vue-生成的css文件中背景url()图片路径问题
重现项目在这
使用vue init webpack创建的项目,改了三个地方
- webpack.base.conf.js配置文件output的publicPath注释起来
- App.vue中给body加了background样式
- 把url-loader的limit改成了6000,避免base64转换而不使用file-loader
现象:
npm run dev没问题 因为跟build的目录不同
当npm run build后
提取出来的css文件中url()中图片的路径是static/img/logo.82b9c7a.png这样的,应该是根据url-loader来的,但这个路径是相对于css文件的,所以造成找不到这张图片
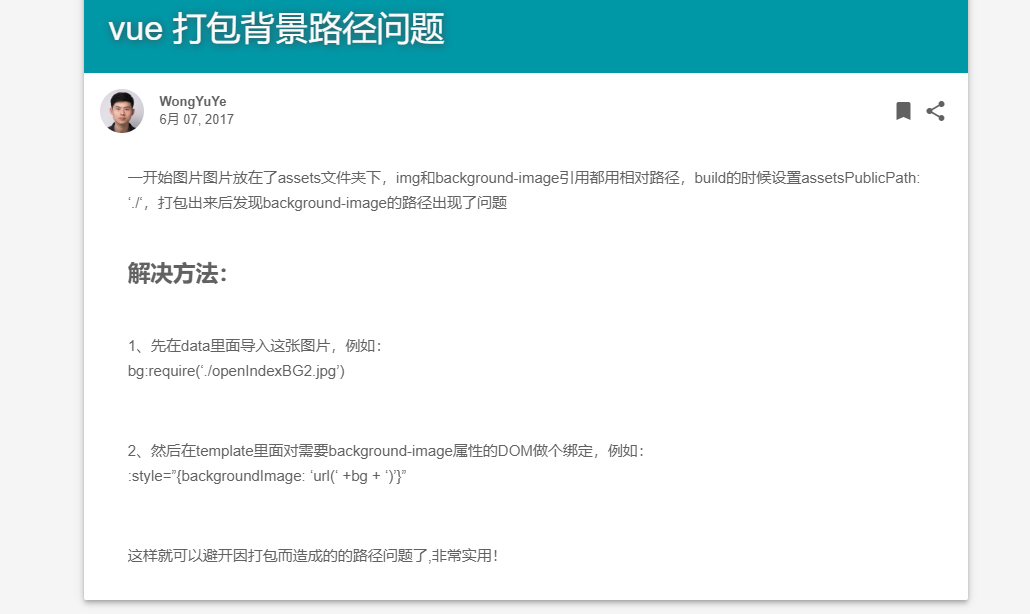
这个问题纠结了很久 看了css-loader file-loader文档,看了很多以前的issue,网上查了很久,都没有找到相应的解决方法,因为实在找不到应该修改哪一部分。上边说的几个解决方法,总感觉不靠谱~
忍不了了所以来提个issue 望大牛们指点迷津



爱生活、爱编程!




