el-date-picker 日期选择器默认本月1号到当天
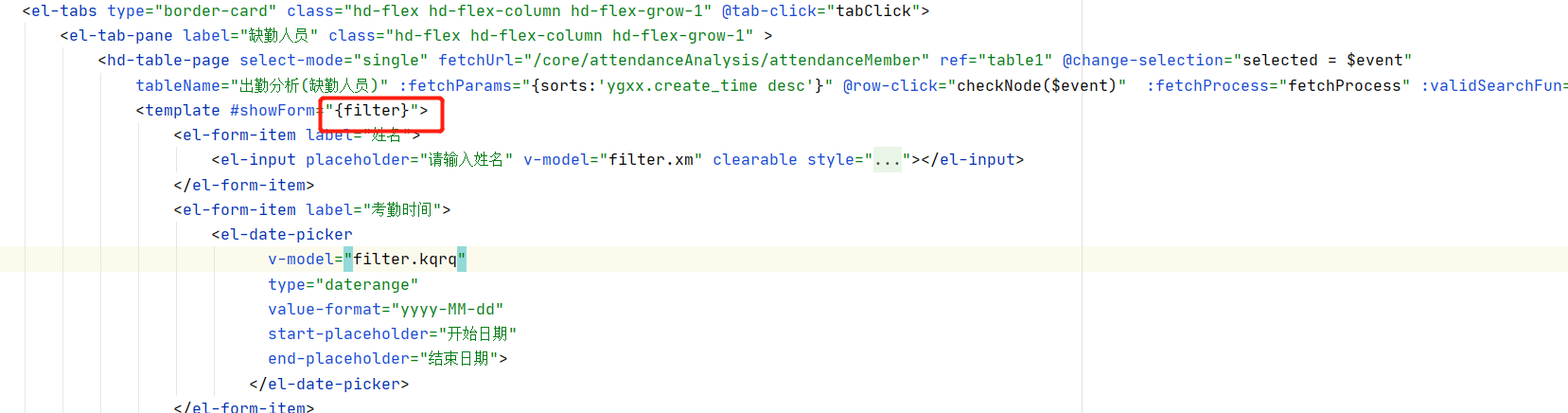
封装的组件

mounted(){ this.setSelectTime() },
// 设置时间选择 默认 本月一号到今天 setSelectTime() { //获取新的时间 let date = new Date() //获取当前时间的年份转为字符串 let year = date.getFullYear().toString() //'年' //获取月份,由于月份从0开始,此处要加1,判断是否小于10,如果是在字符串前面拼接'0' let month = date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1).toString():(date.getMonth()+1).toString() //'月' //获取天,判断是否小于10,如果是在字符串前面拼接'0' let da = date.getDate() < 10 ? '0'+date.getDate().toString():date.getDate().toString() //'日' //字符串拼接,开始时间,结束时间 let end = year + '-' + month + '-' + da //当天 let beg = year + '-' + month + '-01' //当月第一天 this.dateVals = [beg,end] //将值设置给插件绑定的数据 this.$set(this.$refs.table1.filters,'kqrq',this.dateVals); },




 浙公网安备 33010602011771号
浙公网安备 33010602011771号