vue 父子组件渲染问题 ,每次点击弹出层自动发起了一些请求,导致效率变低
问题


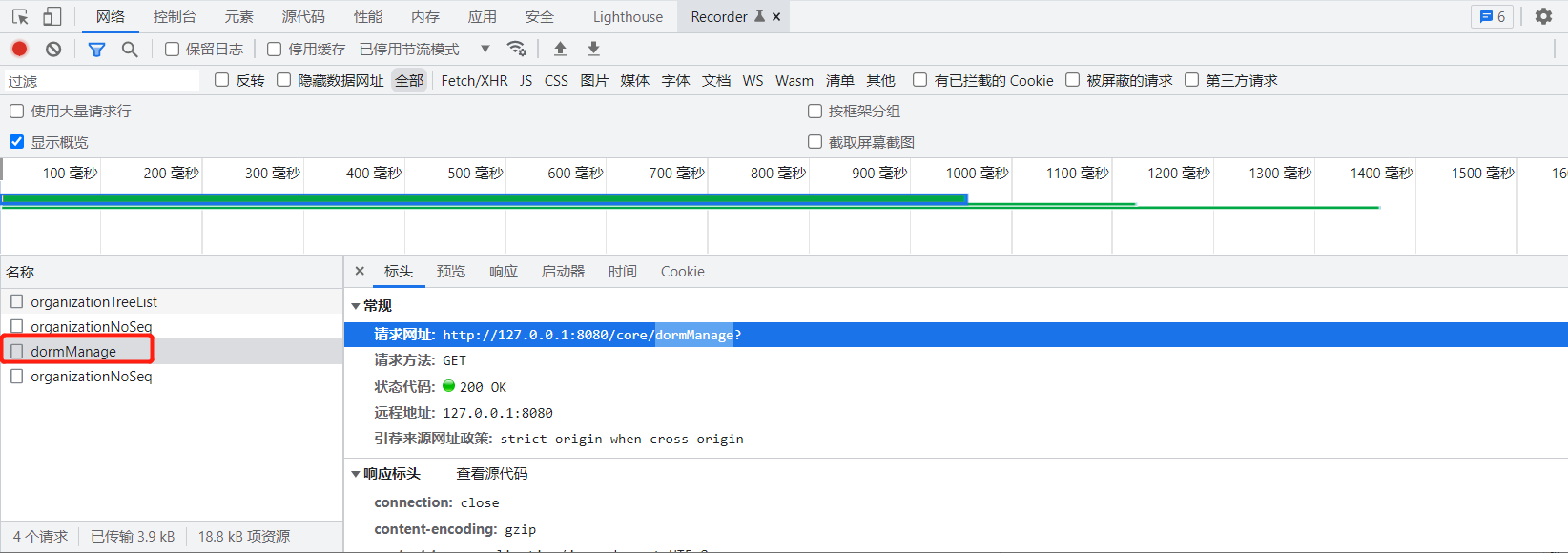
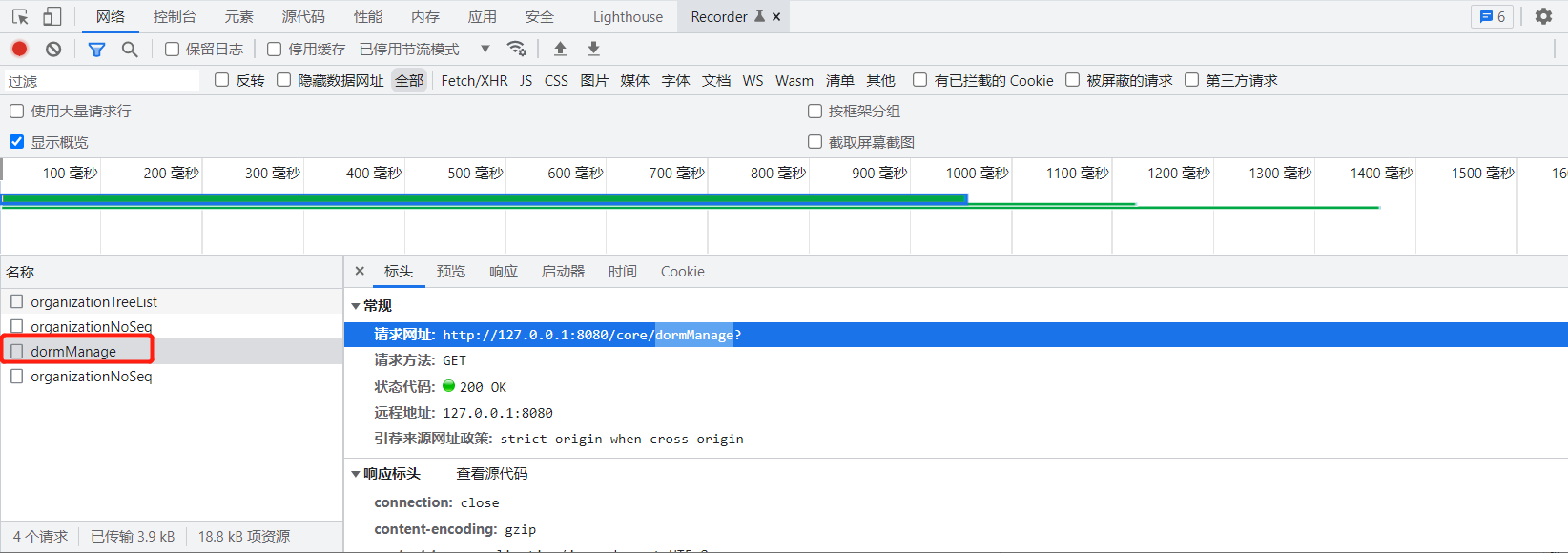
我原本以为是在控制弹出页面的addinfo方法里面 有这个请求路径
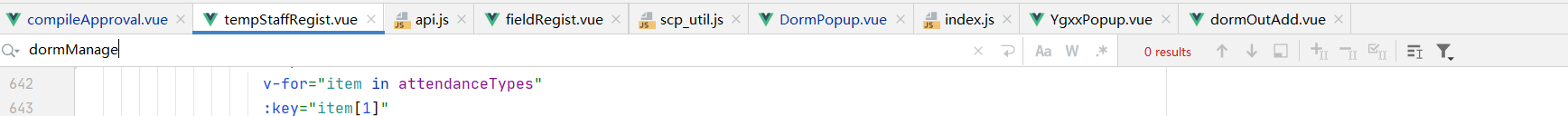
后来发现整个页面都没有这个请求路径

