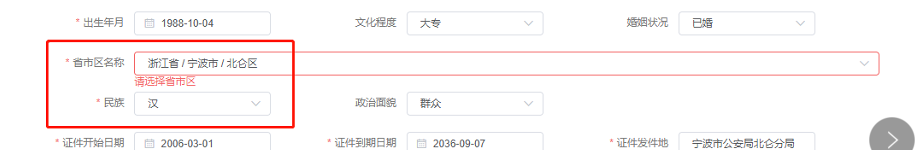
elment 表单校验 编辑回显时有值还会触发校验&& 关闭新增弹框后重新打开还有标红校验
问题

解决 1.两个表单的ref绑定的名称一样,把名称换一下,关闭的时候使用resetFields
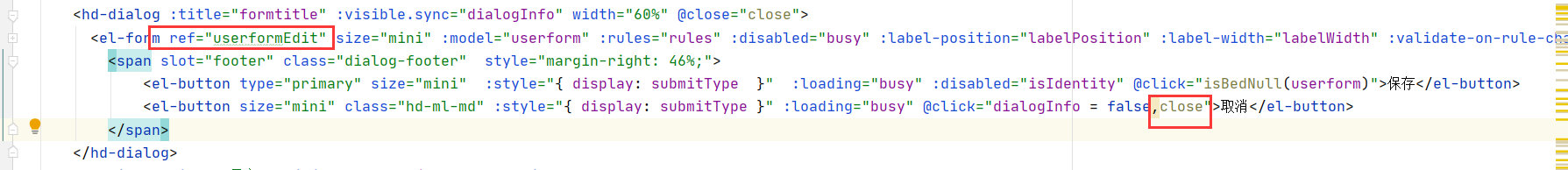
页面代码:

新增时解耦:
close() {
this.$refs.userform.resetFields();
this.$refs.userformEdit.resetFields()
this.userform = {isDorm:0,isBreak:0,isGongjijin: 0};
this.dialogApply = false;
this.dialogInfo = false;
},
若首先编辑,会初始化值,再新增resetFields无效
编辑时解耦: 主要是把赋值写在nextTick里面,
this.$nextTick(()=> { this.userform = copy; this.oldBedNumId=copy.cwId; this.dormIsShow=false; this.noOne=false; if (this.userform.stafferType!=null&&this.userform.stafferType!=undefined){ this.userform.stafferType = this.userform.stafferType.toString(); } this.setSsqAndOrg(1); })
分类:
前端







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通