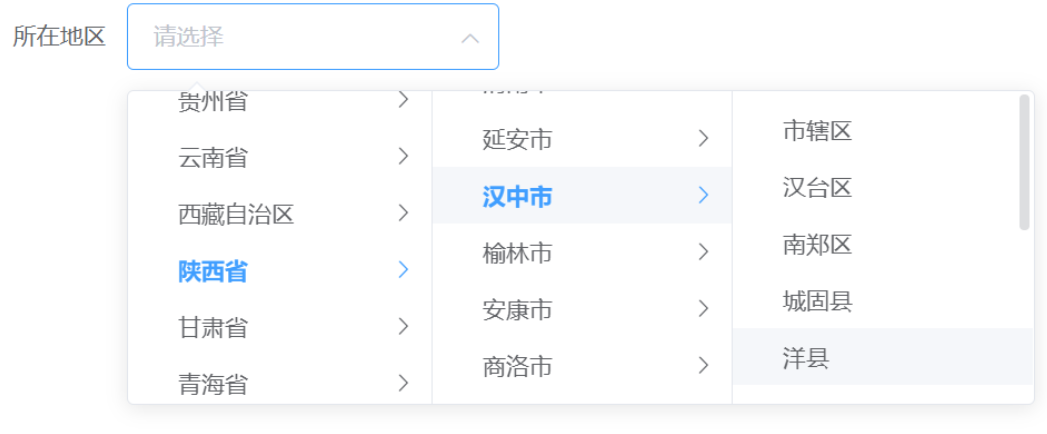
<template> <el-form label-width="80px"> <el-form-item label="微信昵称"> <el-input v-model="nickName"></el-input> </el-form-item> <el-form-item label="性别"> <el-select v-model="sex" placeholder="请选择性别"> <el-option label="男" value="1"></el-option> <el-option label="女" value="2"></el-option> </el-select> </el-form-item> <el-form-item prop="areaCode" label="所在地区" :label-width="formLabelWidth"> <el-cascader size="large" :options="options" v-model="selectedOptions" @change="handleChange"> </el-cascader> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">立即创建</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </template> <script> import {regionData,CodeToText} from 'element-china-area-data' import axios from "axios"; export default { name: 'weChatUserEditor', data() { return { openId: '', nickName: '', sex: '', options: regionData, selectedOptions: [], provinceName:'', cityName:'', countyName:'' } }, mounted() { this.openId = this.$route.query.openId console.log(this) }, created() { // 初始化省市区 this.selectedOptions = [this.form.provinceCode, this.form.cityCode, this.form.areaCode]; }, methods: { handleChange(value) { //将区域码转为汉字 console.log(CodeToText[value[0]]) console.log(CodeToText[value[1]]) console.log(CodeToText[value[2]]) this.provinceName=CodeToText[value[0]] this.cityName=CodeToText[value[1]] this.countyName=CodeToText[value[2]] }, onSubmit() { console.log('submit!'); console.log(this) const variable={ openId:this.openId, nickName:this.nickName, gender:this.sex, provinceName:this.provinceName, cityName:this.cityName, countyName:this.countyName } let _this=this axios({ method:'POST', url:'http://localhost:1111/waimai/user/updateWeChatInfo', headers:{ 'Content-Type': 'application/json;charset=UTF-8' }, data:JSON.stringify(variable) }).then(function (res){ console.log(res); _this.$notify({ title:'修改成功', message:"正在返回微信用户信息列表", type:'success', duration:3000 }); _this.$router.push('/wxUserList') }) }, } } </script> -

-
控制台显示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构