找了老长时间没找出原因是什么,考虑是父子组件的问题
后来问了下大哥
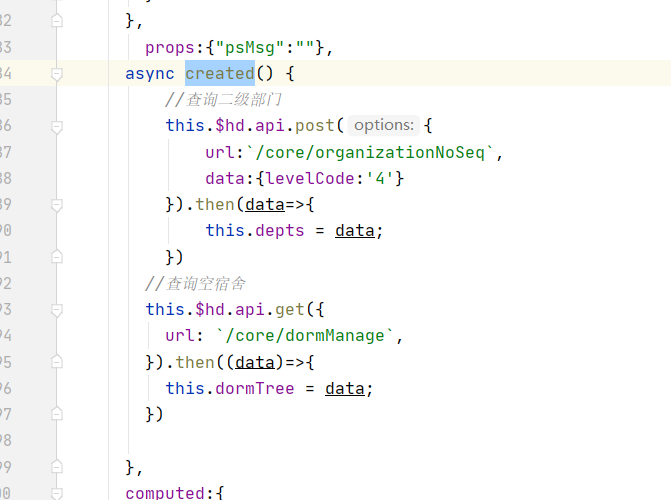
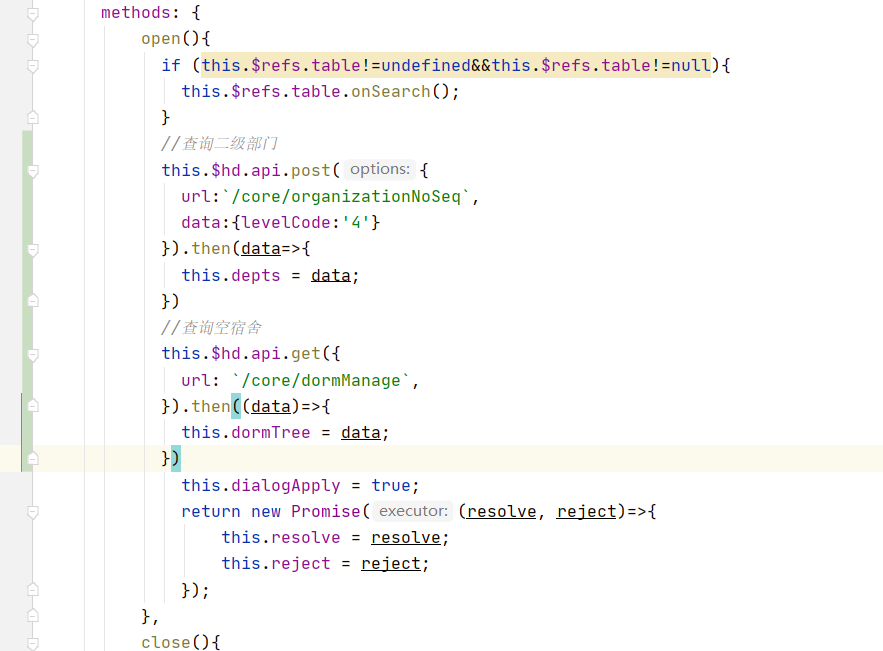
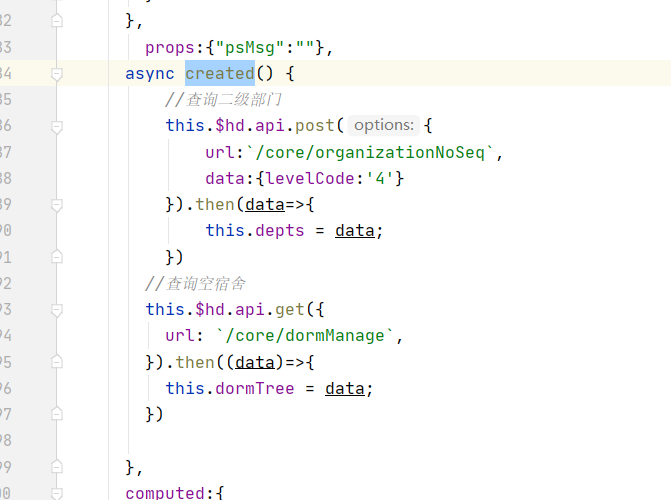
大哥把引入的子组件打开,看到子组件的 created 方法中有这两个方法

