小程序 双重 for 模板渲染 和 数据处理
自己在开发中 遇到双重循环 处理 data中数据。 还有 对选中 数据进行处理。
html 部分
<view class="listbox" style="padding-top: 20rpx;">
<block wx:for="{{list}}" wx:key="index">
<view class="item" >
<checkbox class="checkzhi" value="{{item.id}}" checked="{{item.bool}}"/><text data-index="{{index}}" catchtap="clickCheck" class="sontitle">{{item.id}}</text>
<view class="bg" wx:if="{{item.bool && item.childNodes}}">
<view class="viewson" wx:for="{{item.childNodes}}" wx:for-item="Item" wx:for-index="id" wx:key="id">
<checkbox class="checkzhison" value="{{Item.id}}" checked="{{Item.boolson}}"></checkbox> <text data-key='{{id}}' data-faindex="{{index}}" catchtap="sonProject" class="block">{{Item.id}}</text>
</view>
</view>
</view>
</block>
</view>
js 数据部分
list:[],
list1:[ // 0-6分
{
id: '续保提醒', bool:false, childNodes:[
{ id: '未提醒或提醒不及时', boolson: false},
{ id: '电话销售频繁', boolson:false}
]},
{
id: '产品和价格', bool: false, childNodes:[
{ id: '产品方案不合理', boolson: false},
{ id: '价格较高', boolson: false },
{ id: '增值服务不实用', boolson: false}
]
},
{
id: '缴费和出单', bool: false, childNodes: [
{ id: '缴费麻烦', boolson: false},
{ id: '出单不及时', boolson: false}
]
},
{
id: '保单配送', bool: false, childNodes: [
{ id: '保单配送不及时', boolson: false}
]
},
{
id: '销售服务人员', bool: false, childNodes: [
{ id: '服务不专业', boolson: false},
{ id: '服务态度差', boolson: false}
]
},
{
id: '其他', bool: false
}
],
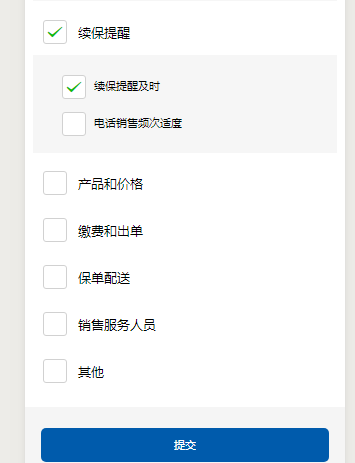
示例图 样子, 点击提交 把 选中数据提交给后台,json格式。

submit:function(){
let listdata = this.data.list;
let list = JSON.parse(JSON.stringify(listdata)) // 深拷贝
list = list.filter((item)=>{ // 父级 选中 true 时,放在一个数组中
return item.bool===true
})
for(let i of list){ // 循环父级中子集中有 boolson为true时,放在childNodes数组中
if (i.childNodes){
i.childNodes = i.childNodes.filter((item) => {
return item.boolson === true
})
}
}
console.log(list)
for (let i of list){ // 删除 父级 bool 属性,
delete i.bool;
if (i.childNodes){
for (let j of i.childNodes){
delete j.boolson //删除有childNodes数组中 子集有 boolson属性
}
}
}
console.log(list)
let sometrue = list.some(function (item, index, array) { // 如果数组中 子集没有一项 被选 ,为false
if (item.childNodes){
return item.childNodes.length == 0;
}})
if (sometrue || list.length == 0){
console.log('有没选择的');
wx.showToast({
title: '有服务没被选择!',
icon: 'none'
})
}else{
console.log('可以了')
let payNo = this.data.options.payNo;
let param = {
url: api.updateEvaluate,
contentType: 'application/json;charset=UTF-8',
data: {
nodes: list||[],
userCode: wx.getStorageSync('userCode') || '',
payNo: payNo
}
}
ajax(param).then(res => {
if (res.code == 1) {
console.log('提交成功')
wx.navigateTo({
url: '../npsVisit2/npsVisit2?payNo=' + this.data.options.payNo,
})
} else {
wx.showToast({
title: '提交失败',
icon: 'none'
});
}
})
}
},

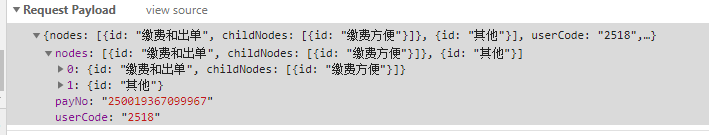
提交数据格式
爱生活、爱编程!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号