第十一章 前端基础
第十一章 前端基础
11.1HTML
-
什么是HTML?
html全称HyperText Mackeup Language,翻译为 超文本标记语言,他不是一种编程语言,是一种描述性的标记语言,用于描述超文本内容的显示方式。比如字体、颜色、大小等。HTML是负责描述文档语义的语言
-
超文本 : 音频,视频,图片等称为超文本
-
标记 : <英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
-
-
HTML的规范?
-
HTML不区分大小写,但是所有的标记都必须小写,所有的标记都必须关闭。
-
所有的属性值必须加引号且必须有值
-
HTML页面的后缀名是html或者htm
-
HTML的结构:
-
声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
-
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
-
body部分:我们所写的代码必须放在此标签內。
-
-
-
一些网络术语
-
网页 : 由各种标记组成的页面
-
主页(首页) : 一个网站的起始页面或者导航页面。
-
标记:
<p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义 -
元素:
<p>内容</p>称为元素. -
属性:给每一个标签所做的辅助信息。
-
-
html的基本特征
-
对换行和空格不敏感 ,空白折叠
-
11.1.1html标签
<!DOCTYPE html> #html 5的声明,开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
<html lang="en"> #告诉浏览器这是一个html5
<head> #相当于人的性格,不可见head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
#<!----> ctrl + / 表示注释
<title>Title</title> #<title>指定整个网页的标题,在浏览器最上方显示。
<meta charset="utf-8"> #单闭合标签,提供有关页面的基本信息
<link rel="stylesheet" href="index.css"> #link + table键 新建一个index.css文件定义文档与外部资源的关系。
<style> #定义内部样式表与网页的关系
body{
background-color: darkred; #书写后改变颜色,因为代码从前到后依次执行
}
</style>
<script src="./index.js">
</script>
</head>
<body>
<h1>wusir</h1> #一级标签
<h2>wusir</h2>
<h3>wusir</h3>
<h4>wusir</h4>
<h5>wusir</h5>
<h6>wusir</h6>
<p>神仙颜值佟丽娅惊喜古装亮相,想必女神对自己的新造型也是十分满意.</p>
<p>听说曾与经纪人开玩笑称“再接几部古装戏”</p>
<p>与之前的敦煌扮相相比,少了些经世无双的绝美,但又多了几分仙女下凡的平易近人之感</p>
<p>梨涡浅笑,如沐春风。新任同福老板佟丽娅邀请各路江湖少侠,相伴混江湖~</p>
</body>
点击网页上文字然后鼠标右键点击标题,使用 "检查"后效果
11.2.1标签(标记)
#HTML将所有的标签分为两种:
1.文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
2.容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
1.双闭合标签 <html></html>
-
前面称为开始标记,后面称为结束标记.
2.单闭合标签 <meta charset="utf-8">
3.head标签
-
meta 基本网站元信息标签
-
title 网站的标题
-
link 链接css文件
-
script 链接javaScript文件
-
style 内嵌样式
11.1.2body标签
#标题标签< h1 > < h6 >
#字体标签< font > (已废弃)
#< b > 加下划线
#< strong > 中间加一道线
11.1.2.1标题标签
< h1 > < h6 >
当< h1 > < h6 >较多时会自动出现滚动栏
返回顶部操作
当添加top后,在浏览器上面不显示,点击回到顶部会回到top位置
11.1.2.2段落标签(p标签)
-
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放,段落之间增加缝隙
11.1.2.3超链接标签(a标签)
-
超链接的属性
-
href:链接新网址,回到顶部,跳转邮箱,下载文件 -
title:鼠标悬浮上的标题 -
name:主要用于设置一个锚点的名称。 -
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:-
_self`:在同一个网页中显示(默认值)
-
_blank:在新的空白页面打开新的链接。也就是说,如果不写
target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。 -
_parent:在父窗口中显示 -
_top:在顶级窗口中显示
-
-
1.外部链接
-
链接外部文件,a是英语
anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。
另一种进入百度的方法:
2.锚链接:
-
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
-
首先我们要创建一个锚点,也就是说,使用
name属性或者id属性给那个特定的位置起个名字。
点击会回到top位置
3.几个特殊情况
-
返回首页位置
<a href="#">跳转到顶部</a>
3.< a href=""> 小屁孩 < /a> 超链接
使用h3包起会自动换行
更改超文本字体颜色
悬浮圈 :会在点击超文本时出现一个鼠标悬浮提示
11.1.2.4图片标签 < img/ >
1.img基本概念
-
img: 代表的就是一张图片。是单边标记。img是自封闭标签,也称为单标签。
-
可插入图片类型jpg,gif,png,bmp,不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
-
src属性:指图片的路径。在写图片的路径时,有两种写法:相对路径、绝对路径 -
相对路径和绝对路径总结:
-
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
-
绝对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
-
2.img标签的属性
-
src:图片的资源地址
-
width ;宽度
-
heigh :高度
-
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本
-
align:指图片的水平对齐方式,属性值可以是:left、center、right
-
alt:图片加载失败时显示的标题。alt是英语 alternate “替代”的意思。(有的浏览器不支持) -
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”
-
如果要想保证图片等比例缩放,请只设置width和height中其中一个。
-
如果想实现图文混排的效果,请使用align属性,取值为left或right
11.1.2.5字体标签
1.标题标签 : h1 ~ h5
2.粗体标签 :< b >或< strong >
3.下划线标签 : < u >
4.中划线 :< s >
< font >** (已废弃)
-
color = "颜色";设置字体颜色。
-
size:设置字体大小,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决 -
face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。
11.1.2.6列表标签
1.无序列表 < ul >
-
**无序列表中的每一项是< li >,li:list item,“列表项”的意思。
-
ul:unordered list,无序列表的意思
-
属性 :type = "属性值"
-
disc(实心原点,默认)
-
square(实心方点)
-
circle(空心圆)
-
注意:
-
li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li,但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
-
ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的
-
#列表之间是可以嵌套的。
<ul>
<li><b>北京市</b>
<ul>
<li>海淀区</li>
<li>朝阳区</li>
<li>东城区</li>
</ul>
</li>
<li><b>广州市</b>
<ul>
<li>天河区</li>
<li>越秀区</li>
</ul>
</li>
</ul> -
2.有序列表 < ol >
-
英文单词:Ordered List。
-
属性
type="属性值"。属性值可以是:-
1(阿拉伯数字,默认)、
-
a
-
A
-
i、
-
I。结合
start属性表示从几开始。
-
3.定义列表< dl >
-
**<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd .dt,dd只能在dl里面 -
<dt>:definition title 列表的标题,这个标签是必须的** -
<dd>:definition description 列表的列表项,如果不需要它,可以不加-
上图可以看出,定义列表表达的语义是两层:
-
(1)是一个列表,列出了几个dd项目
-
(2)每一个词儿都有自己的描述项。dd是描述dt的,一个dt可以配很多dd:
-
-
11.1.2.7表格标签< table >
1.一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。一个表格是由行组成的(行是由列组成的),而不是由行和列组成的
2.< table >属性
-
border:边框。像素为单位。
-
bordercolor:表格的边框颜色
-
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
-
align:表格的水平对齐方式。属性值可以填:left right center。注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签
<td>进行设置) -
width:宽度。像素为单位。
-
height:高度。像素为单位
-
bgcolor="#99cc66":表格的背景颜色。
-
background="路径src/...:背景图片。背景图片的优先级大于背景颜色。
带边框
-
< tr >行属性**
-
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left) -
bgcolor
:设置这一行的单元格的背景色。注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。 -
height
:一行的高度 -
align="center"
:一行的内容水平居中显示,取值:left、center、right -
valign="center"`:一行的内容垂直居中,取值:top、middle、bottom
-
-
< td > 单元格
-
align`:内容的横向对齐方式。属性值可以填:left right center。如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
-
valign:内容的纵向对齐方式。属性值可以填:top middle bottom -
width:绝对值或者相对值(%) -
height:单元格的高度 -
bgcolor:设置这个单元格的背景色。 -
background:设置这个单元格的背景图片。
-
-
合并单元格
-
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。 -
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
-
-
加粗单元格`< th >
-
<caption>:表格的标题。使用时和tr标签并列
11.1.2.8表单标签(form标签)
1.表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
2.属性:
-
action`:指定表单数据的处理程序,一般是PHP,如action=“login.php”
-
enctype:表单数据的编码方式(加密方式),只能在post方式下使用
-
method:表单数据的提交方式,一般取值:get(默认)和post -
get方式
-
明文提交,不安全,只能提交2kb信息,提交的内容会在地址上显示,提交的数据类型只限于ASCII字符,将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开,
-
-
post
-
密文提交,安全,可以提交大量信息将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
-
3.输入标签,文本框< input >
-
属性
-
type = "属性值" :文本类型,
-
text(默认)单行文本输入框
-
password:密码输入框
-
checkbox :多选框
-
名字相同的按钮作为一组进行选择。
-
-
radio:单选按钮
-
产生互斥效果:给每个单选按钮设置相同的name属性值
-
默认选中:给单选按钮添加checked属性
-
-
submit`:提交按钮
传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。`
-
datetime :时间
-
file:上传文件。
-
name:控件的名称,提交到当前服务器的名称
-
value = "内容",文本框里的默认内容(已经被填好了的)
-
readonly
:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。 -
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写 -
size="50"`:表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。注意size属性值的单位不是像素哦。
-
-
-
label标签
-
可以设置和input有绑定关系
-
-
设置方式:input元素要有一个id,然后label标签有一个for属性,和id相同,那么label和input就有绑定关系了
-
下拉列表标签< select >
-
< select>标签属性 :
-
multiple:可以对下拉列表中的选项进行多选。没有属性值。
-
size="1":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
-
< option>标签
-
属性:
selected:预选中。没有属性值。
-
-
-
-
四种按钮
-
多行文本输入框< textarea >
-
属性
-
rows="4"
:指定文本区域的行数 -
cols="20":指定文本区域的列数
-
-
11.1.2.9.块级标签< div > 和 < span >
-
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
-
align = "属性值":设置块儿的位置。属性值可选择:left、right、 center
-
div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域,div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
-
将网站分割成独立的逻辑区域
-
-
< span>和< div>唯一的区别在于:
<span>是不换行的,而<div>是换行的. -
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
-
小区域标签,在不影响文本正常显示的情况下,单独设置对应样式
-
11.1.2.10其他标签
#   空格
# < 小于号
# > 大于号
# © 版权©
# &trade 商标™
# & 符号&
&nb sp; 空格![]()
换行标签< br >
-
< p >标签和< br >标签的区别:
-
< p >标签会在段落的前后自动插入一个空行,而< br >标签没有空行
-
而且
<br>标签没有属性。注意<br>没有结束标签,把<br>标签写为<br/>是经得起未来考验的做法
-
< hr >水平线标签
< center >内容居中标签
-
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。 到了H5里面,center标签不建议使用。
预定义标签 < pre >
-
将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行) 说明:真正排网页过程中,
<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。为什么要有
<pre>这个标签呢?答案是:所有的浏览器默认情况下都会忽略空格和空行。
11.1.2.11 html的嵌套关系
-
块级标签
-
特点
-
独占一行
-
可以设置宽高,如果不设置宽,默认是父标签的100%宽度
-
-
标签:h1~h6,ul,ol,li,form,table,tr,p,div
-
11.2 css
11.2.1css引入方式
-
行内样式
<div style = "color : red ;"> mjj </div>
-
内嵌式
#在head标签内书写style <style> /*css代码*/ </style>
-
外接式 (多用)
<link href="css/inex.css" rel="stylesheet">
三种引入方式的优先级
#行内样式 > 内嵌式和外接式 #内嵌式和外接式要看谁在后面,在后面的优先级高
11.2.2 css选择器
选择器作用 : 选中标签
基础选择器
-
id选择器
#xxx
<style> box{ width:200px; height:200px; background-color:yellow; } .active{ border-radius:100px; #设置成100会是一个圆,当设置10时,会出现圆角,见下图 } #box{ color: red; } </style> <div class = "box active" id="box">大佬</div> <div class = "box"></div> <div class = "box"></div> -
