【Flask】Flask学习笔记(一) 应用基本结构
初始化
使用前必须创建一个应用实例
from flask import Flask app = Flask(__name__)
路由和视图函数
请求流程
客户端(web浏览器)--> web服务器 --> Flask应用实例
路由概念
应用实例需要知道对每个 URL 的请求要运行哪些代码, 所以保存了一个 URL 到 Python 函数的映射关系。处理 URL 和函数之间关系的程序称为路由。
定义路由
使用app.route 装饰器
@app.route('/')
def index():
return '<h1>Hello World!</h1>'
视图函数
上面类似于index这种处理入站请求的函数称为视图函数。
响应
视图函数返回值称为响应。响应可以为简单字符串,也可以是复杂表单。
实例:一个完整的应用
hello.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<h1>Hello World!</h1>
windows运行
E:\study\flask>set FLASK_APP=hello.py E:\study\flask>flask run * Serving Flask app "hello.py" * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit) 127.0.0.1 - - [27/Mar/2019 15:53:11] "GET / HTTP/1.1" 200 -
浏览器显示

通过编程方式启动
主程序尾部增加如下代码
if __name__=='__main__':
app.run()
动态路由
URL中包含可变部分
dynamic_route.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<h1>Hello World!</h1>'
@app.route('/user/<name>')
def user(name):
return '<h1>Hello, {}!</h1>'.format(name)
if __name__=='__main__':
app.run()
浏览器显示

调试模式
调试模式中会自动加载两个工具: 重载器 和调试器 。
启用调试模式
执行flask run之前设定FLASK_DEBUG=1
E:\study\flask>set FLASK_APP=hello.py E:\study\flask>set FLASK_DEBUG=1 E:\study\flask>flask run * Serving Flask app "hello.py" (lazy loading) * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: on * Restarting with stat * Debugger is active! * Debugger PIN: 627-210-384 * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
编程代码中设置
if __name__=='__main__':
app.run(debug=True)
应用&请求上下文
上下文作用:临时把某些对象变为全局可访问。
from flask import request
@app.route('/')
def index():
user_agent = request.headers.get('User-Agent')
return '<p>Your browser is {}</p>'.format(user_agent)
index视图函数中把 request 当作全局变量使用
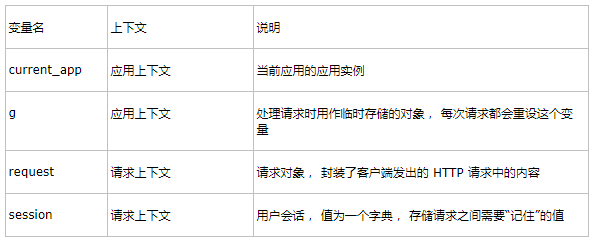
Flask上下文全局变量

上下文处理流程
激活应用&请求上下文 --> ask 分派请求 --> 请求处理完成再将其删除
激活上下文
>>> from hello import app >>> from flask import current_app >>> app_ctx=app.app_context() >>> app_ctx.push() >>> current_app.name 'hello' >>> app_ctx.pop()
PS:
- app.app_context() 获取上下文
- push():激活上下文
- pop():关闭上下文
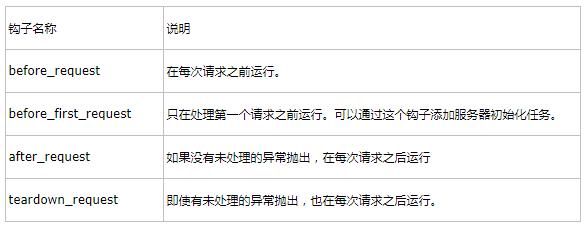
请求钩子
即通用函数的功能,处理请求之前或之后的执行代码。注册的函数可在请求被分派到视图函数之前或之后调用。请求钩子通过装饰器实现。

请求钩子函数和视图函数之间共享数据一般使用上下文全局变量 g
响应
对视图函数返回的响应添加不同的状态码。
方法:把数字代码作为第二个返回值, 添加到响应文本之后。
@app.route('/')
def index():
return '<h1>Bad Request</h1>', 400
make_response():返回等效的响应对象
重定向
使用redirect() 函数
from flask import redirect
@app.route('/')
def index():
return redirect('http://www.example.com')
异常处理
使用abort() 函数
from flask import abort
@app.route('/user/<id>')
def get_user(id):
user = load_user(id)
if not user:
abort(404)
return '<h1>Hello, {}</h1>'.format(user.name)
PS:abort() 不会把控制权交还给调用它的函数,而是抛出异常。




