echarts 实现tooltip双栏效果
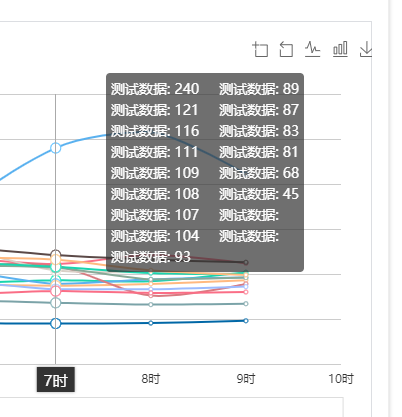
实现效果如下:

代码:
//option
tooltip: { trigger: 'axis', axisPointer: { label: { show: true, fontSize: 15 } }, formatter: this.formatter },
// formatter function
formatter (params){ let temp=[]; let temp2=''; let leftSide=''; let rightSide=''; for( let item of params){ temp.push({ seriesName:item.seriesName, value:item.value }) } let arr=temp.sort(this.sortValue); let midValue=Math.ceil(arr.length/2); for(let [key,item] of arr.entries()){ item.seriesName="测试数据"; if(key< midValue&&midValue>4){ if(isNaN(item.value)){ leftSide+=`${item.seriesName}: 无数据<br>`; }else{ leftSide+=`${item.seriesName}: ${item.value}<br>`; } }else{ if(isNaN(item.value)){ rightSide+=`${item.seriesName}: 无数据<br>`; }else{ rightSide+=`${item.seriesName}: ${item.value}<br>`; } } } temp2=`<div class="my-flex"> <div>${leftSide}</div> <div style="margin-left:20px;">${rightSide}</div> </div>`; return temp2; },