标签选择器
-
类选择器
.xxx 可以重复,归类,内可以设置多个
<style> box{ width:200px; height:200px; background-color:yellow; } .active{ border-radius:100px; #设置成100会是一个圆,当设置10时,会出现圆角,见下图 } </style> <div class = "box active"></div> <div class = "box"></div> <div class = "box"></div>text-align :center 实现水平居中
line-height = 盒子的高度 实现垂直居中
11.2.3高级选择器
-
后代选择器 子子孙孙
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>震惊,大佬竟然做出这个动作</title> <style> /*后代选择器,和直接写p区别是限定了范围*/ /*#box p{*/ /*color: red;*/ /*}*/ </style> </head> <body> <div id="box"> <div> <div> <div> <p> 大佬 </p> </div> </div> </div> <p> 张三 </p> </div> </body> </html> -
子代选择器
只包括儿子
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>震惊,大佬竟然做出这个动作</title> <style> /*子代选择器*/ #box>p{ color: yellow; } </style> </head> <body> <div id="box"> <div> <div> <div> <p> 大佬 </p> </div> </div> </div> <p> 张三 </p> </div> </body> </html> -
组合选择器 html,body,div,p,ul
-
交集选择器 span,active
11.2.4盒子模型
-
块级标签
-
特点
-
独占一行
-
可以设置宽高,如果不设置宽高,默认是父标签的100%宽度
-
-
-
标签:h1~h6,ul,ol,li,form,table,tr,p,div
-
行内标签
-
特点 :
-
在一行内显示
-
不可以设置宽高,如果不设置宽高,默认是字体的大小
-
-
标签 : a,span,b,strong,i,em,img,td
-
-
行内块标签
-
特点
-
在一行内显示
-
可以设置宽高
-
-
标签 : input ,img
-
属性
-
display:显示方式
-
block:显示块
-
inline:显示行内
-
inline-block:显示行内块
-
-
-
text-align:文本排列方式
-
left:水平靠左
-
center:水平居中
-
right:水平靠右
-
-
line-height:行高,一行的高度当行高等于盒子模型的高度时,实现垂直居中
-
text-decoration:文本修饰
-
none:无修饰
-
underline:下划线
-
line-through:删除线
-
-
-
嵌套关系
-
块级标签可以嵌套块级和行内以及行内块
-
行内标签尽量不要嵌套块级
-
p标签不要嵌套div,也不要嵌套p,可以嵌套a/img/表单控件
-
会改变结构
-
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>震惊,大佬竟然做出这个动作</title>
<style>
#box{
width: 200px;
height: 200px;
background-color: yellow;
/*padding: 50px;*/
/*padding :0 20px;*/
/*上下 左右*/
/*padding :0 20px 30px;*/
/*上 左右 下*/
padding :10px 20px 30px 40px;
/*上 右 下 左(顺时针)*/
border: 4px solid #000;
margin-left: 30px;
/*盒子茴香油移动三十*/
}
</style>
</head>
<body>
<div id="box" class="box">大佬</div>
</body>
</html>
-
属性
-
width : 内容的宽度
-
height : 内容的宽度
-
border :边框
-
padding 内边距,border到内容的距离
-
margin 外边距
-
padding内边距
-
padding:就是内边距的意思,它是边框到内容之间的距离
-
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
border边框
-
边框有三个要素: 粗细 线性样式 颜色
-
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照三要素写border
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
实线 点线 双线 虚线
border-color: red green yellow;
*/
margin外边距
-
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
水平方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*选中第一个*/ span:nth-child(1){ background-color: red; margin-right:20px; } span:nth-child(2){ background-color: green; margin-left: 100px; } </style> </head> <body> <span>张三</span><span>李四</span> </body> </html>垂直方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height: 200px; } #box1{ background-color: red; margin-bottom:30px; } #box2{ background-color: black; margin-top: 100px; } </style> </head> <body> /*margin在垂直方向上会出现外边距合并现象*/ <div id="box1"></div> <div id="box2"></div> </body> </html>margin在垂直方向上会出现外边距合并现象
制造三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
font-size: 12px;
width: 0;
height: 0;
/*background-color: #000000;*/
border-top: 15px solid blue;
border-left:15px solid transparent;
border-right:15px solid transparent;
/*border-bottom:15px solid transparent;*/
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
11.2.5css继承性和层叠性
-
在css中有某些属性可以继承下来
-
color
-
text-xxx,
-
line-xxx
-
font-size 设置字体颜色
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
color: red;
text-align: center;
line-height: 80px;
font-size: 26px;
}
p{
background-color: transparent;
/*透明色*/
}
</style>
</head>
<body>
<div id="box">
<p class="active">
张三
</p>
</div>
</body>
</html>
权重
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器权重10*/
.active{
color: yellow;
}
/*id选择器权重100*/
#active{
color: green;
}
/*标签选择器权重1*/
p{
color: red !important;
}
/*!important强制将该属性权重调到最大,用作调试*/
</style>
</head>
<body>
<div id="box1" class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p class="active" id="active">
张三
</p>
</div>
</div>
</div>
</body>
</html>
选中了标签,权重比较
-
1.数选择器数量 id 类 标签 ,谁大谁的优先级较高,如果一样大,后面的属性会覆盖前面的属性
-
2.选中的标签的属性优先级永远大于继承来的属性,无可比性
-
3.同是继承来的属性
-
谁描述的近,谁的优先级高
-
描述的一样进,在回归到数选择器数量
-
11.2.6行内元素和块级元素(重点)
11.2.6.1特点
行内元素
-
与其他行内元素并排
-
不能设置宽,高.默认的宽度,就是文字的宽度
块级元素
-
独占一行,不能和其他任何元素并列
-
能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
11.2.6.2分类
从HTML的角度来讲,标签分为:
-
文本级标签 :p、span、a、b、i、u、em
-
容器级标签:div、h系列、li、dt、dd。
从CSS的角度讲:
-
块级元素:所有的容器级标签都是块级元素,还有p标签。
-
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
11.2.6.3块级元素和行内元素相互转换
块级元素---->行内元素:
一旦,给一个块级元素(比如div)设置:
display :inline
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
-
此时这个div不能设置宽度、高度;
-
此时这个div可以和别人并排了
行内元素---->块级元素:
同样的道理,一旦给一个行内元素(比如span)设置:
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
-
此时这个span能够设置宽度、高度
-
此时这个span必须霸占一行了,别人无法和他并排
-
如果不设置宽度,将撑满父亲
11.2.7伪类选择器
-
对于a标签,如果想设置a标签样式,要作用于a标签上,对于继承性来说,a标签不起作用(因为a标签有伪类选择器)
爱恨准则(LoVe HAte)
/*a标签没有被访问时设置的样式*/
a:link{
}
/*a标签被访问后设置的样式*/
a:visited{
}
/*a标签悬浮时设置的属性(用的多)*/
a:hover{
}
/*a标签被摁住时设置的属性*/
a:active{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href='#'>百度一下</a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a.active{
color: deepskyblue;
}
#box{
width: 200px;
height: 200px;
background-color: black;
}
#box:hover{
background-color: red;
}
</style>
</head>
<body>
<a href="#">百度一下</a>
<div id="box"></div>
</body>
</html>
悬浮在黑框上时,会变成红色
11.2.8属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type='text']{
background-color: red;
}
</style>
</head>
<body>
<form action="">
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
</form>
</body>
</html>
11.2.9伪元素选择器
-
通过伪元素添加的内容为行内元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*选中第一个字体*/ p::first-letter{ color:red; font-size: 26px; /*加粗*/ font-weight:bold ; } </style> </head> <body> <p>小猪佩奇身上纹</p> </body> </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*只针对字体,不针对符号*/
p::first-letter{
color:red;
font-size: 26px;
font-weight:bold ;
}
/*若添加的是符号,就不生效*/
p::before{
content: '@';
}
p::after{
/*通过伪元素添加的内容为行内元素,是解决浮动布局常用的一种方法*/
content: '***';
}
</style>
</head>
<body>
<p>小猪佩奇身上纹</p>
</body>
</html>
11.2.10字体属性和文本属性
参考:https://book.apeland.cn/details/351/
字体属性
-
字体
-
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
-
-
字体大小
-
font-size表示设置字体大小,如果设置成
inherit表示继承父元素的字体大小值。 -
一般浏览器的字体大小默认为为16px
-
最常用的像素单位:px、em、rem,这里咱们先介绍一种单位,px。
-
px:像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
-
-
-
字体粗细
-
font-weight表示设置字体的粗细
属性值 描述 normal 普通的字体粗细,默认 bold 加粗的字体粗细 lighter 比普通字体更细的字体 bolder 比bold更粗的字体 100~900 400表示normal
-
-
字体样式
-
font-style
属性值 描述 normal 默认的,文本设置为普通字体 italic 如果当前字体的斜体版本可用,那么文本设置为斜体版本;如果不可用,那么会利用 oblique 状态来模拟 italics。常用 oblique 将文本设置为斜体字体的模拟版本,也就是将普通文本倾斜的样式应用到文本中。
-
px,em,rem
-
px :
-
em :相对单位,相对于当前盒子字体大小
-
rem:根元素
文本属性
-
文本修饰
-
text-decoration
属性值 描述 none 无文本的修饰 underline 文本下划线 overline 文本上划线 line-through 穿过文本的线, 可以模拟删除线。
-
-
文本缩进
-
text-indent
-
它的属性值是像素(px、em、rem)单位。
-
-
行间距
-
行间距,也叫行高,表示行与行之间的距离。line-height
-
-
中文间距和字体间距
-
中文间距:letter-spacing
-
字母间距: word-spacing
p{ /*文字之间的距离*/ letter-spacing:5px; /*调整英文单词之间的距离*/ word-spacing: 10px; }
-
-
文本对齐
-
text-align
属性值 描述 left 文本左对齐,默认 right 文本右对齐 center 中心对齐
-
11.2.11浮动(布局方案)
1.浮动介绍
-
浮动是网页布局中非常重要的一个属性。那么
浮动这个属性一开始设计的初衷是为了网页的`文字环绕效果另外之前咱们学习了标签的分类,每类标签都是有它自己的特点,比如块级标签独占一行,哎呀,突然有个idea,如果让两个div在一排内显示,那怎么办,可能有的同学又说了,老师,display属性啊,把他们设置成inline-block。你会发现:
2.浮动属性
-
浮动:css样式表中用float来表示
属性值 描述 none 表示不浮动,所有之前讲解的HTML标签默认不浮动 left 左浮动 right 右浮动 inherit 继承父元素的浮动属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动属性用法</title>
<style type="text/css">
.left{
width: 200px;
height: 200px;
background-color: red;
color: #fff;
/*左浮动*/
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: green;
color: #fff;
/*右浮动*/
float:right;
}
</style>
</head>
<body>
<div class="left">左边的盒子</div>
<div class="right">右边的盒子</div>
</body>
</html>

3浮动的现象
-
脱离了标准文档流,不在页面上占位置,即脱标
-
浮动的元素互相贴靠
-
浮动元素有收缩效果
-
浮动的元素会产生”字围“效果
浮动带来的问题 :撑不起父盒子的高度
标准文档流
文档流指的是元素排版布局过程中,元素会默认自动从左往后,从上往下的流式排列方式。即不对页面进行任何布局控制时,浏览器默认的HTML布局方式,这种布局方式从左往右,从上往下,有点像流水的效果,我们称为流式布局。
脱标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>脱标</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
float: left;
color: #fff;
}
.box2{
width: 400px;
height: 400px;
background-color: green;
color: #fff;
}
</style>
</head>
<body>
<div class="box1">左边的盒子</div>
<div class="box2">右边的盒子</div>
</body>
</html>
会发现红色盒子压盖住了黄色的盒子,为什么会出现这种现象呢?
