HTML基础上
知识点一:HTML
Hyper Text Markup Language
超文本标记语言。
HTML标准结构:
< ! doctype html> 声明文档类型
<html> 根标签
<head> 头标签
<title></title> 标题标签
</head>
<body> 主体标签
</body>
</html>
后缀名:Html与htm是一样的,
后缀名不能决定文件格式,只能决定打开文件的方式。
HTML标签的分类:
单标签:<! Doctype html>
双标签: <html></html> <head></head> <title></title>
Html标签关系分类:
包含(嵌套关系):<head><title></title></head>
并列关系:<head></head><body></body>
基础标签:
单标签:
注释标签:<!--被注释的内容-->
换行标签:<br/>
水平线标签:<hr/>
双标签:
文本标签 <p></p>
注:自动生成空白行,<br/>换行不会生成空白行。
<p>今天是正式学习前端的第一天。</p>
标题标签<h1-h6>
文本标签:<font>文本内容</font>
文本格式化标签:
加粗:<Strong></Strong>或者是<b></b>
斜体:<em></em>或者是<i></i>
删除线标签:<del></del>或者是<s></s>
下划线标签:<ins></ins>或者是<u></u>
图片标签:<img src='' alr='' title='' width='' height=''>
src:为图片的来源。
alt:为图片无法显示时,显示的文字。
title:提示文字,鼠标放上去时显示的文字。
width:宽度。
height:高度。
注:没有书写宽高属性时,图片按百分百展示,只书写其一时按比例缩放。
知识点二:
路径:
相对路径: 相对于文件本身出发的路径,如果在当前目录下使用/即可获取,如果在当前目录的上级目录使用../即可获取,文件夹名正常书写使用即可。
超链接:<a href='' title='' target=''>超链接名称</a>
href:跳转页面的URL。
title:提示文本,鼠标放上去显示的文字。
target='_self'默认值,关闭自身页面,打开连接页面。
target='_blank'打开新页面的同时老页面不关闭。
锚链接:是一种概念上的东西,并不是实际存在的标签:
1.先定义一个锚点:`<p id='maodian'></p>`
2.使用超链接跳回到锚点:`<a href='#maodian'>超链接</a>`
注'#maodian'是css选择器的一种Id选择器,后面会学到。
空链:
<a href='#'></a>
会跳转到自身的页面
超链接的优化写法,`在<head></head>中添加:<base target='_blank'>`即可。
这里是特殊字符:

知识点三:列表
1。无序列表:
- 无序列表项1
- 无序列表项2
- 无序列表项3
<ul>
<li>无序列表项1</li>
<li>无序列表项2</li>
<li>无序列表项3</li>
</ul>
2。有序列表:
- 有序标签1
- 有序标签2
- 有序列表3
<ol> <li>有序标签1</li> <li>有序标签2</li> <li>有序列表3</li> <ol>
属性type start
type:1、a、A、i、I
start:决定开始位置,值为阿拉伯数字1、2、3
3。自定义列表:
这是小标题
解释标题1
解释标题2
<dl>
<dt>这是小标题</dt>
<dd>解释标题1</dd>
<dd>解释标题2</dd>
</dl>
知识点四:
杂项:
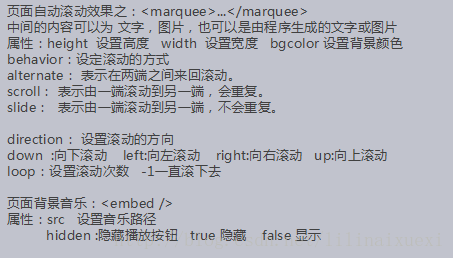
1。音乐标签:
<embed src='' hidden='true'>
2。滚动: