element UI select 下拉框 实现可搜索下拉框功能
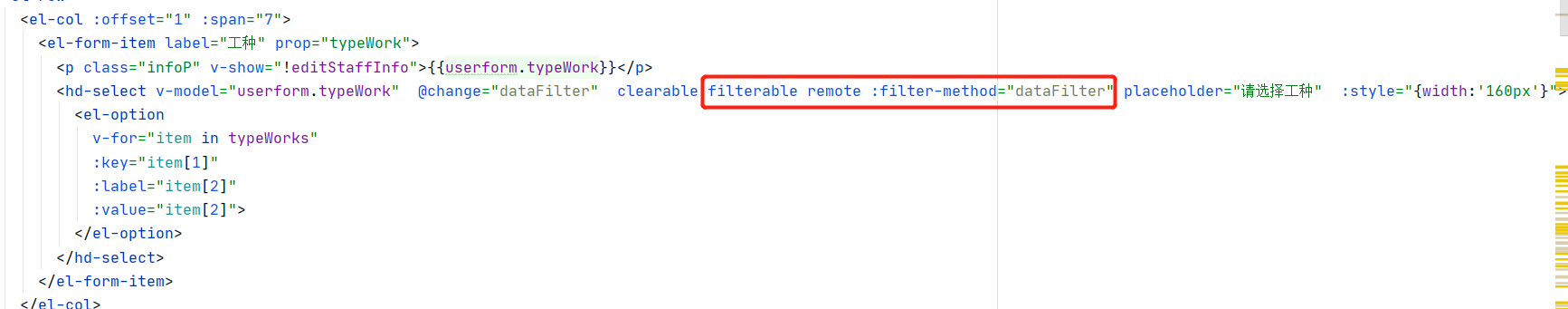
1. 图上的这个select 封装了,正常使用element-ui就行
2. 执行逻辑 -->获取到输入的值-->定义一个下拉框中值的拷贝-->与下拉框中的值匹配-->过滤,返回匹配到的值
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //下拉框开启搜索功能 dataFilter(val) { this.typeWorks = this.$hd.sjzd.get('gz'); const typeWorkCopy=this.typeWorks; if (val) { //val存在 this.typeWorks= typeWorkCopy.filter((item) => { if (!!~item[2].indexOf(val)) { return true } }) } else { //val为空时,还原数组 this.typeWorks = this.$hd.sjzd.get('gz'); } }, |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通