因为:在标准文档流下,左边的盒子'和'右边的盒子'两个盒子是上下排版,如果对左边的盒子设置了浮动,那么该盒子会脱离了标准文档流,它就不会按照默认的流式排版布局,可以认为这个左边的盒子盒子浮起来了,不受标准文档流排版布局的约束。那么此时浏览器认为右边的盒子盒子是标准文档流下的第一个盒子。所以右边的盒子就渲染到了页面中的第一个位置上。
浮动元素的贴边现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>浮动元素贴靠</title>
<style type="text/css">
.box1{
width: 100px;
height: 450px;
background-color: red;
float: left;
}
.box2{
width: 200px;
height: 250px;
background-color: green;
float: left;
}
.box3{
width: 300px;
height: 300px;
background-color: blue;
float: left;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>

文字环绕效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>浮动元素贴靠</title>
<style type="text/css">
img{
width: 800px;
}
.box{
float: left;
}
p{
border: 1px solid red;
}
</style>
<body>
<div class="box">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559248530842&di=ebc34319c311fc5a237ed407b0857c31&imgtype=0&src=http%3A%2F%2Fd.ifengimg.com%2Fq100%2Fimg1.ugc.ifeng.com%2Fnewugc%2F20181102%2F14%2Fwemedia%2Fe0f05d427f2fa022a5b1471e033c071bd92802b9_size108_w1280_h764.jpg" alt="">
</div>
<p>
1、 说到底,都是一个字。
2、 她瞪眼怒道:“喊我做什么?不要脸!”
3、 苍颜白发人衰境,黄卷青灯人空心。
4、 世事无奈人无奈,能说之时不想说,想说之时已是不能说。
5、 人生不如意之事七八九,苦事;终归还能与人言一二三,幸事。
6、 情之一字,不知所起,不知所栖,不知所结,不知所解,不知所踪,不知所终。
7、 “我喝过很烈的酒,也放过不该放的手,从前不会回头,往后不会将就。”
8、 世间文字八万个,唯有情字最杀人。
9、 徐凤年闭上眼睛,双手搭在春雷上,有些明白一些事情了,为何徐骁如今还像个老农那般喜欢缝鞋?轩辕敬城本该像张巨鹿那般经略天下,最不济也可以去跟荀平靠拢,却被自己堵在了一家三口的家门以外,堵在了轩辕一姓的徽山之上,即使一举成为儒圣,仍是不曾跨出半步。骑牛的最终还是下了山,但这种下山与在山上,又有什么两样?羊皮裘李老头儿十六岁金刚十九岁指玄二十四岁达天象,为何断臂以后仍是在江上鬼门关为他当年的绿袍儿,几笑一飞剑?
10、 少年跟着在她心中默念道:“天道崩塌,我陈平安,唯有一剑,可搬山,断江,倒海,降妖,镇魔,敕神,摘星,摧城,开天!”
11、 人生不如意之事七八九,能与人言一二三都无,才算坎坷。
12、 某些人和事,哪怕是路边的风景,可是只要看一眼,依然会让人觉得很美好。
13、 人生不如意之事七八九,能与人言一二三都无,才算坎坷。
14、 一名年轻女子御剑而来,身后有青衫儒士凌波微步,逍遥踏空。
15、 什么叫喜欢一个人?那就是见到对方之前,不知情为何物,错过之后,更不知情为何物。
16、 混吃等死,小富即安,飞黄腾达,是因为各有各的缘法,未必有高下之分。
17、 青草明年生,大雁去又回。 春风今年吹,公子归不归? 青石板青草绿,青石桥上青衣郎,哼着金陵调。 谁家女儿低头笑? 黄叶今年落,一岁又一岁。 秋风明年起,娘子在不在? 黄河流黄花黄,黄河城里黄花娘,扑着黄蝶翘。 谁家儿郎刀在鞘?
18、 这么多年下来,陈平安活得很艰辛,但是不苦。
19、 拓跋春隼冷笑不止,只不过再一次笑不出来。
20、 此生来生都愿识尽世间好人,读尽世间好书,看尽世间好山水,天上风景再好,从不羡慕。
21、 女子无情时,负人最狠。女子痴情时,感人最深。
22、 情到深处,知悔不愿悔。
23、 女子站在一柄长剑之上,在身陷必死之地的家伙身前悬空。
24、 情到深处,知悔不愿悔。
25、 小和尚将洗好的袈裟晾好,望向房内:“又是一个天晴的好日子.李子,师父说我没悟性,你也说我笨,咱们寺里两个禅,我都不修.你便是我的禅,秀色可参。”
26、 她闭上眼睛,缓缓道:“天道崩塌,我陈平安,唯有一剑,可搬山,断江,倒海,降妖,镇魔,敕神,摘星,摧城,开天!”
27、 太上忘情,非是无情,忘情是寂静不动情,好似遗忘,若是记起,便是至情。正所谓言者所以在意,得意而忘一言,道可道非常道,偶而知道,欲言又止,才算知道。
28、 情,心中青梅。年老仍记年少涩。
29、 书上说,天下没有不散的宴席。不要怕,书上还说了,人生何处不相逢。
30、 姓温的店小二顺着竹子的手指,看到有女子撑伞过桥,姗姗而来。
31、 天雨虽宽,不润无根之草
32、 他就算不承认,也知道自己喜欢她。不喜欢,如何能看了那么多年,却也总是看不厌?
33、 有些女子,明知很不好,可就是放不下的。
35、 徐凤年睁眼以后,拿袖口抹了抹血污,笑着喊道:“姜泥!老子喜欢你!”
36、 徐凤年想着她的酒窝,摇晃站起身。
37、 我宁姚喜欢的男人,一定要是全天下最厉害的剑仙,全天下!最厉害!大剑仙!什么道祖佛陀,什么儒家至圣,在他一剑之前,也要低头,都要让路!”
38、 女子无情时,负人最狠。女子痴情时,感人最深。
39、 需知做人逆势如饮酒,顺势却如倒茶,对不对?
40、 情之一字,不知所起,不知所栖,不知所结,不知所解,不知所踪,不知所终。
41、 既然喜欢了,却没能说出口,那就别死在这里!
42、 只是不知道,原来是如此的喜欢。
43、 不握剑了,握着她的手,这样的江湖,比什么都好
44、 人生当苦无妨,良人当归即好.
</p>
</body>
4.清除浮动的方式
-
方式一:给父元素添加固定高度(不灵活,后期不易维护)
-
万年不变的导航栏
-
-
方式二:内墙法
-
给最后一个浮动元素的后面添加一个空的块级标签,并且设置该标签的属性为 clear :both
-
问题:冗余
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding :0; margin:0; } .father{ width:800px; /* height:800px;*/ margin: 100px auto; border:1px solid #000; } .child1{ width: 200px; height: 200px; background-color: red; float: left; } .child2{ width: 300px; height: 200px; background-color: green; float: right; } .clear{ clear: both; } </style> </head> <body> <div class="father"> <div class="child1">张三</div> <div class="child2">李四</div> <div class="clear"></div> </div> </body> </html>
-
-
方式三:伪元素清除法(推荐)
.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ padding :0; margin:0; } .father{ width:800px; /* height:800px;*/ margin: 100px auto; border:1px solid #000; } .child1{ width: 200px; height: 200px; background-color: red; float: left; } .child2{ width: 300px; height: 200px; background-color: green; float: right; } .clearfix::after{ content: '&'; display: block; clear: both; } </style> </head> <body> <div class="father clearfix"> <div class="child1">张三</div> <div class="child2">李四</div> </div> </body> </html> -
方式四:overflow:hidden超出隐藏
-
overflow:hidden会形成bfc区域,形成bfc区域之后,内部有他自己的布局规则,计算bfc高度是.浮动元素也参与计算,但要小心overflow:hidden的本意
-
overflow
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 300px;
height: 300px;
border:1px solid #000;
}
</style>
</head>
<body>
<div class="box">
1、 说到底,都是一个字。
2、 她瞪眼怒道:“喊我做什么?不要脸!”
3、 苍颜白发人衰境,黄卷青灯人空心。
4、 世事无奈人无奈,能说之时不想说,想说之时已是不能说。
5、 人生不如意之事七八九,苦事;终归还能与人言一二三,幸事。
6、 情之一字,不知所起,不知所栖,不知所结,不知所解,不知所踪,不知所终。
7、 “我喝过很烈的酒,也放过不该放的手,从前不会回头,往后不会将就。”
8、 世间文字八万个,唯有情字最杀人。
9、 徐凤年闭上眼睛,双手搭在春雷上,有些明白一些事情了,为何徐骁如今还像个老农那般喜欢缝鞋?轩辕敬城本该像张巨鹿那般经略天下,最不济也可以去跟荀平靠拢,却被自己堵在了一家三口的家门以外,堵在了轩辕一姓的徽山之上,即使一举成为儒圣,仍是不曾跨出半步。骑牛的最终还是下了山,但这种下山与在山上,又有什么两样?羊皮裘李老头儿十六岁金刚十九岁指玄二十四岁达天象,为何断臂以后仍是在江上鬼门关为他当年的绿袍儿,几笑一飞剑?
10、 少年跟着在她心中默念道:“天道崩塌,我陈平安,唯有一剑,可搬山,断江,倒海,降妖,镇魔,敕神,摘星,摧城,开天!”
11、 人生不如意之事七八九,能与人言一二三都无,才算坎坷。
12、 某些人和事,哪怕是路边的风景,可是只要看一眼,依然会让人觉得很美好。
13、 人生不如意之事七八九,能与人言一二三都无,才算坎坷。
14、 一名年轻女子御剑而来,身后有青衫儒士凌波微步,逍遥踏空。
15、 什么叫喜欢一个人?那就是见到对方之前,不知情为何物,错过之后,更不知情为何物。
16、 混吃等死,小富即安,飞黄腾达,是因为各有各的缘法,未必有高下之分。
17、 青草明年生,大雁去又回。 春风今年吹,公子归不归? 青石板青草绿,青石桥上青衣郎,哼着金陵调。 谁家女儿低头笑? 黄叶今年落,一岁又一岁。 秋风明年起,娘子在不在? 黄河流黄花黄,黄河城里黄花娘,扑着黄蝶翘。 谁家儿郎刀在鞘?