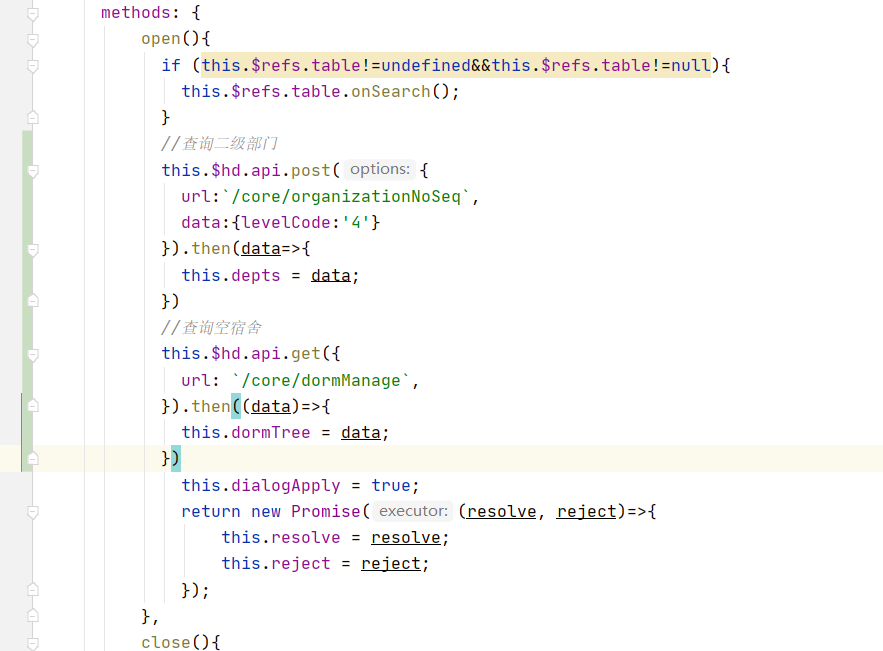
把他们调整了一下位置,挪到打开这个子组件页面是的open 方法中就行了

原因 : 点击父组件使用子组件的页面时, 会将子组件初始化中的方法也给执行,他们相当于就是一体的
问题


我原本以为是在控制弹出页面的addinfo方法里面 有这个请求路径
后来发现整个页面都没有这个请求路径

找了老长时间没找出原因是什么,考虑是父子组件的问题
后来问了下大哥
大哥把引入的子组件打开,看到子组件的 created 方法中有这两个方法

把他们调整了一下位置,挪到打开这个子组件页面是的open 方法中就行了

原因 : 点击父组件使用子组件的页面时, 会将子组件初始化中的方法也给执行,他们相当于就是一体的
