Umbraco网站制作(四) XSLT使用
XSLT可拓展样式表语言。如果大家不知道的,可以上http://www.w3school.com.cn/学习
在Umbraco中,XSLT的用法很多,用好了效果也很多,比如搜索,指定显示的条目啊,等等。
为了演示这个的效果,我们根据第一篇文章写到的,我们多创建一些标签去,如图。

我又多创建了一个HomePage标签。
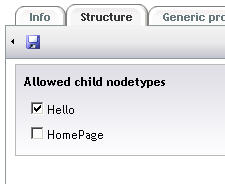
这里值得大家注意的是

Structure这里,我们如果做一个网站,肯定是从首页开始的,首页下可以包含多个子页,或者没个子页下面又包含其他子页。
我在这里的HomePage下就包含了Hello子页,意思就是,我在创建了HomePage之后,在HomePage下可以包含多个Hello文件。
比如。

这里的Home对应我的HomePage模板,而about,Leave为我的Hello模板。
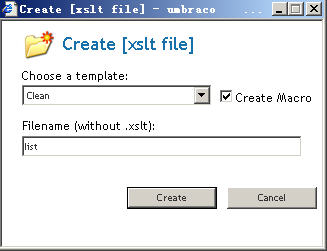
下面我们选择,Developer,在XSLT Files新键一个xslt文件。

这里注意勾选Create Macro,这里会自动帮我们创建一个对应的Macro文件
如图。

下面,我们选择list.xslt文件,这里就可以编辑我们的xslt文件了。
这里可以写的东西比较多,我就写个显示Home页下子页的例子,代码如下。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE xsl:Stylesheet [ <!ENTITY nbsp " "> ]>
<xsl:stylesheet
version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxml="urn:schemas-microsoft-com:xslt"
xmlns:umbraco.library="urn:umbraco.library"
exclude-result-prefixes="msxml umbraco.library">
<xsl:output method="xml" omit-xml-declaration="yes"/>
<xsl:param name="currentPage"/>
<xsl:template match="/">
<xsl:for-each select="$currentPage/ancestor-or-self::node [@level=1]/node [string(./data [@alias='umbracoNaviHide']) != '1']">
<a href="{umbraco.library:NiceUrl(@id)}">
<xsl:attribute name="title"><xsl:value-of select="@nodeName" /></xsl:attribute>
<xsl:value-of select="data [@alias = 'PageHeader']"/>
</a>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
保存。然后我们去主模板Main模板。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Language" content="zh-cn" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HEAND</title>
<link rel="stylesheet" type="text/css" href="/CSS/Style.css" media="screen"/>
<script src="/Scripts/bb.js" type="text/javascript"></script>
</head>
<body>
<div id="Content">
<div id="Heand"><?UMBRACO_MACRO macroAlias="List" ></?UMBRACO_MACRO></div>
<div id="Left"></div>
<div id="Right">
<?UMBRACO_TEMPLATE_LOAD_CHILD/>
</div>
</div>
</body>
</html>
注意这句代码,我在heand这个div里面,引用了我干才写的一个xslt,这里的List名字为自动创建的那个Macro文件,而这个Macro文件它是指定到我的List.xslt
文件中的。然后保存。
提示:我创建的HomePage这个模板的主模板也选的Main.
下面我们去预览下效果吧~!

大家可以看到,我的上面div里面就有了我干才那两个子页面的标题。点击对于到相应的内容页。这样一个网站的导航就做好了~!
是不是很简单?如果有不明白的欢迎大家交流。
写这个的主要难点在xslt那里,如果对xpath熟悉的朋友,相信也不会太难。
获取顶级目录:<xsl:for-each select="$currentPage/ancestor::root/node ">
获取第一及子目录:<xsl:for-each select="$currentPage/ancestor-or-self::node [@level=1]/node">
获取第二及子目录:<xsl:for-each select="$currentPage/ancestor-or-self::node [@level=2]/node">
后面同理……
排序:<xsl:sort select="@updateDate" order="descending"/>
联结到子页面:<a href="{umbraco.library:NiceUrl(@id)}"><xsl:value-of select="@nodeName"/></a>
获取该目录下的子目录
<xsl:for-each select="$currentPage/node [string(data [@alias='umbracoNaviHide']) != '1']">
[string(data [@alias='umbracoNaviHide']) != '1']该表示的意思为如果umbracoNaviHide==1则不显示该内容。表示是否是隐藏文件
。
。
。
。
。
。
还很多,这里只是一部分。大家可以慢慢研究。


