el-radio-group 有值还渲染失败
问题

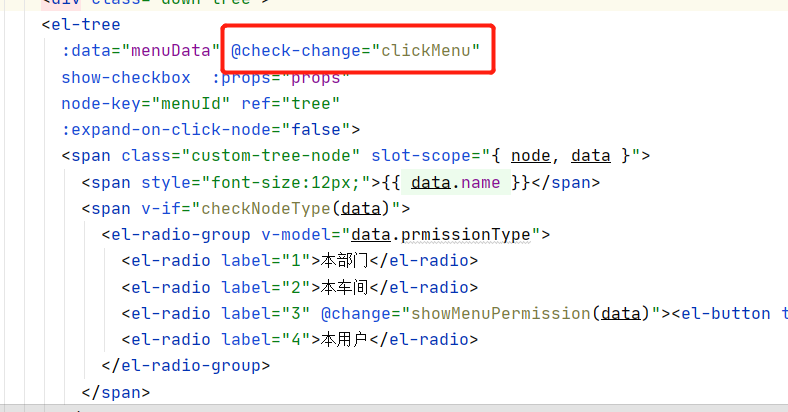
代码
<div class="down-tree"> <el-tree :data="menuData" @check-change="clickMenu" show-checkbox :props="props" node-key="menuId" ref="tree" :expand-on-click-node="false"> <span class="custom-tree-node" slot-scope="{ node, data }"> <span style="font-size:12px;">{{ data.name }}</span> <span v-if="checkNodeType(data)"> <el-radio-group v-model="data.prmissionType"> <el-radio label="1">本部门</el-radio> <el-radio label="2">本车间</el-radio> <el-radio label="3" @change="showMenuPermission(data)"><el-button type="text" size="mini" @click="showMenuPermission(data)">跨部门</el-button></el-radio> <el-radio label="4">本用户</el-radio> </el-radio-group> </span> </span> </el-tree> </div>
渲染值
queryRoleMenuData(){
const url = `/core/menuRolePrmission`;
const name = "角色字段权限";
this.query.tableName = this.tableName;
this.axios.post(url, this.query)
.then((res) => {
this.menuData = res.data.responseBody["resultList"];
console.log(2,typeof this.menuData)
this.checkedMenuIds = res.data.responseBody["checkedMenuIds"];
this.halfCheckedMenuIds = res.data.responseBody["halfCheckedMenuIds"];
// this.$nextTick(function(){
this.$refs.tree.setCheckedKeys(this.checkedMenuIds); //设置完全选中节点
// this.$refs.tree.setHelfCheckedKeys(this.halfCheckedMenuIds); //设置半选中节点
// });
}
);
},
原先一直在这两个部分找原因,试了很多种方法也不行,后面请教了一下大哥,发现是在el-tree 里面有一个改变选中节点的方法,把值给改变了

里面的代码
clickMenu(data,check,childrenCheck){
if(check){
data.prmissionType = "1";
} else {
data.prmissionType = null;
}
},
注释掉就好了