18、 这么多年下来,陈平安活得很艰辛,但是不苦。
19、 拓跋春隼冷笑不止,只不过再一次笑不出来。
20、 此生来生都愿识尽世间好人,读尽世间好书,看尽世间好山水,天上风景再好,从不羡慕。
</div>
</body>
</html>
5.BFC
-
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
-
BFC布局规则
1.内部的Box会在垂直方向,一个接一个地放置。 2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠 3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。 4.BFC的区域不会与float 元素重叠。 5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。 /*6.计算BFC的高度时,浮动元素也参与计算
-
哪些元素会形成bfc
1.根元素 2.float属性不为none 3.position为absolute或fixed 4.display为inline-block 5.overflow不为visible
11.2.12定位
position: static | relative | absolute | fixed; 定位 静态(默认) 相对 绝对 固定
1.静态定位static默认
2.相对定位relative
-
特征
-
与标准文本流下的盒子没有区别
-
有坑,会影响布局
-
-
作用
-
做"子绝父相"布局方案的参考
-
-
参考点
-
以原盒子做参考点
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 500px;
height: 600px;
border:1px solid #000;
}
.box .a{
width: 200px;
height: 200px;
background-color:red ;
}
.box .b{
width: 200px;
height: 200px;
background-color:green;
}
.box .c{
width: 200px;
height: 200px;
background-color:blue ;
}
</style>
</head>
<body>
<div class="box">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
</body>
</html>
3.绝对定位absolute
-
如果单独设置一个盒子为绝对定位
-
以top描述,它的参考点是以body的(0,0)点做参考点
-
以bottom描述,是以浏览器左下角为参考点来调整位置
-
-
特征
-
压盖
-
脱标
-
子绝父相 :以最近的父辈元素左上角为参考点进行定位
-
4.固定定位fixed
-
特征
-
脱标
-
固定不变
-
提高层级
-
参考点:浏览器左上角
-
iconfont的使用:
z-index
-
规则
-
只适用于定位的元素,默认为z-index:auto;
-
z-index取值为整数,数值越大,层级越高
-
如果元素设置了定位,没有设置z-index,那么谁写在最后面的,表示谁的层级越高。(与标签的结构有关系)
-
从父现象。通常布局方案我们采用"子绝父相",比较的是父元素的z-index值,哪个父元素的z-index值越大,表示子元素的层级越高。
-
background背景
/*设置背景图*/
background-image: url("xiaohua.jpg")
/*默认是repeat*/
background-repeat: repeat;
/*水平方向*/
background-repeat: repeat-x;
/*垂直方向*/
background-repeat: repeat-y;
/*不平铺,只显示是一张*/
background-repeat: no-repeat;
/*调整背景图的位置,默认是(0,0)*/
background-position: -164px -106px;
cursor:pointer
box-shadow
box-shadow: 水平距离 垂直距离 模糊程度 阴影颜色 inset
recet.css
行内的水平垂直居中
块级元素的水平垂直居中
11.3JavaScript核心编程
11.3.1 JS简介
-
Web前端有三层:
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
-
-
js中只有全局作用域和函数作用域
-
为什么我们要学Javascript?
-
1.因为你没有选择。在web世界里,只有Javascript能跨平台、跨浏览器驱动网页,与用户交互
-
随着HTML5在PC和移动端越来越流行,JavaScript变得更加重要了。并且,新兴的Node.js把JavaScript引入到了服务器端,JavaScript已经变成了全能型选手。
-
-
Javascript还可以做什么呢?
-
它可以在网页上实现复杂的功能,网页展示不再是单纯的简单的静态信息,而是实施的内容更新,交互式的地图,2D/3D的动画,滚动播放的音视频等等。这都是Javascript可以做的
-
HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
-
CSS是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
-
Javascript是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。)
-
11.3.2 Javascript的插入
内部Javascript
-
新建一个index.html文件,然后写入以下代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script type="text/javascript"> //编写Javascript代码 </script> </body> </html>< script type="text/javascript" >是表示在< script >< /script >之间是文本类型(text),javascript是告诉浏览器里面的语言是javascript语言.
外部Javascript
-
1.首先,在刚才的html文件所在的目录下创建一个名为script.js的新文件。请确保文件扩展名为.js,只有这样才能被识别为Javascript代码。
-
2.将"script"元素替换为
<script src="script.js" async></script>
-
3.在script.js文件中,我们就可以编写Javascript代码
11.3.3认识Javascript语句和注释
JavaScript语句
请看代码:
<script type="text/javascript">
alert("张三"); //Javascript语句。
</script>
-
1.Javascript代码最终是被浏览器解释运行的
-
2.每一句Javascript代码都以 ; 作为结束当前语句,且
;分号必须是英文状态下的。 -
3.同样,JS中的代码和符号都要在英文状态下输入,虽然分号
;也可以不写,但我们要养成良好的编程习惯,记得在语句末尾写上分号。
注释
-
单行注释
-
在JS中以
//的字符被视为单行注释,注释是给开发人员看的,Javascript引擎在执行JS代码的时候回自动忽略。
-
-
多行注释
-
使用
/**/把多行字符包裹起来,把一大块视为一个注释:
-
11.3.4变量的存储
声明变量
-
声明变量使用关键字var,可以一次声明多个变量,变量之间用
,逗号隔开。 -
语法
var 变量名; var x,y;
-
变量名取名规则
-
可以使用任意多个英文字母、数字、下划线()或者美元符($)组成。
-
变量必须使用字母、下划线(_)或者美元符($)开始。
-
不能使用Javascript关键字和Javascript保留字来进行命名
-
变量名严格区别大小写,如A何a是两个不同的变量

-
变量赋值
-
使用
"="等号给变量存储内容,注意:这里的"="号的作用是给变量赋值,不是等于号。var x = 5;//声明变量x并将5赋值给x
也可以这样写
var x; //声明变量x x = 5; //给变量x赋值
更新变量
var x = 5; x = 10;
11.3.5变量类型
11.3.5.1基本变量类型
1整型(number)
Javascript不区分整数和浮点数,统一用Number表示。与其它编程语言(Javas)不同的是在JS中你不需要声明一个变量的类型。比如这样都是合法的:
var x = 123; var y = 1.213; var z = -99;
2字符串(string)
字符串是文本的一部分。当你给一个变量赋值给字符串时,你需要用单引号或双引号把值包括起来,单引号和双引号引用的字符串没有任何区别
var name = '王聪聪'; var en = "abc";
3布尔(Boolean)
布尔值和布尔代数的表示完全一致,最简单的布尔代数只有两个元素0和1,将它应用于逻辑中,解释0为假(false),1为真(true)。
4未定义的(undefined)
5null
11.3.5.2引用数据类型
1数组(Array)
-
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
2对象(object)
3函数(Function)
11.3.6数字和运算符
11.3.6.1算术运算符
| 运算符 | 名称 | 作用 | 示例 |
|---|---|---|---|
+ |
加法 | 两个数相加。 | 6 + 9 |
- |
减法 | 从左边减去右边的数。 | 20 - 15 |
* |
乘法 | 两个数相乘。 | 3 * 7 |
/ |
除法 | 用右边的数除左边的数 | 10 / 5 |
% |
求余(有时候也叫取模) | 在你将左边的数分成同右边数字相同的若干整数部分后,返回剩下的余数 | 8 % 3 (返回 2,将8分成3份,余下2 。) |
Javascript中的运算符优先级与数学运算符优先级相同—乘法和除法总是先完成,然后再算加法和减法。
11.3.6.2递增和递减运算符
-
a++ 和 ++a 的区别
a++是表示先把值赋给其他为数字类型的变量,自己在+1。而++a 是自己先+1, 再把值赋给数字类型的变量;其实原理还是运算符的优先级不同
var a=1; var b=a++; //此时输出结果b为1,a为2
var a=1; var b=++a; //此时输出结果b为2,a为2
11.2.6.3赋值运算符
var x = 3; //将3赋值给变量x var y = 4; //将4赋值给变量y x = y; //将变量y的值赋值以定义的变量x,那么变量x重新赋值。x和y有相同的值,4
var x = 3; x = x + 4; //可以简写成 var x = 3; x += 4; //等价于 x = x + 4;
| 运算符 | 名称 | 作用 | 示例 | 等价于 |
|---|---|---|---|---|
+= |
递增赋值 | 右边的数值加上左边的变量,然后再返回新的变量。 | x = 3;x += 4; |
x = 3;x = x + 4; |
-= |
递减赋值 | 左边的变量减去右边的数值,然后再返回新的变量。 | x = 6;x -= 3; |
x = 6;x = x - 3; |
*= |
乘法赋值 | 左边的变量乘以右边的数值,然后再返回新的变量。 | x = 2;x *= 3; |
x = 2;x = x * 3; |
/= |
除法赋值 | 左边的变量除以右边的数值,然后再返回新的变量。 | x = 10;x /= 5; |
x = 10;x = x / 5; |
11.3.7条件判断
11.3.7.1. if..else语句
if(可以的话){
//我要谈女朋友
}else{
//不可以谈女朋友
}
-
1.关键字if ,后面跟随括号
-
2.要测试的条件,放到括号里这个条件会利用比较运算符进行比较,并且返回true或者false。
-
3.一组花括号,在里面我们有一些代码——可以是任何代码,并且只会在条件语句返回true的时候运行。
-
4.关键字else。
-
5.另一组花括号,会在条件语句返回true的时候运行。
注意:你不一定需要else和第二个花括号下面的代码也是符合语法规则的
if(可以的话){
//我要谈女朋友
} //不可以谈女朋友
最后,有时候你可能会看到 if…else 语句没有写花括号(这是完全有效的代码,但不建议这样使用)
if (可以的话)
可以谈女盆友;
else
不可以谈女朋友;
11.3.7.2.else if
var weather = 'sunny';
if(weather == 'sunny'){
//天气非常棒,可以出去玩耍了
}else if(weather == 'rainy'){
//天气下雨了,只能在家里呆着
}else if(weather == 'snowing'){
//天气下雪了,可以出去滑雪了
}
11.3.7.3.比较运算符
| 符号 | 含义 |
|---|---|
=== 和 !== |
判断一个值是否严格等于,或不等于另一个。 |
==和 != |
判断一个值是否等于,或不等于另一个 |
< 和 > |
判断一个值是否小于,或大于另一个。 |
<= 和 `>= |
判断一个值是否小于或等于,或者大于或等于另一个。 |
var a = 5; var b = '5'; var isEqual = a == b; //true 因为在比较的时候,浏览器会把数值5转换成字符串5去比较 var isEqual2 = a === b; //false 因为a和b比较的不仅仅是值的相等,还比较它们的数据类型
11.3.7.4.嵌套if … else
-
将另一个if … else 语句放在另一个中 - 嵌套它是完全可行的,即使代码全部一起工作,每个if … else语句完全独立于另一个。
var weather = 'sunny'; if(weather == 'sunny'){ if(temperature > 30){ //还是在家里吹空调吧 }else if(temperature<=30){ //天气非常棒,可以出去玩耍了 } }
11.3.5.5.逻辑运算符
| 符号 | 含义 |
|---|---|
| && | 逻辑与; 使得并列两个或者更多的表达式成为可能,只有当这些表达式每一个都返回true时,整个表达式才会返回true. |
| || | 逻辑或; 当两个或者更多表达式当中的任何一个返回 true 则整个表达式将会返回 true. |
| ! | 逻辑非; 对一个布尔值取反, 非true返回false,非false返回true. |
11.3.8switch语句
-
if...else语句能够很好地实现条件代码,但是它们还是有缺点的。 它们主要适用于您只有几个选择的情况,每个都需要相当数量的代码来运行,和/或 的条件很复杂的情况(例如多个逻辑运算符)。 对于只想将变量设置一系列为特定值的选项或根据条件打印特定语句的情况,语法可能会很麻烦,特别是如果您有大量选择。 -
switch语句——他们以单个表达式/值作为输入,然后查看多个选项,直到找到与该值相匹配的选项,执行相应的代码。
switch (expression) { case choice1: run this code break; case choice2: run this code instead break; default: //默认 actually, just run this code }-
1.关键字
switch, 后跟一组括号,括号内为表达式或值 -
2.关键字
case, 后跟一个选项的表达式/值,后面跟一个冒号,如果选择与表达式匹配,则运行一些代码 -
3.一个
break语句, 分号结尾. 如果先前的选择与表达式/值匹配,则浏览器在此停止执行代码块,并执行switch语句之后的代码. -
4.可以添加任意的 case 选项
-
5.关键字
default, 后面跟随和case完全相同的代码模式 (选项 2–3), except thatdefault之后不需要再有选项, 并且您不需要break语句, 因为之后没有任何运行代码. 如果之前没有选项匹配,则运行default选项.var weather = 'sunny'; switch(weather){ case 'sunny': //天气非常棒,可以出去玩耍了 break; case 'rainy': //天气下雨了,只能在家里呆着 break; case 'snowing': //天气下雪了,可以出去滑雪了 break; default: //哪里也不出去 }
