Vue+Element ,如何给一个表单设置自定义规则或多个验证规则
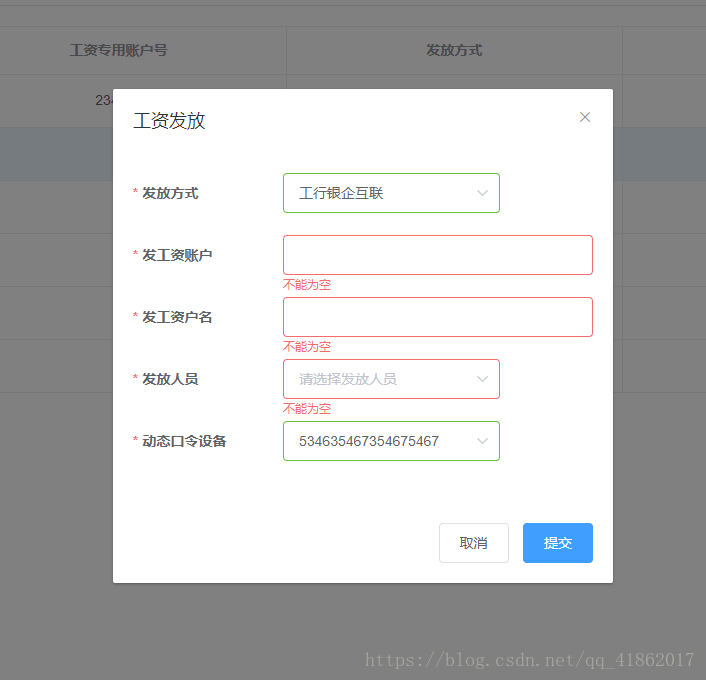
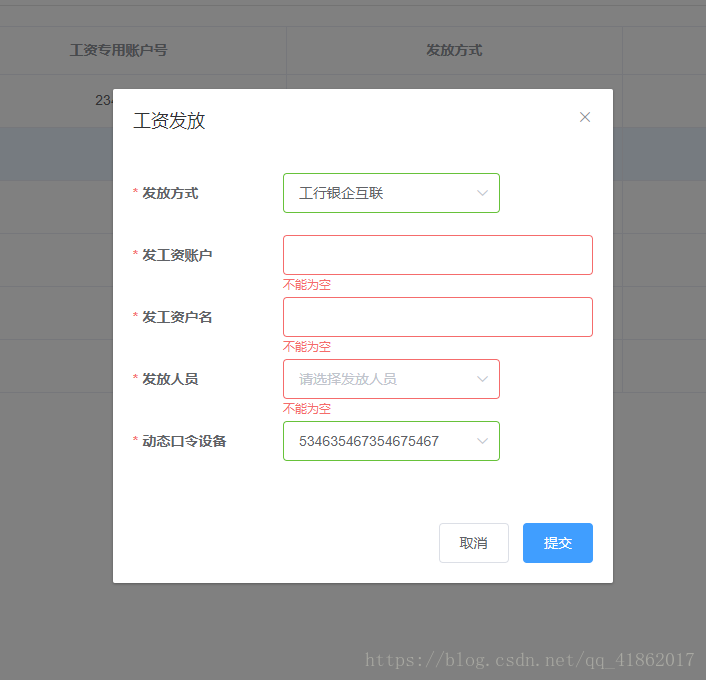
依旧是公司里那个Vue+Element UI的项目。今天遇到了一个新的问题:表单中某个选择器的值不同,控制着下面表单内容是否显示。放图:


大概就是这个样子。由后台返回的“发放方式”的数值,控制下面几个input框是否显示。这个实现比较简单,只需要把下面几个框用一个
花了一点时间摸索,我想:如果不像官方给的那样,rules="rules",然后在data下设置rules的值,而是把rules绑定一个函数,这个函数在computed计算属性中,根据不同的条件设置不同的验证方法不就可以了?自己尝试了一下,真的成功了,代码如下:
<el-form class="dialog-body" :rules="rulesList" :model="temp">
<!--这里为表单内容-->
</el-form>
<script>
export default {
data() {
return {
rules: {
pay_type: [
{ required: true, message: '不能为空', trigger: 'change' }
],
accno: [
{ required: true, message: '不能为空', trigger: 'blur' }
],
accname: [
{ required: true, message: '不能为空', trigger: 'blur' }
],
otp: [
{ required: true, message: '不能为空', trigger: 'blur' }
],
username: [
{ required: true, message: '不能为空', trigger: 'change' }
],
otp_id: [
{ required: true, message: '不能为空', trigger: 'change' }
]
},
rules2: {
pay_type: [
{ required: true, message: '不能为空', trigger: 'change' }
]
},
}
},
computed: {
rulesList: function() {
if (this.temp.pay_type) {
return this.rules
} else {
return this.rules2
}
}
},
这样就实现了对一个表单进行两套或以上的验证。
另外一种场景是,给某一个字段添加多条验证规则。由于rules接收的是一个数组,我们在数组中再添加一项即可。
比如下面的例子,我又在后面添加了一条自定义的规则
data() {
const validatePass = (rule, value, callback) => {
if (this.option) {
callback(new Error('请选择列表中已有的选项'))
} else {
callback()
}
}
return {
rules: {
firstContract: [
{ required: true, message: '不能为空', trigger: ['blur', 'change'] },
{ required: true, trigger: 'blur', validator: validatePass }
],
}
}
}
自定义规则中,validator接受的是我自定义的一套规则validatePass,Error为接受的错误提示。
爱生活、爱编程!




