Umbraco网站制作(一)从Hello World开始
接上篇安装:

这里便是你看到的管理功能模块啦~!里面东西很多,大家可以自己看下~!
下面从制作第一个页面开始吧:
选择Settings你会看到如下

这里包含了,样式表、模版、javascript、……文件夹,
我们首先先来创建一个文件类型:
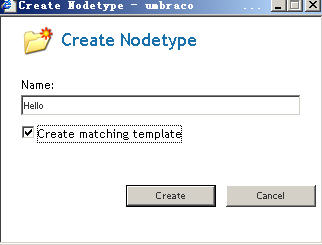
选择Document Types右键,create

给一个名字,这里你可以选择在创建文件的时候自动创建一个模板,我们这里先选上。然后创建。

我们的一个文件类型和一个模板都键好了~!
下面单击Hello文件

这里可以选择你的文件显示的图标,备注等等。
下一步我们给这个文件添加一些显示控件。
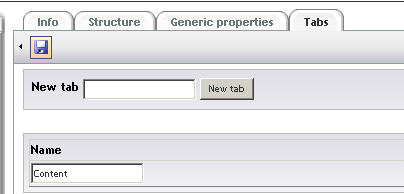
选择上面Tabs,在New tab添加一个Content标签,这里可以添加多个,根据自己需要

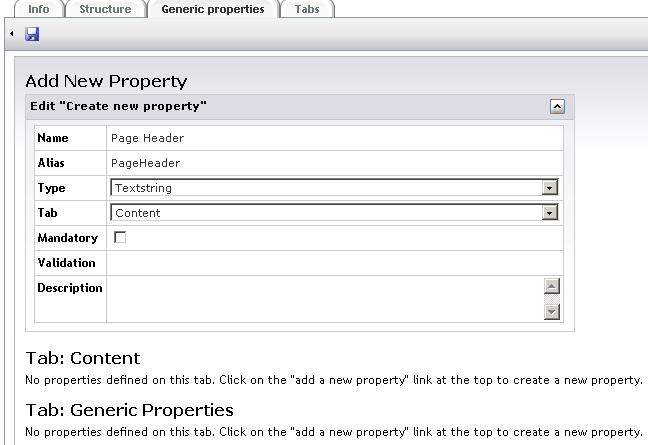
下面选择Generic properties

在这里编辑你的标签的一些属性,name可以是中文,Alias这个名字要记住,因为后面要用到。
type类型,有很多,大家自己尝试,这里选择一个Textstring文本框,tab这里为为哪个标签定义的,如果有多个的时候,可以选择。
Mandatory是否为必填。
添好之后保存下,左上角有个保存的小图标。

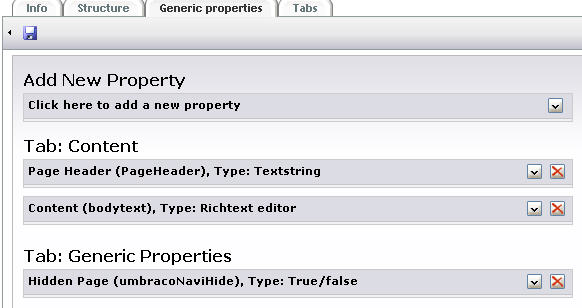
这是我最后修改的。
下面我们进入:Conten

这个时候我们便可以创建一个我们刚才编辑的标签了,右键新键

文件类型,如果你创建了多个,这里自己选择,目前我们就一个。Hello,Name可以自己写,也可以为中文,但是最好英文的,因为要根据这个名字生成URL路径

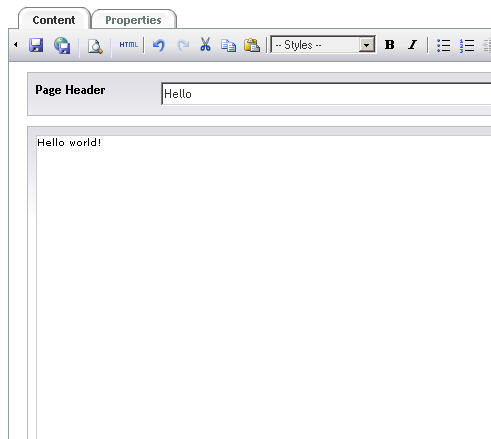
现在你就可以编辑一个文章啦~!写好后保存,你的这个也面就生成啦~!
![]()
这个时候你点预览是不是什么都没有呢?呵呵,因为还有没模板,下面我们进行模板编辑
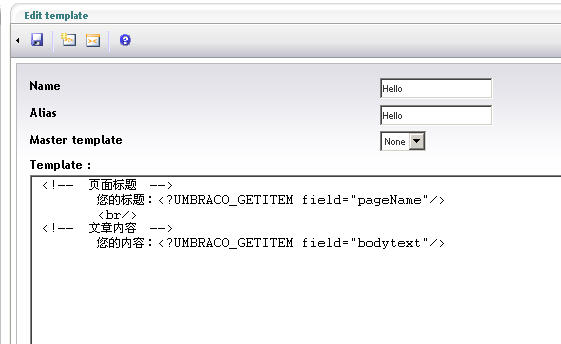
选择Settings->Templates->Hello
这个就是这个文章的模板

pageName、bodytext就是你刚才定义标签的名字。
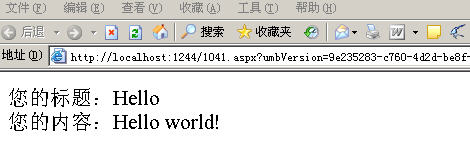
写好保存~!再回到Conten这个时候选择刚才的文章再点预览。

看到了吧?呵呵,这样一个简单的页面就做好啦~!记住,没改个地方都要保存下。
Umbraco还很多有趣的东西,我会慢慢写出来,请大家多关注。欢迎大家交流。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号