-
11.3.9三元运算符
-
语法
(codition) ? run this code : run this code instead;
-
实例:
var isResult = 1 > 2 '真的' : '假的' ;
11.3.10循环
11.3.10.1 for循环基本用法
for(初始化条件;结束条件;递增条件){
//run this code
}
var total = 0;
var i;
for(i = 1;i <= 10000; i++){
total = total+ i;
}
console.log(total);//50005000
11.3.10.2 for用于遍历数组
var shopping = ['香蕉','苹果','牛奶','红牛'];
var x;
for(var i = 0; i < shopping.length; i ++){
x = shopping[i];
console.log(x);
}
11.3.103.使用break退出循环
for循环的3个条件都是可以省略的,如果没有退出循环的判断条件,就必须使用break语句退出循环,否则就是死循环:
var x = 0;
for (;;) { // 将无限循环下去
if (x > 100) {
break; // 通过if判断来退出循环
}
x ++;
}
11.3.10.4.continue语句
var x;
for(var i = 0; i <= 10; i++){
if(i == 3) continue;
x = x + "这个数字是" + i
}
-
break和continue的区别
-
break,选中之后,就终止循环
-
continue,选中之后,继续循环的进行。
-
11.3.10.5.while循环
-
比如我们要计算100以内所有奇数之和,可以用while循环实现。
var x = 0; var n = 99; while (n > 0) { x = x + n; n = n - 2; } x; // 2500
11.3.10.6.do...while循环
-
do { ... } while()
循环,它和while`循环的唯一区别在于,不是在每次循环开始的时候判断条件,而是在每次循环完成的时候判断条件:var n = 0; do { n = n + 1; } while (n < 100); n; // 100用
do { ... } while()循环要小心,循环体会至少执行1次,而for和while循环则可能一次都不执行。
11.3.11对象(object)
-
object也是ECMAScript中使用最多的一个类型。并且每个对象都有属性和方法。对象是由一些彼此相关的属性和方法集合在一起而构成的一个数据实体。
11.3.11.1.对象的属性
它是属于这个对象的某个变量。比如字符串的长度、数组的长度和索引、图像的宽高等
11.3.11.2.对象的方法
只有某个特定属性才能调用的函数。表单的提交、时间的获取等。
11.3.11.3.对象的创建方式
-
方法一:使用new操作符后跟Object构造函数
//创建对象 var person = new Object(); //var person = {};//与new Object()相同 //给对象添加name和age属性 person.name = 'jack'; person.age = 28; //给对象添加fav的方法 person.fav = function(){ console.log('泡妹子'); } -
方法二:使用对象字面量表示法
var person = { name : 'jack'; age : 28, fav : function(){ console.log('泡妹子'); } }
11.3.11.4.语法
点语法(推荐)
-
用于访问person对象中的age属性和fav方法
person.name; //jack person.fav();//泡妹子
括号表示法
person['name'];
11.3.12内置对象
11.3.12.1,数组(array)
1.数组创建方式
-
方法一:Array构造函数方式创建
var colors = new Array();
-
方法二:使用字面量方式创建数组
var colors = [];
2.检测数组
-
确定某个值到底是否是数组
var colors = ['red','green','blue']; if(Array.isArray(colors)){ //对数组执行某些操作 }
3.转换方法
-
toString()
返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串。
var colors = ['red','green','blue']; alert(colors.toString()); //red,green,blue
-
toLocalString()
4.分割字符串
-
join()
只接收一个参数。
var colors = ['red','blue','green']; colors.join('||'); //red||blue||green
5.栈
栈是一种LIFO(Last-In-First-Out,后进先出)的数据结构
-
push()方法
可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
var colors = []; var count = colors.push('red','blue','green'); alert(count); //3 console.log(colors) //['red','blue','green'] -
pop()方法
从数组末尾移除最后一项,减少数组的 length 值,然后返回移除的项
var colors = []; var count = colors.push('red','blue','green'); var item = colors.pop(); //取最后一项 alert(item); //green alert(colors.length); //2
6.队列
队列是一种FIFO(First-In-First-Out,先进先出)的数据结构
-
shift()方法
能够移 除数组中的第一个项并返回该项,同时将数组长度减 1。
var colors = ['red','blue','green']; var item = colors.shift();//取得第一项 alert(item); //"red" alert(colors.length); //2
-
unshift()方法
它能在数组前端添加任意个项并返回新数组的长度。
var colors = []; var count = colors.unshift('red','green'); //推入两项 alert(count); //2 console.log(colors); // ["red", "green"]
7.重排序方法
-
reverse()方法
翻转数组项的顺序
var values = [1,2,3,4,5]; values.reverse(); alert(values); // 5,4,3,2,1
-
sort()方法
默认情况下,
sort()方法按升序排列为了实现排序,sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串,以确定如何排序 。即使数组中的每一项都是数值,sort()方法比较的也是字符串。var values = [0,1,5,10,15]; varlus.sort(); alert(values); //0,1,10,15,5 //个人认为是从前到后每个数字比较
因为数值 5 虽然小于 10,但在进行字符串比较时,”10”则位于”5”的前面,于是数组的顺序就被修改了。 不用说,这种排序方式在很多情况下都不是最佳方案。
比较函数接收两个参数,如果第一个参数位于第二个参数之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数位于第二个参数之后则返回正数。
function compare(v1,v2){ if(v1 < v2){ return -1; }else if (v1 > v2){ return 1; }else{ return 0; } }
8.操作方法
-
concat()方法
数组合并方法,一个数组调用concat()方法去合并另一个数组,返回一个新的数组。concat()接收的参数是可以是任意的。
-
参数为一个或多个数组,则该方法会将这些数组中每一项都添加到结果数组中。
-
参数不是数组,这些值就会被简单地添加到结果数组的末尾
var colors = ['red','blue','green']; colors.concat('yello'); //["red", "blue", "green", "yello"] colors.concat({'name':'张三'}); //["red", "blue", "green", {…}] colors.concat({'name':'李四'},['black','brown']); // ["red", "blue", "green", {…}, "black", "brown"]
-
-
slice()方法
-
一个参数的情况下,slice()方法会返回从该参数指定位置开始到当前数组默认的所有项
-
两个参数的情况下,该方法返回起始和结束位置之间的项——但不包括结束位置的项。(前取后不取)
-
注意: slice()方法不会影响原始数组
var colors = ['red','blue','green','yellow','purple']; colors.slice(1); //["blue", "green", "yellow", "purple"] colors.slice(1,4); // ["blue", "green", "yellow"]
-
如果
slice()方法的参数中有一个负数,则用数组长度加上该数来确定响应的位置。例如,在一个包含5项的数组上调用slice(-2,-1)与调用slice(3,4)得到的结果相同。如果结束位置小于起始位置,则返回空数组var colors = ['red','blue','green','yellow','purple']; colors.slice(-2,-1);//["yellow"] colors.slice(-1,-2);//[]
-
-
splice()方法
-
1.删除:可以删除任意数量的项,只需指定2个参数:要删除的第一项的位置和要删除的个数。例如
splice(0,2)会删除数组中的前两项 -
2.插入:可以向指定位置插入任意数量的项,只需提供3个参数:起始位置、0(要删除的个数)和要插入的项。如果要插入多个项,可以再传入第四、第五、以至任意多个项。例如,
splice(2,0,'red','green')会从当前数组的位置2开始插入字符串'red'和'green' -
3.替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定 3 个参数:起始位置、要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等。例如,
splice (2,1,"red","green")会删除当前数组位置 2 的项,然后再从位置 2 开始插入字符串"red"和"green"。var colors = ['red','blue','green'] var a = colors.splice(0,1) alert(a) //red alert(colors) //blue,green var b = colors.splice(1,0,'yellow','orange') alert(b) //空数组 alert(colors) //blue,yellow,orange,green var c = colors.splice(1,1,'ye','or') alert(c) //空数组 alert(colors) //blue,ye,or,orange,green
-
9.位置方法
-
indexOf()
接收两个参数:要查找的项和(可选的)表示查找起点位置的索引,从数组的开头(位置 0)开始向后查找
-
lastIndexOf()
接收两个参数:要查找的项和(可选的)表示查找起点位置的索引,从数组的末尾开始向前查找。
var numbers = [1,2,3,4,5,4,3,2,1]; alert(numbers.indexOf(4)); //3 alert(numbers.lastIndexOf(4));// 5 alert(numbers.indexOf(4,4));// 5 alert(numbers.lastIndexOf(4,4));//3 var person = {name:"mjj"}; var people = [{name:'mjj'}]; var morePeople = [person]; alert(people.indexOf(person)); //-1 alert(morePeople.indexOf(person));// 0
10.迭代方法
-
filter()方法
filter()函数,它利用指定的函数确定是否在返回的数组中包含某一项
var numbers = [1,2,3,4,5,4,3,2,1]; var filterResult = numbers.filter(function(item,index,array){ (item>2); }); alert(filterResult); //[3,4,5,4,3] -
map()
map()`方法也返回一个数组,而这个数组的每一项都是在原始数组中的对应项上运行输入函数的结果
var numbers = [1,2,3,4,5,4,3,2,1];
var filterResult = numbers.map(function(item, index, array){
return item * 2;
});
alert(filterResult); //[2,4,6,8,10,8,6,4,2] -
forEach()
它只是对数组中的每一项运行传入的函数。这个方法没有返回值, 本质上与使用 for 循环迭代数组一样。
//执行某些操作 10
var numbers = [1,2,3,4,5,4,3,2,1];
numbers.forEach(function(item, index, array){
}); -
every()
-
some()
11.3.12.2.字符串(string)
1.单引号和双引号
在js中可以使用单引号和双引号来表示字符串。但在同一个字符串中不要混合使用
var name = 'why a apple?"; //返回一个错误,原因:浏览器会认为字符串没有被关闭。
var shj = 'Would you eat a "apple"?'; var desc = "I'm MJJ"; //可以使用
2.转义字符串中的字符
-
如果
'本身也是一个字符,那就可以用""括起来,比如"I'm MJJ"包含的字符是I,',m,空格,M,J,J这6个字符。 -
如果字符串内部既包含
'又包含""怎么办?可以用转义字符\来标识'I\'m \"MJJ\"';
3.字符串的拼接
var a = 'hello '; var b = 'world'; var joined = a + b; joined; //变量joined的值为"hello world"
4.数字和字符串
-
1.字符串 + 数字
"hello" + 234; //结果为 "hello234"
它竟然没有报错,运行的很好,这是因为浏览器很聪明的将数字转换成字符串,并将这两个字符串拼接在一起。
-
2.用引号来包括两个数字,进行+运算。
var myNum = '18' + '30'; //"1830" typeof myNum; //String
我们可以用
typeof操作符来检查变量是一个数字还是一个字符串 -
3.空字符串 + 数字
var myNum = "" + 234; //"234" typeof myNum; //String
-
4.通过Javascript提供的
Number()把任何的内容转换成数字。var myStr = '123'; var myNum = Number(myStr); typeof myNum; // 123 Number
-
5.每一个数字都有一个名为toString()的方法,它可以将数值转换成字符串。
var myNum = 123; var myStr = myNum.toString(); //"123"
5.字符方法
这两个方法都接收一个 参数,即基于 0 的字符位置。
-
charAt()
