接触前端开发已经一年多了,这一年多来前端开发是HTML+JQuery+CSS,没有用到当下流行的MVC、MVVM前端开发模式。最近开始学习angular,看到官网上已经发布到4.0的版本了,目前基于4.0版本开始学习。
学习angular的第一步是设置开发环境,就是安装Node.js和npm,根据自己电脑的window版本和操作系统类型从 http://nodejs.cn/download/ 下载安装包。安装的过程网上有很多说明,这里就不多说了,仅仅记录一下我遇到的问题。
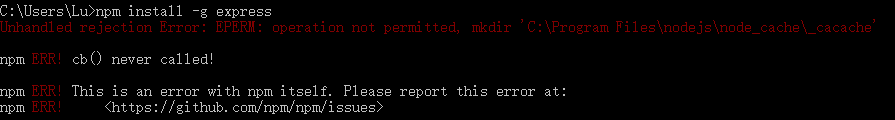
我家中的笔记本电脑的操作系统是win10 64位的,安装好最新版本的Node.js和npm后,根据网上的教程配置了npm安装的全局模块所在的路径,以及缓存cache的路径(参考:http://www.jianshu.com/p/03a76b2e7e00)。安装完毕后,装个express模块试一下,使用npm安装express模块时报错:

这个错误解决办法是在win8或者win10下,在开始菜单中选择command以管理员身份运行。(参考:http://blog.csdn.net/zhangshufei8001/article/details/51777370)


当时在公司安装express时也遇到了一点问题,这里也顺便记录一下。公司的电脑是32位的win7,因为公司是通过代理服务器连接到互联网的,所以要配置一下npm的代理:
npm config set proxy http://server:port
好了,继续根据angular中文官网上的提示安装angular cli,创建一个新的项目,创建完项目后发现项目中没有node_modules文件夹,看到网上其他人说进入项目所在路径,执行:npm install,即可安装那些npm包了。后面继续跟着官网上的指示操作就没有问题了。
开发angular的编辑器我选择了sublime text3,sublime text3支持安装angularJS插件。首先安装sublim中的package controller:在sublime中ctrl+`打开控制台,输入以下命令
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
以上代码是针对sublime text3的,详见 https://packagecontrol.io/installation,如果在Perferences中看到package control这一项,则安装成功。
然后使用package controller安装插件:sublime-->Perferences-->package control,输入install 调出 Install Package 选项并回车。这里我又遇到问题了,sublime总是给我报Package Control:There are no packages available for installation的错误,我在网上找了好久,网上给出的解决方法大多为以下几种:
1、在“Perferences”->“package settings”->“Package Control”->“user setting”里设代理(因为我在公司是用代理服务器上网的),但是试了没用
"http_proxy": "http://server:port",
"https_proxy": "http://server:port",
2、打开C:\Windows\system32\drivers\etc\hosts文件,增加如下对应关系,这个也试了,也不能解决问题
#to solve sublime Text IPv6
50.116.33.29 sublime.wbond.net
#end
最后还是在知乎上找到了解决办法:https://www.zhihu.com/question/36233553/answer/93220171,参考韩知辰的回答,可以解决我的的问题,在这里表示万分感谢!具体操作:去https://packagecontrol.io/Package%20Control.sublime-package下载Package Control,打开sublime->Perferences->浏览插件(程序自动打开插件目录),删除Package Control目录,把刚下载的插件Package Control.sublime-package复制过来,重启sublime就好了。
折腾了许久,才把环境搭建好,接下来就可以开始学习angular了!