charAt()方法以单字符字符串的形式返回给定位置的那个字符 (ECMAScript 中没有字符类型)。var stringValue = "hello world"; alert(stringValue.charAt(1)); //"e"
-
charCodeAt()
得到 的不是字符而是字符编码
var stringValue = "hello world"; alert(stringValue.charCodeAt(1)); //输出"101"
6.字符操作方法
-
concat()
将一或多个字符串拼接起来,返回拼接得到的新字符串
var stringValue = "hello "; var result = stringValue.concat("world"); alert(result); //"hello world" alert(stringValue); //"hello" -
slice() 和 substring()
返回被操作字符串的一个子字符串,而且也都接受一或两个参数。第一个参数指定字符串的开始位置,第二个参数指定的是字符串最后一个字符后面的位置。
-
substr()
返回被操作字符串的一个子字符串,而且也都接受一或两个参数。第一个参数指定字符串的开始位置,第二个参数指定的则是返回的字符个数。如果没有给这些方法传递第二个参数,则将字符串的长度作为结束位置。
slice()、substr()和 substring()也不会修改字符串本身的值——它们只是 返回一个基本类型的字符串值,对原始字符串没有任何影响
var stringValue = "hello world"; alert(stringValue.slice(3));//"lo world" alert(stringValue.substring(3));//"lo world" alert(stringValue.substr(3));//"lo world" alert(stringValue.slice(3, 7));//"lo w" alert(stringValue.substring(3,7));//"lo w" alert(stringValue.substr(3, 7));//"lo worl"
在传递给这些方法的参数是负值的情况下,它们的行为就不尽相同了。其中,slice()方法会将传 入的负值与字符串的长度相加,substr()方法将负的第一个参数加上字符串的长度,而将负的第二个 参数转换为 0。最后,substring()方法会把所有负值参数都转换为 0。
var stringValue = "hello world"; alert(stringValue.slice(-3));//"rld" alert(stringValue.substring(-3));//"hello world" alert(stringValue.substr(-3)); //"rld" alert(stringValue.slice(3, -4));//"lo w" alert(stringValue.substring(3, -4));//"hel" alert(stringValue.substr(3, -4)); //""(空字符串)
因为-3 会被转换为 8(字符串长度加参数 11+(-3)=8),实际上相当 于调用了 slice(8)和 substr(8)。但 substring()方法则返回了全部字符串,因为它将-3 转换 成了 0。
当第二个参数是负值时
-
slice()方法会把第二个参数转换为 7这 就相当于调用了 slice(3,7),因此返回”lo w”。
-
substring()方法会把第二个参数转换为 0,使调 用变成了 substring(3,0),而由于这个方法会将较小的数作为开始位置,将较大的数作为结束位置, 因此最终相当于调用了 substring(0,3)
-
substr()也会将第二个参数转换为 0,这也就意味着返回 包含零个字符的字符串,也就是一个空字符串。
-
7.字符串位置方法
-
indexOf() 和 lastIndexOf()
-
从 一个字符串中搜索给定的子字符串,然后返回子字符串的位置(如果没有找到该子字符串,则返回-1)
-
indexOf()方法从字符串的开头向后搜索子字符串 -
lastIndexOf()方法 是从字符串的末尾向前搜索子字符串var stringValue = "hello world"; alert(stringValue.indexOf("o")); //4 alert(stringValue.lastIndexOf("o")); //7 alert(stringValue.indexOf("o", 6)); //7 alert(stringValue.lastIndexOf("o", 6)); //4
-
8.trim()方法
-
删除字符串的前后空格.
var stringValue = " hello world "; var trimmedStringValue = stringValue.trim(); alert(stringValue); //" hello world " alert(trimmedStringValue); //"hello world"
9.字符串大小写转换方法
-
toLowerCase()
-
toUpperCase()
-
toLocaleLowerCase()
-
toLocaleUpperCase()
后两种针对特定时区
var stringValue = "hello world"; alert(stringValue.toLocaleUpperCase()); //"HELLO WORLD" alert(stringValue.toUpperCase()); //"HELLO WORLD" alert(stringValue.toLocaleLowerCase()); //"hello world" alert(stringValue.toLowerCase()); //"hello world"
10.Date日期
Date 类型使用自 UTC(Coordinated Universal Time,国际协调时间)1970 年 1 月 1 日午夜(零时)开始经过 的毫秒数来保存日期。在使用这种数据存储格式的条件下,Date 类型保存的日期能够精确到 1970 年 1 月 1 日之前或之后的 285 616 年。
-
要创建一个日期对象,使用 new 操作符和 Date 构造函数即可
var now = new Date([parameters]);
-
无参数 : 创建今天的日期和时间,例如:
var today = new Date(); -
一个符合以下格式的表示日期的字符串: “月 日, 年 时:分:秒.” 例如:
var Xmas95 = new Date("December 25, 1995 13:30:00")。如果你省略时、分、秒,那么他们的值将被设置为0。 -
一个年,月,日的整型值的集合,例如:
var Xmas95 = new Date(1995, 11, 25)。 -
一个年,月,日,时,分,秒的集合,例如:
var Xmas95 = new Date(1995, 11, 25, 9, 30, 0);
-
-
Date对象的方法

-
日期格式化方法
toDateString()——以特定于实现的格式显示星期几、月、日和年; toTimeString()——以特定于实现的格式显示时、分、秒和时区; toLocaleDateString()——以特定于地区的格式显示星期几、月、日和年; toLocaleTimeString()——以特定于实现的格式显示时、分、秒; toUTCString()——以特定于实现的格式完整的 UTC 日期。
myDate.toDateString();//"Mon Apr 15 2019" myDate.toTimeString();//"10:11:53 GMT+0800 (中国标准时间)" myDate.toLocaleDateString();//"2019/4/15" myDate.toLocaleDateString();//"2019/4/15" myDate.toLocaleTimeString();//"上午10:11:53" myDate.toUTCString();//"Mon, 15 Apr 2019 02:11:53 GMT"
11.字符串和数值之间的转换
-
字符串转数值
var str = '123.0000111'; console.log(parseInt(str)); console.log(typeof parseInt(str)); console.log(parseFloat(str)); console.log(typeof parseFloat(str)); console.log(Number(str));
-
数值转字符串
var num = 1233.006; // 强制类型转换 console.log(String(num)); console.log(num.toString()); // 隐式转换 console.log(''.concat(num)); // toFixed()方法会按照指定的小数位返回数值的字符串 四舍五入 console.log(num.toFixed(2));
12.Globle对象
不管你从什么角度上看, 这个对象都是不存在的。不属于任何其他对象的属性和方法,最终都是它的属性和方法。事实上,没有全 局变量或全局函数; 所有在全局作用域中定义的属性和函数,都是 Global 对象的属性。
13.window对象
在全局作用域中声明的所有变量和函数,就是window 对象的属性
var color = "red";
function sayColor(){
alert(window.color);
}
window.sayColor(); //"red"
14.Math对象
-
1.Math 对象的属性
属性 说明 Math.E 自然对数的底数,即常量e的值 Math.LN10 10的自然对数 ln(10) Math.LN2 2的自然对数 Math.LOG2E 以2为底e的对数 Math.LOG10E 以10为底e的对数 Math.PI π的值 Math.SQRT1_2 1/2的平方根(即2的平方根的倒数) Math.SQRT2 2的平方根 -
2.min()和 max()方法
min()和 max()方法用于确定一组数值中的最小值和最大值。这两个方法都可以接收任意多 个数值参数(常用于避免多 余的循环和在 if 语句中确定一组数的最大值)
var max = Math.max(3, 54, 32, 16); alert(max); //54 var min = Math.min(3, 54, 32, 16); alert(min); //3
例:要找到数组中最大或最小值,可以像下面这样用
apply()方法var values = [1,2,36,23,43,3,41]; var max = Math.max.apply(null, values);
-
3.舍入方法
-
Math.floor() :执行向下舍入,即它总是将数值向下舍入为最接近的整数;
-
Math.ceil()`执行向上舍入,即它总是将数值向上舍入为最接近的整数;
-
Math.round()`执行标准舍入,即它总是将数值四舍五入为最接近的整数(这也是我们在数学课上学到的舍入规则)。
var num = 25.7; var num2 = 25.2; alert(Math.ceil(num));//26 alert(Math.floor(num));//25 alert(Math.round(num));//26 alert(Math.round(num2));//25
-
-
4.random()方法
-
Math.random()方法返回大于等于 0 小于 1 的一个随机数
例一::获取min到max的范围的整数
function random(lower, upper) { return Math.floor(Math.random() * (upper - lower)) + lower; }例子2: 获取随机颜色
/** * 产生一个随机的rgb颜色 * @return {String} 返回颜色rgb值字符串内容,如:rgb(201, 57, 96) */ function randomColor() { // 随机生成 rgb 值,每个颜色值在 0 - 255 之间 var r = random(0, 256), g = random(0, 256), b = random(0, 256); // 连接字符串的结果 var result = "rgb("+ r +","+ g +","+ b +")"; // 返回结果 return result; }例子3: 获取随机验证码
function createCode(){ //首先默认code为空字符串 var code = ''; //设置长度,这里看需求,我这里设置了4 var codeLength = 4; //设置随机字符 var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R', 'S','T','U','V','W','X','Y','Z'); //循环codeLength 我设置的4就是循环4次 for(var i = 0; i < codeLength; i++){ //设置随机数范围,这设置为0 ~ 36 var index = Math.floor(Math.random()*36); //字符串拼接 将每次随机的字符 进行拼接 code += random[index]; } //将拼接好的字符串赋值给展示的Value return code }
-
11.3.12.3.Bom
ECMAScript 是 JavaScript 的核心,但如果要在 Web 中使用 JavaScript,那么 BOM(浏览器对象模型)则无疑才是真正的核心。
1.widow对象
BOM 的核心对象是 window,它表示浏览器的一个实例。在浏览器中,window 对象有双重角色, 它既是通过 JavaScript 访问浏览器窗口的一个接口,又是 ECMAScript 规定的 Global 对象。这意味着 在网页中定义的任何一个对象、变量和函数,都以 window 作为其 Global 对象,
2.系统对话框方法
-
警告框alert()
window.alert('mjj');
-
确认框confirm()
var a = window.confirm('你确定要离开网站?'); console.log(a);
如果点击确定,
a的值返回true,点击取消,a的值返回`false` -
弹出框prompt()
var name = window.prompt('请输入你早晨吃了什么?','mjj'); console.log(name);
prompt()
方法接收两个参数,第一个参数是显示的文本,第二个参数是默认的文本,如果点击了确定,则name的结果为mjj`
3.定时任务方法
-
setTimeout()
setTimeout()方法表示一次性定时任务做某件事情,它接收两个参数,第一个参数为执行的函数,第二个参数为时间(毫秒计时:1000毫秒==1秒)
window.setTimeout(function(){ console.log('chang'); },0) console.log('xiongdada'); //xiongdada //changJavaScript 是一个单线程序的解释器,因此一定时间内只能执行一段代码。为了控制要执行的代码,就 有一个 JavaScript 任务队列。这些任务会按照将它们添加到队列的顺序执行。setTimeout()的第二个 参数告诉 JavaScript 再过多长时间把当前任务添加到队列中。如果队列是空的,那么添加的代码会立即执行;如果队列不是空的,那么它就要等前面的代码执行完了以后再执行。
-
setInterval()
周期性循环的定时任务.它接收的参数跟
setTimeout()方法一样.例子: 每隔1秒让num数值+1,当num数值大于5时,停止更新
var num = 0; var timer = null; timer = setInterval(function(){ num++; if (num > 5) { clearInterval(timer); //clearInterval()清除当前的定时任务 return; } console.log('num:'+ num); },1000);
4.location对象
location是最有用的BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一 些导航功能,它既是 window 对象的属性,也是document 对象的属性;
11.3.12.4.Dom
1.Dom介绍
①文档:DOM中的”D”
DOM是”Document Object Model“(文档对象模型)的首字母缩写。当创建一个网页并把它加载到web浏览器中时,DOM就在幕后悄然而生。它将根据你编写的网页文档创建一个文档对象。
②对象:DOM中的”O“
对象是一种独立的数据集合。与某个特定对象相关联的变量被称为这个对象的属性;可以通过某个特定对象去调用的函数被称为这个对象的方法。
-
1.用户定义对象(user-defined object):由程序员自行创建的对象。
-
2.内建对象(native object):内建的Javascript语言中的对象,如Array、Math和Date等。
-
3.宿主对象(host object):由浏览器提供的对象,比如window对象
③模型:DOM中的“M”
DOM中的“M”代表着“Model”(模型),DOM代表着被加载到浏览器窗口里的当前网页
2.节点node
代表着网络中的一个连接点。网络是有节点构成的集合。属性总是被放在起始标签里,所以属性节点总是被包含在元素节点当中。并非所属地额元素都包含着属性,但所有的属性都会被包含在元素里。
-
元素节点element node
像
<body>、<p>、<ul>之类的元素这些我们都称为叫元素节点(element node) -
文本节点text node
-
属性节点
元素都或多或少的有一些属性,属性的作用是对元素做出更具体的描述

-
注释节点
3.获取元素节点的方式
①getElementById()
-
特点
-
这个方法将返回一个与那个给定id属性值的元素节点相对应的对象。这个方法是与document对象相关联的函数
-
只有一个参数:你想获得的那个元素的id属性值,这个id值必须是字符串类型。一般只用在顶级层存在 不能太过依赖id
<div id='box'>张三</div> <script type="text/javascript"> //通过id获取单个节点对象 var box1 = document.getElementById('box') console.log(box1); console.dir(box1); </script> -
②getElementsByTagName()
-
这个方法将返回一个元素对象集合。标签名
<body> <div id='box'>张三</div> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <script type="text/javascript"> var box2 = document.getElementsByTagName('div'); console.log(box2); var lis = document.getElementsByTagName("li"); console.log(lis) </script>
③getElementsByClassName()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type='text/css'>
ul li{
color: black;
}
ul li.active{
color: red;
}
</style>
</head>
<body>
<div id='box'>张三</div>
<ul class='box3'>
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script type="text/javascript">
//1.通过id获取单个节点对象
var box1 = document.getElementById('box')
console.log(box1);
console.dir(box1);
//2.通过标签名获取对象
var box2 = document.getElementsByTagName('div');
console.log(box2);
var lis = document.getElementsByTagName("li");
console.log(lis)
for (var i = 0;i < lis.length;i++){
/* lis[i].className = 'active'; */
lis[i].onclick = function(){
//this指定了绑定onclick的那个对象
//排他思想
for(var j = 0;j < lis.length;j++){
lis[j].className = '';
//将所有颜色清空
}
this.className = 'active'
}
}
//3.通过类名获取 */
var lis2 = document.getElementsByClassName("active");
console.log(lis2) */
var a = document.getElementById("box3")
console.log(box.children);
</script>
</body>
</html>
4.事件
①单击事件onclick()
②鼠标悬浮事件onmouseover()
③鼠标离开事件onmouseout()
5.对样式操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box">张三</div>
<script type="text/javascript">
//1.获取事件源对象
var box = document.getElementById('box');
//2.绑定事件
box.onmouseover = function(){
//3.让标签背景色变绿
box.style.backgroundColor = 'green';
box.style.fontSize = '30px';
}
box.onmouseout = function(){
//3.让标签背景色变绿
box.style.backgroundColor = 'red';
box.style.fontSize = '15px';
}
</script>
</body>
</html>
//效果:鼠标悬浮在盒子上时会变绿,鼠标离开后会变红
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box">张三</div>
<script type="text/javascript">
var isRed = true;
box.onclick = function(){
if(isRed){
this.style.backgroundColor = 'green';
isRed = false;
}else{
this.style.backgroundColor = 'red';
isRed = true;
}
}
</script>
</body>
</html>
//鼠标在盒子上时点击会在红蓝两色中互相切换
6.对属性设置
//setAttribute
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p title='我的班级' id="p1" class='active'>21</p>
<script type='text/javascript'>
var p1 = document.getElementById("p1");
console.log(p1.getAttribute("title"));
console.log(p1.getAttribute("class"));
p1.setAttribute('class',"abc");
//如果是自定义属性,要在文档上可见,通过setAttribute来设置属性
p1.setAttribute('abc',"123");
console.log(p1.className);
console.log(p1.title);
//不可见,可通过console.dir()找到
p1.abc = 123;
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.a{
color: red;
font-size: 20px;
}
p.active{
color: aqua;
}
</style>
</head>
<body>
<p title='我的班级' id="p1" class='a'>21</p>
<script type='text/javascript'>
var p1 = document.getElementById("p1");
console.log(p1.className);
console.log(p1.title);
//不可见,可通过console.dir(p1)找到
p1.abc = 123;
console.dir(p1);
p1.onclick = function(){
this.className += "active"
}
</script>
</body>
</html>
7.节点的创建
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul id="box">
</ul>
<script type="text/javascript">
var ul = document.getElementById("box");
//创建节点
var li1 = document.createElement("li");
var li2 = document.createElement("li");
//innerText只设置文本
/* li1.innerText = '<a href="#">123</a>'; */
//
li1.innerHTML = '<a href="#">123</a>';
//添加类名
li1.setAttribute('class','active');
//获取a,结果会是一个列表
console.log(li1.children);
li1.children[0].style.color = 'blue';
//追加
ul.appendChild(li1);
//ul.insertBeofore('新节点','旧节点')
li2.innerHTML = '第一个';
ul.insertBefore(li2,li1);
//删除
ul.removeChild(li1);
</script>
</body>
</html>
遍历数据操作界面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul li{
}
</style>
</head>
<body>
<ul id='box'>
</ul>
<script type='text/javascript'>
var box = document.getElementById('box');
//假设从后端获取了数据
var data = [
{id:1,name:'小米5',subName:'5周年',price:198},
{id:2,name:'小米6',subName:'6周年',price:298},
{id:3,name:'小米7',subName:'7周年',price:398},
{id:4,name:'小米8',subName:'8周年',price:498},
{id:5,name:'小米9',subName:'9周年',price:598}
];
for(var i=0;i<data.length;i++){
var li = document.createElement('li');
//li.innerText = data[i].name;
li.innerHTML = `<p>${data[i].name}</P>
<p class='subName'>${data[i].subName}</p>
<span class='price'>${data[i].price}</span>`;
box.appendChild(li);
}
</script>
</body>
</html>
图片切换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box">
<img src="图片组成的文件夹地址" alt="" id='imgbox'>
</div>
<botton id='prev'>上一张</botton>
<botton id='next'>下一张</botton>
<script type='text/javascript'>
var imgbox = document.getElementById("imgbox");
var next = document.getElementById("next");
var prev = document.getElementById("prev");
var num=1;
/* next.onclick = function(){
num++;
if(num==5){
num=1;
}
imgbox.src = `imges/${num}.jpg`;
}
*/
next.onclick = function(){
nextImg();
}
function nextImg(){
num++;
if(num==5){
num=1;
}
imgbox.src = `imges/${num}.jpg`;
}
setInterval(nextImg,0);
</script>
</body>
</html>
11.3.13 jquery
11.3.13.1jquery简介
jquery是一个快速,小巧的,功能丰富的js库,他通过易于使用的API在浏览器中运行,使得html文档遍历,操作,事件处理,动画和Ajax变得更加简单.通过多功能性和可扩展性的结合,使得实现功能更加简单,方法居多
-
操作:获取节点元素对象,属性操作,样式操作,类名,节点的创建,删除,添加,创建
11.3.13.2jquery的核心
write less,do more
11.3.13.3 js节点对象和jQuery对象的区别
-
区别:
-
通过 jQuery 获取的元素是一个伪数组,数组中包含着js节点对象
-
jQuery就是把js节点对象重新包装了一下,让其具有了jQuery方法
-
-
相互转换:
-
js节点对象转换成jQuery对象:$(js节点对象);
-
jQuery对象转换成js节点对象:jquery对象[index];
-
-
总结:如果想要用哪种方式设置属性或方法,必须转换成该类型
11.3.13.4jquery选择器
1.基础选择器
#:id选择器 . :类选择器 element:标签选择器 *:通配符选择器 , :并集选择器
2.高级选择器
-
空格:后代选择器
-
>:子代选择器 -
+:紧邻选择器 -
~:兄弟选择器
3.属性选择器
4.基本过滤选择器
| 符号 | 含义 | 用法 |
|---|---|---|
| :eq(index) | index为从0开始的一个数字,选择序号为index的元素.选择第一个匹配的元素 | $("li:eqindex(2)") |
| :gt(index) | index为从0开始的一个数字,选择序号大于index的元素. | $("li:gt(2)") |
| :lt(index) | index为从0开始的一个数字,选择序号小于index的元素. | $("li:lt(2)") |
| :odd | 选择所有序号为奇数的元素 | $("li:odd") |
| :even | 选择所有序号为偶数的元素 | $("li:even") |
| :first | 选择匹配的第一个元素 | $("li:first") |
| :last | 选择匹配的最后一个元素 | $("li:last") |
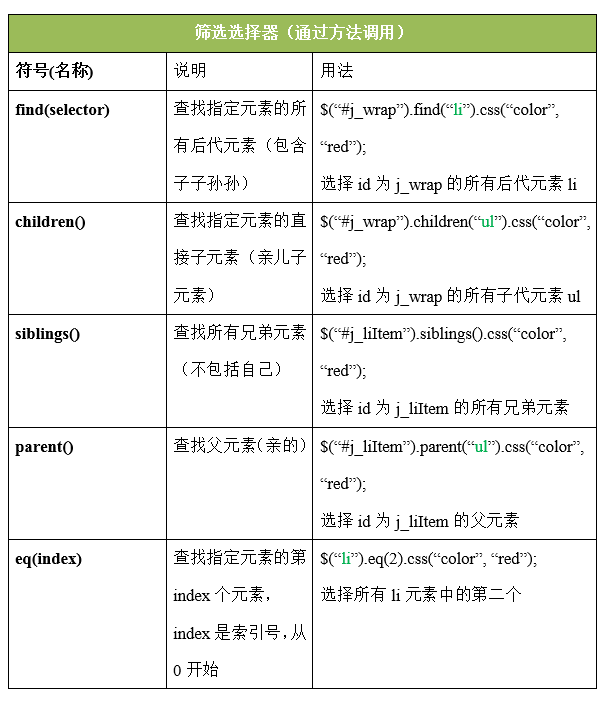
5.筛选选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul>
<li class="a">
<a href="#">
mjj
</a>
</li>
<li class="b">wusir</li>
<li class="c">alex</li>
<li class="d">sb</li>
</ul>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
/* console.log($('ul li:eq(1)'));
console.log($('ul li:lt(1)'));
console.log($('ul li:first'));
console.log($('ul li:last')); */
// 筛选方法
// 即选择儿子又选择孙子....
console.log($('ul').find('li a'));
// 只选择亲儿子
console.log($('ul').children());
console.log($('a').parent().parent().parent().parent().parent().parent());
//补充:获取文档,body和html
console.log(document);
console.log(document.body);
console.log(document.documentElement);
</script>
</body>
</html>
选项卡的制作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
button.active{
color: red;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
</head>
<body>
<button class="active">热门</button>
<button>电视影音</button>
<button>电脑</button>
<button>家具</button>
<p class="active">热门</p>
<p>电视影音</p>
<p>电脑</p>
<p>家具</p>
<script type="text/javascript">
// 1.获取标签
var btns = document.getElementsByTagName('button');
var ops = document.getElementsByTagName('p');
//2.给每个标签绑定点击事件
/* for(var i = 0;i < btns.length; i++){
btns[i].index = i;
btns[i].onclick = function (){
for(var j = 0; j < btns.length; j++){
btns[j].className = '';
ops[j].className = '';
}
//改变button的样式
this.className = 'active';
//改变p标签的样式
ops[this.index].className = 'active';
}
} */
for(let i = 0;i < btns.length; i++){
btns[i].onclick = function (){
for(var j = 0; j < btns.length; j++){
btns[j].className = '';
ops[j].className = '';
}
//改变button的样式
this.className = 'active';
//改变p标签的样式
ops[i].className = 'active';
}
}
</script>
</body>
</html>
jq实现选项卡
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
button.active{
color: red;
}
p{
display: none;
}
p.active{
display: block;
}
</style>
</head>
<body>
<ul>
<li>
<a href=""></a>
</li>
<li>
<a href=""></a>
</li>
</ul>
<button class="active"><a href="">热门</a></button>
<button>电视影音</button>
<button>电脑</button>
<button>家具</button>
<p class="active">
<a href="#">家电</a>
</p>
<p>电视影音</p>
<p>电脑</p>
<p>家具</p>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$('button').click(function(){
// 链式编程
//第二个按钮 索引1
console.log($(this).addClass('active')); //修改类名
$(this).addClass('active').siblings('button').removeClass('active');
// 获取当前点击的元素的索引
console.log($(this).index());
$('p').eq($(this).index()).addClass('active').siblings('p').removeClass('active');
})
</script>
</body>
</html>
11.3.13.5对属性的操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
-
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr() -
DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp() -
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass() -
`值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
1.attr
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
2.removeAttr()
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
3.prop()
prop() 方法设置或返回被选元素的属性和值。
-
用于返回属性值时,则返回第一个匹配元素的值。
-
用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
//返回属性的值: $(selector).prop(property) //设置属性和值: $(selector).prop(property,value) //设置多个属性和值: $(selector).prop({property:value, property:value,...})什么时候使用attr(),什么时候使用prop()?
-
1.是有true,false两个属性使用prop();
-
2.其他则使用attr();
-
11.3.13.6jquery的动画效果
1.普通动画
-
show():显示动画
// 无参数,表示让指定的元素直接显示出来 $(selector).show(); // 通过控制元素的宽高、透明度、display属性,逐渐显示 $(selector).show(2000); // slow 慢:600ms normal 正常:400ms fast 快:200ms $(selector).show("slow"); // 动画执行完后,立即执行回调函数 $(selector).show(5000, function(){}); -
hide():隐藏动画
$(selector).hide(); $(selector).hide(1000); $(selector).hide("slow"); $(selector).hide(1000, function(){}); -
toggle():开关式显示隐藏动画
// 显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide() $('#box').toggle(3000,function(){}
2.卷帘门动画
-
slideDown():滑入动画
-
slideUp():滑出动画
-
slideToggle():滑入滑出切换动画
//1、滑入动画效果:下拉动画,显示元素 $(selector).slideDown(speed, 回调函数); //2、滑出动画效果:上拉动画,隐藏元素 $(selector).slideUp(speed, 回调函数);。 //3、滑入滑出切换动画效果: $(selector).slideToggle(speed, 回调函数);
3.淡入淡出动画
-
fadeIn():淡入动画
-
fadeOut():淡出动画
-
fadeToggle():淡入淡出切换动画
-
fadeTo():指定透明度
//1、淡入动画效果:让元素以淡淡的进入视线的方式展示出来 $(selector).fadeIn(speed, callback); //2、淡出动画效果:让元素以渐渐消失的方式隐藏起来 $(selector).fadeOut(1000); //3、淡入淡出切换动画效果:通过改变透明度,切换匹配元素的显示或隐藏状态 $(selector).fadeToggle('fast', callback);
4 自定义动画
$(selector).animate({params},speed,callback)
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
jQuery(function () {
$("button").click(function () {
var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100};
var json2 = {
"width": 100,
"height": 100,
"left": 100,
"top": 100,
"border-radius": 100,
"background-color": "red"
};
//自定义动画
$("div").animate(json, 1000, function () {
$("div").animate(json2, 1000, function () {
alert("动画执行完毕!");
});
});
})
})
5.停止动画
-
$(selector).stop(true, false);
-
第一个参数:
-
true:后续动画不执行
-
false:后续动画会执行
-
-
第二个参数:
-
true:立即执行完成当前动画
-
false:立即停止当前动画
-
-
注意:
-
参数如果都不写,默认两个都是false
-
实际工作中,直接写stop()用的多
-
-
11.3.13.7jQuery常用事件
-
常用事件示例:
-
click:鼠标单击事件
-
mouseover / mouseout:鼠标移入/移出事件
-
mouseenter / mouseleave:鼠标进入/离开事件(推荐)
-
同时使用时,可以用.hover(回调函数,回调函数)
-
-
change:文本框内容改变事件
-
select:文本框内容被选中事件
-
focus:光标聚焦事件
-
blur:光标失焦事件
-
-
取消事件默认的方式:
-
javascript:void(0);
-
javascript:;
-
.preventDefault()
-
11.3.13.8 类操作
-
添加类:addClass()
// 为每个匹配的元素添加指定的类名 $('div').addClass("box"); //追加一个类名到原有的类名 // 为匹配的元素添加多个类名 $('div').addClass("box box2"); //追加多个类名 -
删除类:removeClass()
// 移除指定的类(一个或多个) $('div').removeClass('box'); // 移除全部的类 $('div').removeClass(); -
如果存在就删除,不存在就添加:toggleClass()
// 如果存在(不存在)就删除(添加)一个类。 // 语法:toggleClass('box') $('span').click(function(){ // 动态的切换class类名为active $(this).toggleClass('active') })
11.3.13.9 文档操作
1.插入操作
①后置追加append/appendTo
-
父元素.append(子元素);
-
追加某元素,在父元素中添加新的子元素
var oli = document.createElement('li'); oli.innerHTML = '哈哈哈'; $('ul').append('<li>1233</li>'); $('ul').append(oli); $('ul').append($('#app')); -
-
子元素.appendTo(父元素)
-
追加到某元素 子元素添加到父元素
-
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
var oH3 = document.createElement('h3');
oH3.innerText = '女神';
// 父.append(子)
$('#box').append('mjj');
$('#box').append('<h2>wusir</h2>');//*****
$('#box').append(oH3);
// append()如果参数是jq对象,那么相当于移动操作
$('#box').append($('h4'));
//我是分割线
// 子.appendTo(父)
$('<a href="#">百度一下</a>').appendTo('#box').css('color','yellow');
//好处在于可以链式操作
②前置追加prepend/prependTo
-
父元素.prepend(子元素);
-
前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>') -
-
子元素.prependTo(父元素);
-
前置添加, 添加到父元素的第一个位置
$('<a href="#">路飞学诚</a>').prependTo('ul') -
③.after:在匹配的元素之后插入内容
-
兄弟元素.after(要插入的兄弟元素);
$('ul').after('<h4>我是一个h3标题</h4>') -
要插入的兄弟元素.inserAfter(兄弟元素);
$('<h5>我是一个h2标题</h5>').insertAfter('ul')
④before:在匹配的元素之后插入内容
-
兄弟元素.before(要插入的兄弟元素);
$('ul').before('<h3>我是一个h3标题</h3>') -
要插入的兄弟元素.inserBefore(兄弟元素);
$('<h2>我是一个h2标题</h2>').insertBefore('ul')`
2.修改操作
①replaceWith
将所有匹配的元素替换成指定的string、js对象、jquery对象
$(selector).replaceWith(content);
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
②replaceAll
替换所有
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
3.删除操作
①remove
删除节点后,事件也会删除(即删除了整个标签)
-
$(selector).remove();
$('ul').remove();
②detach
删除节点后,事件会保留
-
$(selector).detach();
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)
$('#btn').click(function() {
alert(1);
// // 即移除标签,事件也跟着移除
// /* $(this).remove();链式的,返回值是该对象//****
console.log($(this).remove());
$('#box').after($(this).remove());
//.detach() 方法和.remove()一样, 除了 .detach()保存所有jQuery数据和被移走的元素相关联。当需要移走一个元素,不久又将该元素插入DOM时,这种方法很有用。
③empty
清空选中元素中的所有后代节点
-
$(selector).empty();
//从DOM中移除集合中匹配元素的所有子节点。
$('#box').html(' ');
$('#box').empty();
4.鼠标事件
-
mouseover 和 mouseout鼠标移入移出事件//mouseover 鼠标穿过父级元素和子元素都会调用方法 mouseenter()鼠标进入事件 mouseleave() $('#box').mouseenter(function(){ console.log('进来了'); $('#child').stop().slideDown(1000); }) $('#box').mouseleave(function(){ console.log('离开了'); $('#child').stop().slideUp(1000); }) //`````````````````````````````````````````````````````````` $('#box').hover(function(){ $('#child').stop().slideDown(1000); },function(){ $('#child').stop().slideUp(1000); }) -
foucs 和 blusr$('input[type=text]').focus(); //默认加载页面聚焦行为 -
keydown 和 keyup 和 .keyCode属性$('input[type=text]').keydown(function(e){ console.log(e.keyCode); switch (e.keyCode){ case 8: $(this).val(' ') break; default: break; } })
5.表单提交事件
-
表单提交转换方向
<body> <a href="javascript:;">百度游戏啊</a> <form action=""> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit"> </form> <script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $('form').submit(function(e){ e.preventDefault(); console.log('11111'); }) </script> </body>
11.3.13.10 ajax
定义:
-
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
-
在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示
-
获取首页数据
$(function(){
// 获取首页的数据
$.ajax({
url:'https://api.apeland.cn/api/banner/',
methods:'get',
success:function(res){
console.log(res);
if(res.code === 0){
var cover = res.data[0].cover;
var name = res.data[0].name;
console.log(cover);
$('#box').append(`<img src=${cover} alt=${name}>`)
}
},
error:function(err){
console.log(err);
}
})
})
11.3.11 bootstrap
11.3.13.12jquery插件
11.3.13.13



